这篇文章主要介绍了vue2.0结合DataTable插件实现表格动态刷新的方法,结合具体项目实例形式分析了vue2.0结合DataTable插件实现表格动态刷新过程中遇到的问题与相应的解决方法,需要的朋友可以参考下
本文实例讲述了vue2.0结合DataTable插件实现表格动态刷新的方法。分享给大家供大家参考,具体如下:
产品提出的需求是这样的,很普通的一个统计server端task完成率和状态的表格,要自动刷新其中的数据,并且当单个task完成的时候report给server端,看起来好easy好easy的一个需求啊!且听我说完哈!
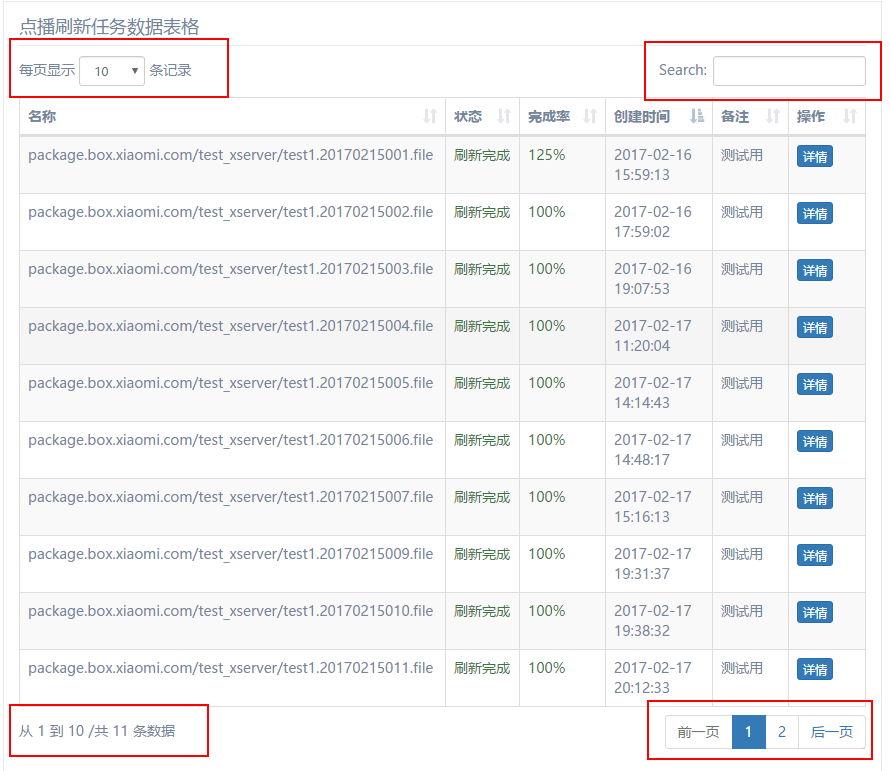
我这边使用的是框架是vue,表格自然用v-for渲染,然后我们这边分页搜索神马的都是前端弄,也就是说后端只管把一大坨数据塞到前端,然后前端自己组装分页器和完成模糊搜索,所以啊,我之前用的是DataTable这个插件,组装好的表格效果如下,看着没毛病哈!

可是涉及到自动刷新就有问题了,因为每次获取数据都是全量数据,用dataTable组装表格的话,就必须要组装好的表格destroy掉,然后再v-for再DataTable()组装..页面会一直一直闪!体验好差的说!
我只想出了一个比较笨的方法解决这个局部刷新的问题,大家要是有更好的方法一定要告诉我!!上代码!
