一、什么是定时器
JS提供了一些原生方法来实现延时去执行某一段代码,下面来简单介绍一下
setTimeout: 设置一个定时器,在定时器到期后执行一次函数或代码段
var timeoutId = window.setTimeout(func[, delay, param1, param2, ...]); var timeoutId = window.setTimeout(code[, delay]);
timeoutId: 定时器ID
func: 延迟后执行的函数
code: 延迟后执行的代码字符串,不推荐使用原理类似
eval()delay: 延迟的时间(单位:毫秒),默认值为0
param1,param2: 向延迟函数传递而外的参数,IE9以上支持
setInterval: 以固定的时间间隔重复调用一个函数或者代码段
var intervalId = window.setInterval(func, delay[, param1, param2, ...]); var intervalId = window.setInterval(code, delay);
intervalId: 重复操作的ID
func: 延迟调用的函数
code: 代码段
delay: 延迟时间,没有默认值
setImmediate: 在浏览器完全结束当前运行的操作之后立即执行指定的函数(仅IE10和Node 0.10+中有实现),类似setTimeout(func, 0)
var immediateId = setImmediate(func[, param1, param2, ...]); var immediateId = setImmediate(func);
immediateId: 定时器ID
func: 回调
requestAnimationFrame: 专门为实现高性能的帧动画而设计的API,但是不能指定延迟时间,而是根据浏览器的刷新频率而定(帧)
var requestId = window.requestAnimationFrame(func);
func: 回调
上面简单的介绍了四种JS的定时器,而本文将会主要介绍比较常用的两种:setTimeout和setInterval。
二、举个栗子
基本用法
// 下面代码执行之后会输出什么?
var intervalId, timeoutId;
timeoutId = setTimeout(function () {
console.log(1);
}, 300);
setTimeout(function () {
clearTimeout(timeoutId);
console.log(2);
}, 100);
setTimeout('console.log("5")', 400);
intervalId = setInterval(function () {
console.log(4);
clearInterval(intervalId);
}, 200);
// 分别输出: 2、4、5
setInterval和setTimeout的区别?
// 执行在面的代码块会输出什么?
setTimeout(function () {
console.log('timeout');
}, 1000);
setInterval(function () {
console.log('interval')
}, 1000);
// 输出一次 timeout,每隔1S输出一次 interval
/*--------------------------------*/
// 通过setTimeout模拟setInterval 和 setInterval有啥区别么?
var callback = function () {
if (times++ > max) {
clearTimeout(timeoutId);
clearInterval(intervalId);
}
console.log('start', Date.now() - start);
for (var i = 0; i < 990000000; i++) {}
console.log('end', Date.now() - start);
},
delay = 100,
times = 0,
max = 5,
start = Date.now(),
intervalId, timeoutId;
function imitateInterval(fn, delay) {
timeoutId = setTimeout(function () {
fn();
if (times <= max) {
imitateInterval(fn ,delay);
}
}, delay);
}
imitateInterval(callback, delay);
intervalId = setInterval(callback, delay);如果是setTimeout和setInterval的话,它俩仅仅在执行次数上有区别,setTimeout一次、setIntervaln次。
而通过setTimeout模拟的setInterval与setInterval的区别则在于:setTimeout只有在回调完成之后才会去调用下一次定时器,而setInterval则不管回调函数的执行情况,当到达规定时间就会在事件队列中插入一个执行回调的事件,所以在选择定时器的方式时需要考虑setInterval的这种特性是否会对你的业务代码有什么影响?
setTimeout(func, 0)和setImmediate(func)谁更快?(仅仅是好奇,才写的这段测试)
console.time('immediate');
console.time('timeout');
setImmediate(() => {
console.timeEnd('immediate');
});
setTimeout(() => {
console.timeEnd('timeout');
}, 0);
在Node.JS v6.7.0中测试发现setTimeout更早执行
面试题
下面代码运行后的结果是什么?
