django将后台表数据展示在前台html页面中的步骤详解
- 高洛峰原创
- 2017-03-23 10:11:078959浏览
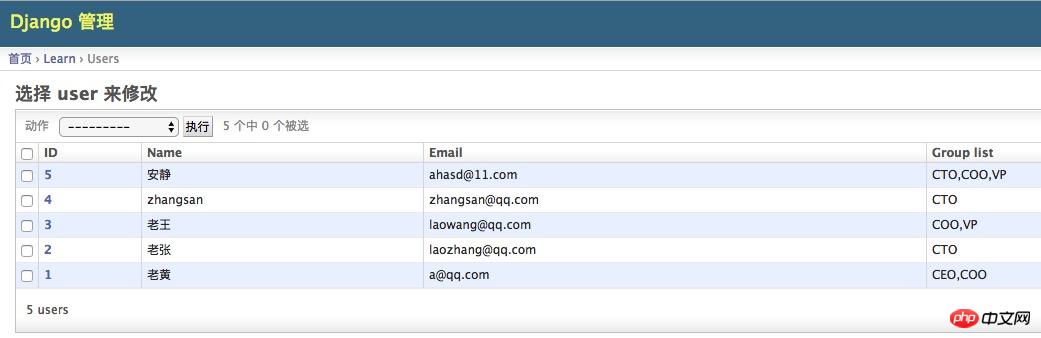
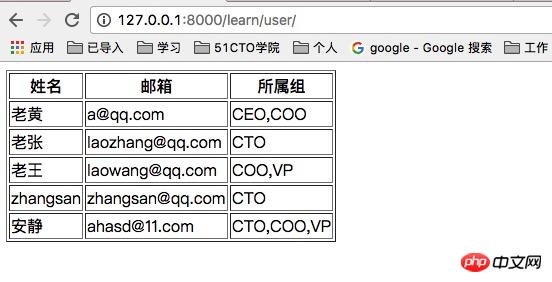
我创建一个一个user表,录入了一些信息到表中。那么如何在前面的html页面中展示这张表中的信息呢?

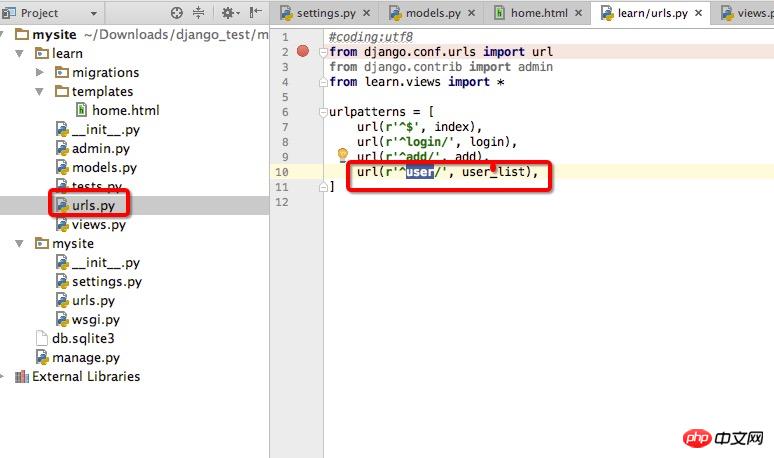
1、在learn/urls.py中添加网址

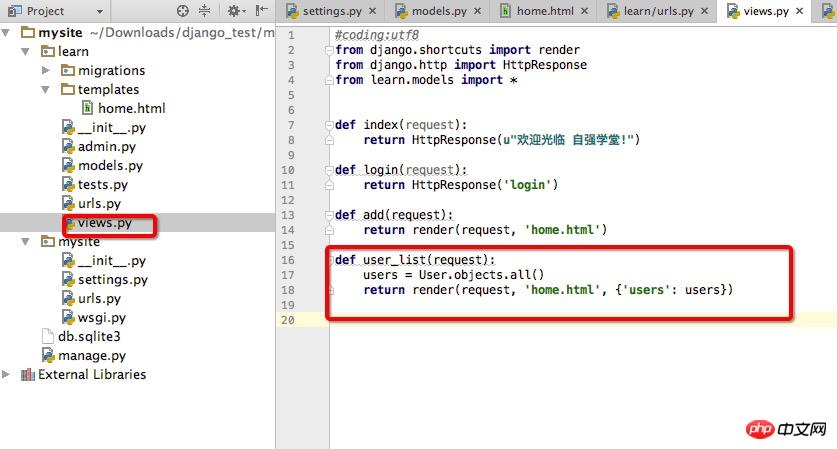
2、在views中定义一个方法,来响应用户的请求

这里是定义了一个函数user_list(), 用来响应用户访问http://127.0.0.1/learn/user的请求
这个方法是使用html模板文件渲染并展示内容。
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
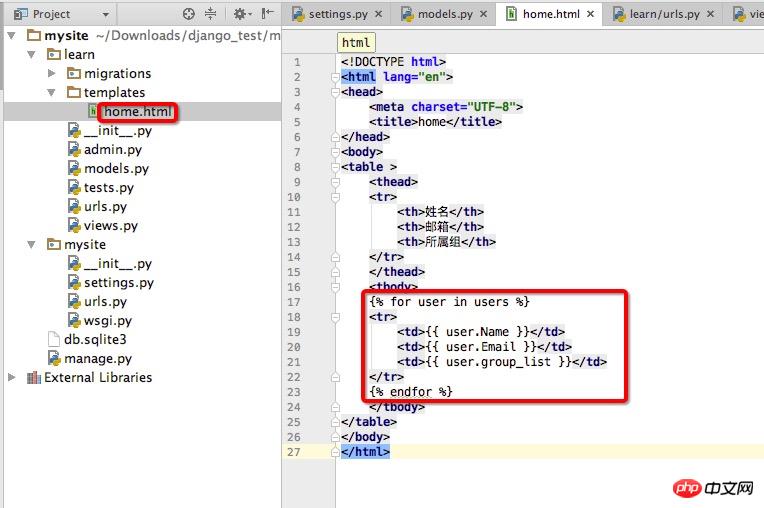
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3、编辑learn/templates/home.html文件

4、访问前台页面,

以上是django将后台表数据展示在前台html页面中的步骤详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:详解在HTML中实现动画的方法代码下一篇:html基本例程详细介绍