1.v-for只渲染不变的数据,比如名字备注之类的,一直刷新的字段比如状态和完成率都为空,就这样,只用DataTable首次渲染表格
2.setRefresh是一个定时器,每隔1s就递归调用一次自己,query全量数据,存放到originTableList里
3.updateRefreshStatus是用原生的js去获取每行的dom,然后innerText去改变其值
4.reportTaskComplete是当当前这个task完成率达到100%就汇报给server
5.checkTaskRefresh是递归检查所有的任务,把完成的任务放到completeTaskList,如果全都完成了就把定时器清除掉
6.beforeRouteLeave是vue router的方法,在离开路由之后清除计时器
template
<template>
<p class="row">
<loadingHourGlass></loadingHourGlass>
<p class="col-xs-12 top-offset-15 bottom-offset-15">
<p>
<strong class="pull-left line-height-24 right-offset-15">自动刷新开关:</strong>
<iphoneSwitcher v-bind:status="refresh.status" v-bind:canSwitch="false" v-bind:callBackName="'switchRefreshStatus'"></iphoneSwitcher>
</p>
<button type="button" class="btn btn-sm btn-primary pull-right" v-on:click="editRecord()">添加任务</button>
</p>
<p class="col-xs-12 main-table-wrapper">
<h4 class="page-header">点播刷新任务数据表格 <!-- <small>Secondary text</small> --></h4>
<!-- <p>123</p> -->
<table class="table table-striped table-hover table-bordered" id="main-table">
<thead>
<tr>
<th>名称</th>
<th>状态</th>
<th>完成率</th>
<th>创建时间</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody><!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<tr v-for="item in tableList" v-bind:class="'id-' + item.id">
<td>{{ item.file_name }}</td>
<!-- {{ item.status | statusFilter }} -->
<td class="status"></td>
<!-- v-bind:class=" (item.completeCount/item.total=='1')?'text-success':'text-danger' " -->
<!-- {{ item.completeRate }} -->
<td class="rate"></td>
<td>{{ item.create_time }}</td>
<td>{{ item.description }}</td>
<td>
<button type="button" class="btn btn-primary btn-xs" v-on:click="showDetailModal(item.id,item.file_name)">详情</button>
<!-- <button type="button" class="btn btn-danger btn-xs" v-on:click="test()">test</button> -->
</td>
</tr>
</tbody>
</table>
</p>
</p>
</template>js
methods: {
initRecordTable: function(){
$('#main-table').DataTable({
"paging": true,// 开启分页
"pageLength": 10,//每页显示数量
"lengthChange": true,//是否允许用户改变表格每页显示的记录数
"searching": true,//搜索
"ordering": true,//排序
"info": true,//左下角 从 1 到 5 /共 23 条数据
"autoWidth": true,
// "scrollX": "100%",//表格的宽度
// "scrollY": "200px",//表格的高度
"scrollXInner": "100%",//表格的内容宽度
// "bScrollCollapse":true,//当显示的数据不足以支撑表格的默认的高度时,依然显示纵向的滚动条。(默认是false)
"aaSorting": [
[3, 'asc']
],
"language": {
"sInfoEmpty": "没有数据",
"sZeroRecords": "没有查找到满足条件的数据",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
}
},
});
},
initQuery: function(){
// status 和 rate两个字段是实时刷新的
// dataTable摧毁和tableList赋值都砸在promise里完成
// tableList只初始化的时候赋值一次 然后就不动了 用原生js去改变表格内的status字段
let mySelf = this;
let callback = function(){
if($('#main-table').DataTable()){
$('#main-table').DataTable().destroy()
}
mySelf.tableList = util.deepClone(mySelf.originTableList);
}
let queryTablePromise = mySelf.queryTable(callback);
let promiseList = [];
mySelf.clearRefresh();
promiseList.push(queryTablePromise);
Promise.all(promiseList).then(function (result) {
console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]
//renderTable函数只在首次进入页面时调用 1.毁掉dataTable插件 2.加载一次表格更新状态和完成率 3.调用自动刷新
mySelf.renderTable();
mySelf.updateRefreshStatus();
mySelf.setRefresh();
});
},
switchRefreshStatus: function(){
let mySelf = this;
let status = mySelf.refresh.status;
let text = (status==true)?'关闭':'开启';
let confirmCallback = null;
if (status==true){
confirmCallback = function(){
mySelf.refresh.status = false;
}
}
else{
confirmCallback = function(){
mySelf.refresh.status = true;
mySelf.setRefresh();
}
}
util.showConfirm('确认要' + text + '自动刷新么?',confirmCallback);
},
checkTaskRefresh: function(){
let mySelf = this;
let originTableList = mySelf.originTableList;
let taskAllComplete = true;
// console.log(JSON.stringify(mySelf.originTableList));
originTableList.forEach(function(item,index,array){
let completeTaskList = mySelf.refresh.completeTaskList;
let completeRate = item.completeRate;
//当前task完成 report给后端
if (Number.parseInt(completeRate) == 1){
// 若任务完成列表 没有这个TaskId 则发送请求
if (!completeTaskList.includes(item.id)){
console.log(item.id + "任务完成了!并且不存在于任务完成列表,现在发送完成请求!");
mySelf.reportTaskComplete(item.id);
mySelf.refresh.completeTaskList.push(item.id);
}
}
else{
taskAllComplete = false;
}
});
if(taskAllComplete){
console.log('全部任务都完成了!')