// 题目一
var t = true;
setTimeout(function(){
t = false;
}, 1000);
while(t){}
alert('end');
/*--------------------------------*/
// 题目二
for (var i = 0; i < 5; i++) {
setTimeout(function () {
console.log(i);
}, 0);
}
/*--------------------------------*/
// 题目三
var obj = {
msg: 'obj',
shout: function () {
alert(this.msg);
},
waitAndShout: function() {
setTimeout(function () {
this.shout();
}, 0);
}
};
obj.waitAndShout();
问题答案会在后面解答
三、JS定时器的工作原理
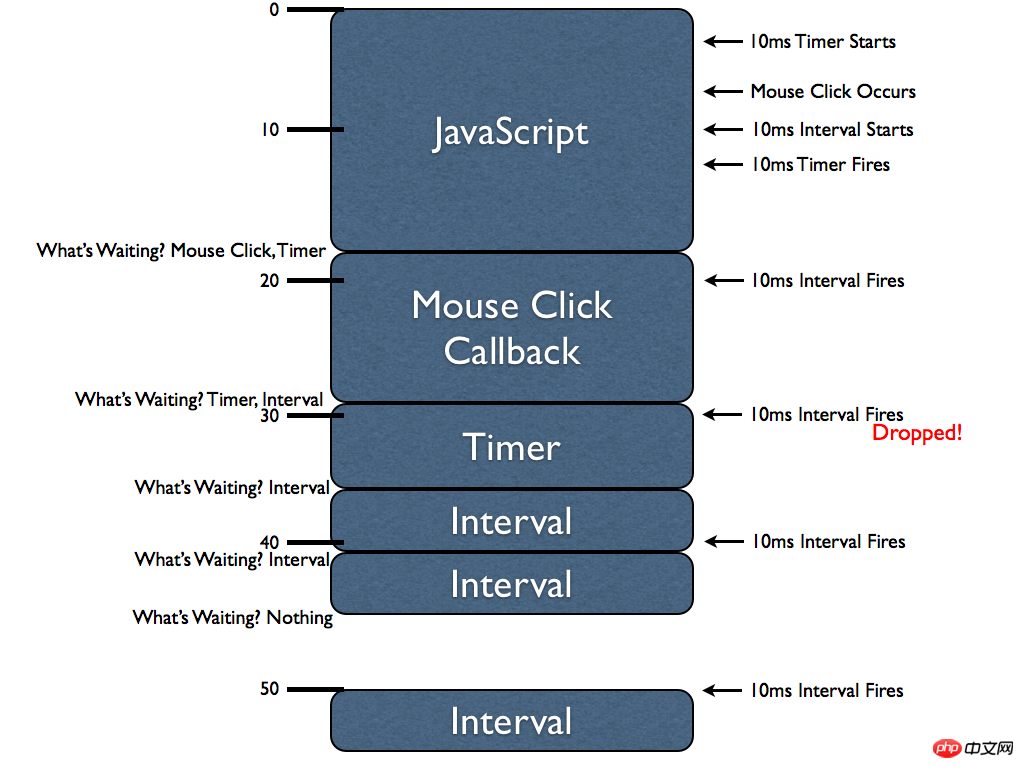
在解释上面问题的答案之前我们先来了解一下定时器的工作原理,这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图。

上图中,左侧数字代表时间,单位毫秒;左侧文字代表某一个操作完成后,浏览器去询问当前队列中存在哪些正在等待执行的操作;蓝色方块表示正在执行的代码块;右侧文字代表在代码运行过程中,出现哪些异步事件。该图大致流程如下:
程序开始时,有一个JS代码块开始执行,执行时长约为18ms,在执行过程中有3个异步事件触发,其中包括一个
setTimeout、鼠标点击事件、setInterval第一个
setTimeout先运行,延迟时间为10ms,稍后鼠标事件出现,浏览器在事件队列中插入点击的回调函数,稍后setInterval运行,10ms到达之后,setTimeout向事件队列中插入setTimeout的回调当第一个代码块执行完成后,浏览器查看队列中有哪些事件在等待,他取出排在队列最前面的代码来执行
在浏览器处理鼠标点击回调时,
setInterval再次检查到到达延迟时间,他将再次向事件队列中插入一个interval的回调,以后每隔指定的延迟时间之后都会向队列中插入一个回调后面浏览器将在执行完当前队头的代码之后,将再次取出目前队头的事件来执行
这里只是对定时器的原理做一个简单版的描述,实际的处理过程比这个复杂。
四、题目答案
好啦,我们现在再来看看上面的面试题的答案。
第一题
alert永远都不会执行,因为JS是单线程的,且定时器的回调将在等待当前正在执行的任务完成后才执行,而while(t) {}直接就进入了死循环一直占用线程,不给回调函数执行机会
第二题
代码会输出
5 5 5 5 5,理由同上,当i = 0时,生成一个定时器,将回调插入到事件队列中,等待当前队列中无任务执行时立即执行,而此时for循环正在执行,所以回调被搁置。当for循环执行完成后,队列中存在着5个回调函数,他们的都将执行console.log(i)的操作,因为当前js代码上中并没有使用块级作用域,所以i的值在for循环结束后一直为5,所以代码将输出5个5
第三题
这个问题涉及到
this的指向问题,由setTimeout()调用的代码运行在与所在函数完全分离的执行环境上. 这会导致这些代码中包含的this关键字会指向window(或全局)对象,window对象中并不存在shout方法,所以就会报错,修改方案如下:
var obj = {
msg: 'obj',
shout: function () {
alert(this.msg);
},
waitAndShout: function() {
var self = this; // 这里将this赋给一个变量
setTimeout(function () {
self.shout();
}, 0);
}
};
obj.waitAndShout();
五、需要注意的点
setTimeout有最小时间间隔限制,HTML5标准为4ms,小于4ms按照4ms处理,但是每个浏览器实现的最小间隔都不同因为JS引擎只有一个线程,所以它将会强制异步事件排队执行
如果
setInterval的回调执行时间长于指定的延迟,setInterval将无间隔的一个接一个执行this的指向问题可以通过bind函数、定义变量、箭头函数的方式来解决
以上是Javascript定时器实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






