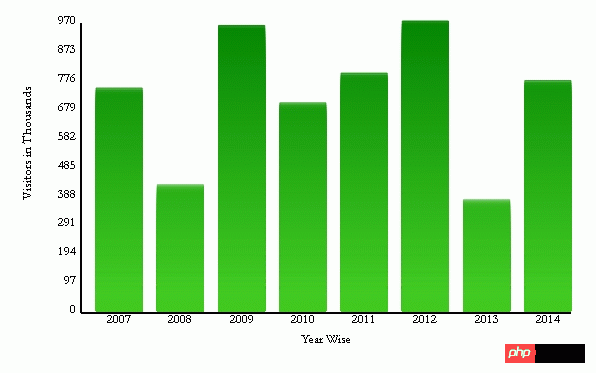
效果图:

<!DOCTYPE>
<html>
<head>
<title>Bring Your Charts to Life</title>
<script type="text/javascript">
// chart sample data
var arrVisitors = new Array();
arrVisitors[0] = "2007, 750";
arrVisitors[1] = "2008, 425";
arrVisitors[2] = "2009, 960";
arrVisitors[3] = "2010, 700";
arrVisitors[4] = "2011, 800";
arrVisitors[5] = "2012, 975";
arrVisitors[6] = "2013, 375";
arrVisitors[7] = "2014, 775";
var canvas;
var context;
// chart properties
var cWidth, cHeight, cMargin, cSpace;
var cMarginSpace, cMarginHeight;
// bar properties
var bWidth, bMargin, totalBars, maxDataValue;
var bWidthMargin;
// bar animation
var ctr, numctr, speed;
// axis property
var totLabelsOnYAxis;
// barchart constructor
function barChart() {
canvas = document.getElementById('bchart');
if (canvas && canvas.getContext) {
context = canvas.getContext('2d');
}
chartSettings();
drawAxisLabelMarkers();
drawChartWithAnimation();
}
// initialize the chart and bar values
function chartSettings() {
// chart properties
cMargin = 25;
cSpace = 60;
cHeight = canvas.height - 2 * cMargin - cSpace;
cWidth = canvas.width - 2 * cMargin - cSpace;
cMarginSpace = cMargin + cSpace;
cMarginHeight = cMargin + cHeight;
// bar properties
bMargin = 15;
totalBars = arrVisitors.length;
bWidth = (cWidth / totalBars) - bMargin;
// find maximum value to plot on chart
maxDataValue = 0;
for (var i = 0; i < totalBars; i++) {
var arrVal = arrVisitors[i].split(",");
var barVal = parseInt(arrVal[1]);
if (parseInt(barVal) > parseInt(maxDataValue))
maxDataValue = barVal;
}
totLabelsOnYAxis = 10;
context.font = "10pt Garamond";
// initialize Animation variables
ctr = 0;
numctr = 100;
speed = 10;
}
// draw chart axis, labels and markers
function drawAxisLabelMarkers() {
context.lineWidth = "2.0";
// draw y axis
drawAxis(cMarginSpace, cMarginHeight, cMarginSpace, cMargin);
// draw x axis
drawAxis(cMarginSpace, cMarginHeight, cMarginSpace + cWidth, cMarginHeight);
context.lineWidth = "1.0";
drawMarkers();
}
// draw X and Y axis
function drawAxis(x, y, X, Y) {
context.beginPath();
context.moveTo(x, y);
context.lineTo(X, Y);
context.closePath();
context.stroke();
}
// draw chart markers on X and Y Axis
function drawMarkers() {
var numMarkers = parseInt(maxDataValue / totLabelsOnYAxis);
context.textAlign = "right";
context.fillStyle = "#000";;
// Y Axis
for (var i = 0; i <= totLabelsOnYAxis; i++) {
markerVal = i * numMarkers;
markerValHt = i * numMarkers * cHeight;
var xMarkers = cMarginSpace - 5;
var yMarkers = cMarginHeight - (markerValHt / maxDataValue);
context.fillText(markerVal, xMarkers, yMarkers, cSpace);
}
// X Axis
context.textAlign = 'center';
for (var i = 0; i < totalBars; i++) {
arrval = arrVisitors[i].split(",");
name = arrval[0];
markerXPos = cMarginSpace + bMargin
+ (i * (bWidth + bMargin)) + (bWidth/2);
markerYPos = cMarginHeight + 10;
context.fillText(name, markerXPos, markerYPos, bWidth);
}
context.save();
// Add Y Axis title
context.translate(cMargin + 10, cHeight / 2);
context.rotate(Math.PI * -90 / 180);
context.fillText('Visitors in Thousands', 0, 0);
context.restore();
// Add X Axis Title
context.fillText('Year Wise', cMarginSpace +
(cWidth / 2), cMarginHeight + 30 );
}
function drawChartWithAnimation() {
// Loop through the total bars and draw
for (var i = 0; i < totalBars; i++) {
var arrVal = arrVisitors[i].split(",");
bVal = parseInt(arrVal[1]);
bHt = (bVal * cHeight / maxDataValue) / numctr * ctr;
bX = cMarginSpace + (i * (bWidth + bMargin)) + bMargin;
bY = cMarginHeight - bHt - 2;
drawRectangle(bX, bY, bWidth, bHt, true);
}
// timeout runs and checks if bars have reached
// the desired height; if not, keep growing
if (ctr < numctr) {
ctr = ctr + 1;
setTimeout(arguments.callee, speed);
}
}
function drawRectangle(x, y, w, h, fill) {
context.beginPath();
context.rect(x, y, w, h);
context.closePath();
context.stroke();
if (fill) {
var gradient = context.createLinearGradient(0, 0, 0, 300);
gradient.addColorStop(0, 'green');
gradient.addColorStop(1, 'rgba(67,203,36,.15)');
context.fillStyle = gradient;
context.strokeStyle = gradient;
context.fill();
}
}
</script>
<noscript>
This chart is unavailable because JavaScript is disabled on your computer. Please enable
JavaScript and refresh this page to see the chart in action.
</noscript>
</head>
<body onLoad="barChart();">
<canvas id="bchart" height="400" width="600">Your browser does not support HTML5 Canvas
</canvas>
</body>
</html>相关文章:
以上是使用HTML5 Canvas画柱状图的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