return true;
}
return false;
},
setRefresh: function(){
let mySelf = this;
let status = mySelf.refresh.status;
let interval = mySelf.refresh.interval;
// 如果所有任务都完成了 则停止发送ajax请求 并更新最后一次
if (mySelf.checkTaskRefresh()){
console.log('更新最后一次表格!')
mySelf.updateRefreshStatus();
return false;
}
// console.log('refresh')
if (status){
mySelf.refresh.timer = setTimeout(function(){
let queryTablePromise = mySelf.queryTable();
let promiseList = [];
promiseList.push(queryTablePromise);
Promise.all(promiseList).then(function (result) {
console.log('ajax全部执行完毕:' + JSON.stringify(result)); // ["Hello", "World"]
mySelf.updateRefreshStatus();
mySelf.setRefresh();
});
},interval);
}
else{
mySelf.clearRefresh();
}
},
updateRefreshStatus: function(){
console.log('更新刷新状态')
let mySelf = this;
let mainTable = document.getElementById("main-table");
let originTableList = mySelf.originTableList;
originTableList.forEach(function(item,index,array){
let trClassName = "id-" + item.id;
// console.log(trClassName)
// 获取当前页面展示的所有tr
let trDom = mainTable.getElementsByClassName(trClassName)[0];
// console.log(trDom)
// 局部刷新个别字段
if (trDom){
let tdRate = trDom.getElementsByClassName("rate")[0];
let tdStatus = trDom.getElementsByClassName("status")[0];
tdRate.innerText = item.completeRate;
tdRate.className = (item.status == "1")?"text-info rate":((item.status == "2")?"text-success rate":"text-danger rate");
tdStatus.innerText = (item.status == "1")?"刷新中":((item.status == "2")?"刷新完成":"刷新失败");
tdStatus.className = (item.status == "1")?"text-info status":((item.status == "2")?"text-success status":"text-danger status");
}
});
},
clearRefresh: function(){
let mySelf = this;
console.log('clear timer');
clearTimeout(mySelf.refresh.timer);
},
queryTable: function(callback){
let mySelf = this;
let promise = new Promise(function (resolve, reject) {
let url = pars.domain + "/api.php?Action=xxxxxxx&t=" + (new Date).getTime();
$.get(url, function(res) {
if (res.code == 0) {
let resData = res.list;
resData.forEach(function(item,index,array){
let info = item.info;
let completeCount = info.completeCount;
let total = info.count;
item.completeRate = ((completeCount/total)*100).toFixed(2) + "%";
});
// console.log(JSON.stringify(resData))
mySelf.originTableList = resData;
if (callback){
callback();
}
resolve('queryTable完成!');
}
else{
util.showDialog('error',"接口调用失败,报错信息为:" + res.message);
}
}, "json");
});
return promise;
},
renderTable: function(){
let mySelf = this;
mySelf.$nextTick(function(){
mySelf.initRecordTable();
util.hideLoading();
})
}
},
beforeRouteLeave (to, from, next){
let mySelf = this;
mySelf.clearRefresh();
next();
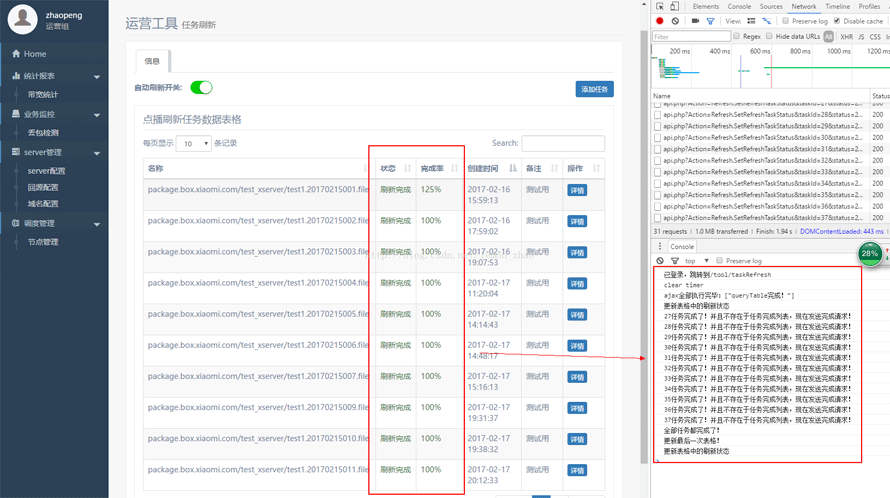
},整体的效果如下,功能整体是实现了,但是感觉好笨的说,大家要是有好办法一定要告诉我哈!!

以上是使用vue2.0结合DataTable插件实现表格动态刷新的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





