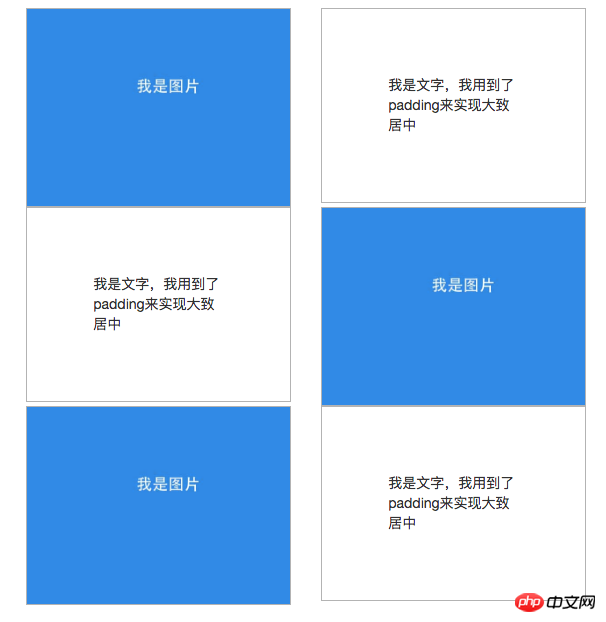
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下:

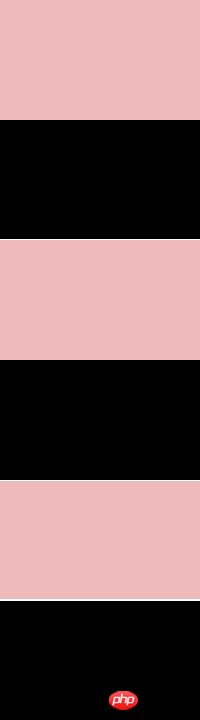
而在手机(分辨率小于等于768px)上要求这样排列:

我想到了两种方法
第一种是用bootstrap的row、col-md配合col-md-push、col-md-pull来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title"> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 </head> 9 <body>10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p class="C">27 <p class="row">28 <p class="col-md-6">29 <p class="IW">30 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">31 </p>32 </p>33 <p class="col-md-6">34 <p class="TW">我是文字,我用到了padding来实现大致居中</p>35 </p>36 </p>37 <p class="row">38 <p class="col-md-6 col-md-push-6">39 <p class="IW">40 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">41 </p>42 </p>43 <p class="col-md-6 col-md-pull-6">44 <p class="TW">我是文字,我用到了padding来实现大致居中</p>45 </p>46 </p>47 <p class="row">48 <p class="col-md-6">49 <p class="IW">50 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">51 </p>52 </p>53 <p class="col-md-6">54 <p class="TW">我是文字,我用到了padding来实现大致居中</p>55 </p>56 </p>57 </p>58 </body>59 </html>
电脑上效果:

手机上效果:

用bootstrap这种方法需要写多个row(我试着用一个row来实现,但没成功),另外需要注意的就是,在col-md这层,最好不要再另外添加类(样式),如果需要控制里层的元素(上面的例子中是图片和文字),比如加个padding之类的,可以再加一层p来写样式。
第二种方法用flex布局中的flex-direction: row-reverse来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 </head> 8 <body> 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p class="C">42 <p class="R">43 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>44 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 </p>46 <p class="R">47 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>48 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 </p>50 <p class="R">51 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>52 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 </p>54 </p>55 </body>56 </html>
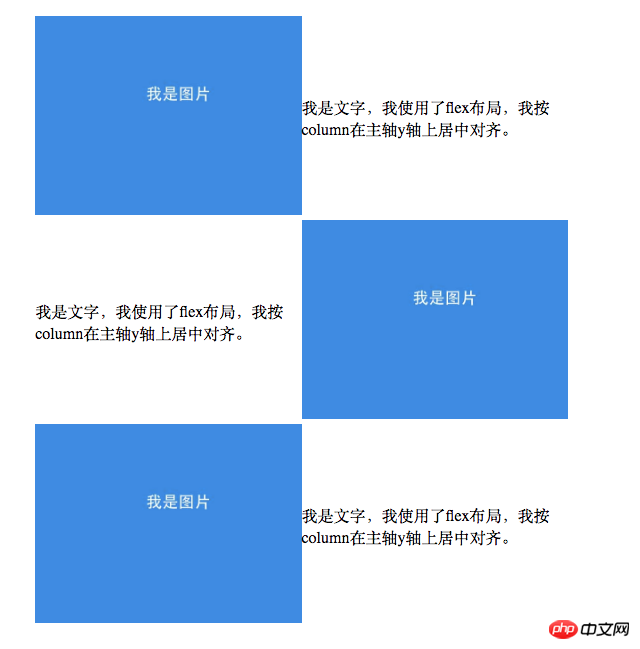
电脑上效果如下:

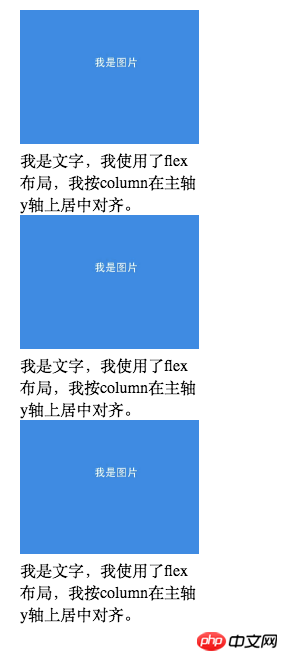
手机上效果如下:

可以看到,用flex实现要灵活一些, 所有的p都按row排列,其中的关键在于让偶数行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然后在手机上让其正常排列即可 .R { display: block; width: 100%; } 。
我还发现,用flex可以很容易的实现两个p底部对齐,具体代码如下:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}</style><p class="C">
<p class="A">创新</p>
<p class="A">实验基地</p></p>
其实就是让C内的p,以主轴为x(按row排列时,主轴即为x,未指明flex-diretion时,默认为按row排列),排布方向为row,然后让p都在y轴(交叉轴)上处于底部 align-items: flex-end;
效果如下:

当然,也可以用其他方法来实现。比如,让C相对定位,让C内其中的一个p绝对定位,然后通过设置bottom为0即可,代码如下,效果同上。
<style media="screen">.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p class="C">
<p class="A">创新</p>
<p class="A">实验基地</p></p>
不过显然,用flex实现更加简便。

以上是CSS布局flex实现div交叉排布与底部对齐方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





