gradient渐变IE兼容处理方法解释
- 高洛峰原创
- 2017-03-21 14:32:172280浏览
根据caniuse(http://caniuse.com/#search=gradient),rgba兼容性为IE10以及以上浏览器。

实例代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>gradient 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
}
</style>
</head>
<body>
<div>
</div>
</body>
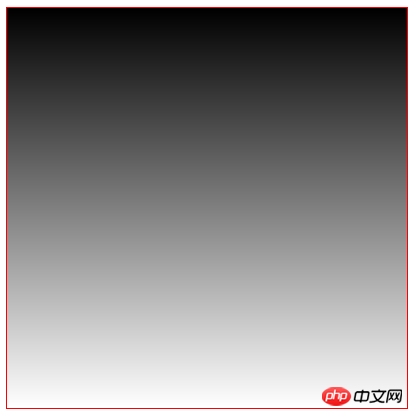
</html>chrome浏览器效果:

IE8浏览器效果(无渐变):

rgba兼容性处理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);
/*关键属性设置*/
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,GradientType:可读写,设置或检索色彩渐变的方向:
1:默认值。水平渐变。
0:垂直渐变。
总结:至此完成IE9以及以下IE浏览器gradient兼容性处理。
以上是gradient渐变IE兼容处理方法解释的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:使用css清除浮动七种方法的优缺点下一篇:详解rgba兼容性处理方法

