最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视频叫做交互视频。
传统的精灵动画:
磁盘空间大,下载慢,尤其是在线播放,会更慢
文件太多,在线播放的时候,太多http请求,会导致响应慢,或者行为失常
因此,急需开发了一套技术,用视频代替精灵动画。我们称这种视频叫做交互视频
传统视频的问题:
传统视频,只能在方块形的区域中播放
传统的视频,在iPad下是窗口播放,在iPhone下面,只能全屏播放
传统的视频,播放的时候,一定会出现在最前端
交互视频具有如下特点:
在iPhone下面,不需要全屏播放,可以在一个区域中播放
交互视频可以出现在普通图形对象的下面
交互视频可以带有蒙板,这样可以去掉视频的背景,让视频和普通图形对象融为一体
总结:单纯播放用的视频,我们就将其设置为传统视频。而需要用于特定用途的视频,我们就将其设置为交互视频。
其研究已经初步有成果了,顺便总结下几年移动H5开发中音频与视频遇到的实际问题及给出自己的解决方案
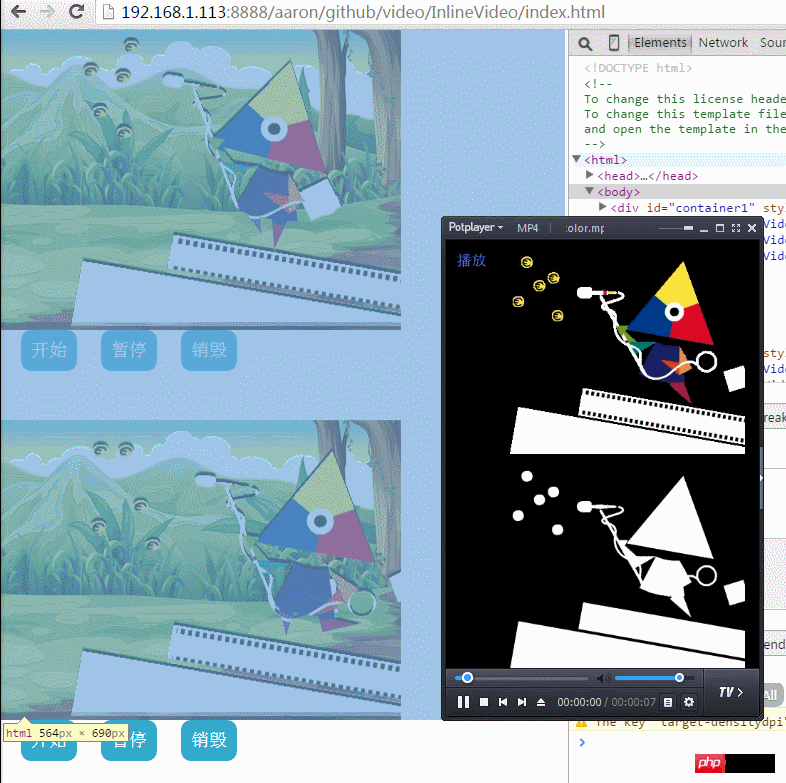
看下最后实际效果:兼容PC(>IE9) ,iphone,ipad, 安卓5.0
解决了iphone上,手动、自动、窗口化等问题,基本能用于实际生产了
右边是原视频mp4文件
左边视频代替了动画,然后支持背景蒙板效果,能够透出底图,支持一系列的交互操作

H5 audio音频
每次通过 new Audio 一个音频对象,在IOS上可以看到会产生一个新的线程,这个很恶心
解决方案:
new Audio一个对象,通过替换不同的音频地址,达到不多开线程的目的
在安卓上支持不给力
解决方案:
低版本安卓上的问题没解,一般是混合开发都是可以调底层接口处理的,比如 phonegap
iphone上不能自动播放
解决方案:
iphone上自动播放,是IOS设计的的时候做的一个处理,貌似是为了防止自动盗用流量吧
简单来说,需要模拟用户手动去触发才可以
所以我们需要在最开始调用这样一段代码:
这是我项目上的,我就直接扣过来了
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}
假如在body上绑定这样一个代码:通过手动触发创建一个audio对象,然后保存在全局中
在使用的时候如下
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
=
Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();直接替换音频对象即可,简单来说,就是要自动就必须是用户触发创建的对象才能播
H5 video音频
视频标签可能在移动端用的很少,安卓支持太烂了,目测5.0才好转
iphone上老问题,不能自动播放(省流量啊,省你妹!!!),并且默认就是全屏控件播放
很长一段时间里,我都没理会这个视频处理,安卓用底层,iphone直接用VideoJS,内置flash与h5切换的,flash也有支持问题
前阵子老板有个需求,我们应用动画太多了,都是精灵路线的组合动画,一个app下来上百M 到几百M不等
所以急需有一个方案可以压缩图片
最后的方案是采用视频代替动画,因为视频压缩技术发展了很多年,已经十分成熟了。现在视频压缩技术,能够很轻松地将720P的
高清电影,压缩到10M/分钟,或者160K/秒。比图像序列的文件尺寸,至少小了几十倍。同时,在于大部分设备,都支持对视频的
硬件解压缩,这样呢,视频播放的CPU消耗很低,电池消耗也很低,同时播放速度还快。即使25帧的全屏幕播放,也能轻易地实
现。
方案定下来,需要解决的几个问题就来了
整个视频,包括视频中的某些物体,能够响应用户的点击、滑动之类的操作
在iPhone下面,可以在一个窗口中播放
能够过滤掉背景,从而能像PNG图像一样运用
最后的实际效果也是开始gif动画所示:
视频代替了动画,然后支持背景蒙板效果,能够透出底图
同时也解决了,手动,自动,不全屏的问题
iphone窗口化
解决方案:
通过canvas + video标签结合处理
原理: 获取video的原图帧,通过canavs绘制到页面
视频代替动画
这个有点麻烦,需要做交互,拖动canvas达到控制图像的目的,目前我还没有全部写完,一般的公司需求也不会有这个
这里简单的描述下,同样是canvas + video处理的,但是需要有一个缓存的canvas容器做一个预处理
通过预处理,拿到每一张图的像素点,通过改变每一个像素点RBG的值,达到能够过滤掉背景,
从而能像PNG图像一样运用
以上是详解HTML5移动端音频与视频问题及解决方案的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





