前言
最近在学vue,到周末终于有空写一些东西了(想想又能骗赞,就有点小激动!)。在javascript基础中,除了闭包之外,继承也是一个难点。因为考虑到篇幅较长,所以打算分成两个部分来写。同样基于《javascript高级程序设计》,做一个详细的讲解,如果有不对的地方欢迎指正。
准备知识
为了更好的讲解继承,先把一些准备知识放在前面。
1.构造函数,实例
构造函数,是用来创建对象的函数,本质上也是函数。与其他函数的区别在于调用方式不同:
如果通过
new操作符来调用的,就是构造函数如果没有通过
new操作符来调用的,就是普通函数
例子:
function Person(name, age) {
this.name = name;
this.age = age;
}
//当做构造函数调用
var person1 = new Person('Mike',10);
//当做普通函数调用,这里相当于给window对象添加了name和age属性,这个不是重点,只要注意调用方式
Person('Bob',12);
console.log(person1)//Person {name: "Mike", age: 10}
console.log(name)//Bob
console.log(age)//12在var person1 = new Person('Mike',10);中,通过new操作符调用了函数Person,并且生成了person1,
这里的Person就称为构造函数,person1称为Person函数对象的一个实例。实例中会有一个constructor属性,指向对应的构造函数,看下面的例子:
function Person(name, age) {
this.name = name;
this.age = age;
}
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
console.log(person1.constructor)//function Person(){省略内容...}
console.log(person2.constructor)//function Person(){省略内容...}2.原型对象
当我们每次创建一个函数的时候,函数对象都会有一个prototype属性,这个属性是一个指针,指向它的原型对象。原型对象的本质也是一个对象。初次看这句话可能有点难以理解,举个例子,还是刚刚那个函数:
function Person(name, age) {
this.name = name;
this.age = age;
}
console.log(Person.prototype)//object{constructor:Person}可以看到Person.prototype指向了一个对象,即Person的原型对象,并且这个对象有一个constructor属性,又指向了Person函数对象。是不是有点晕?没关系,接下来我们就上比举例子更好的手段--画图。
3.构造函数,原型对象和实例的关系
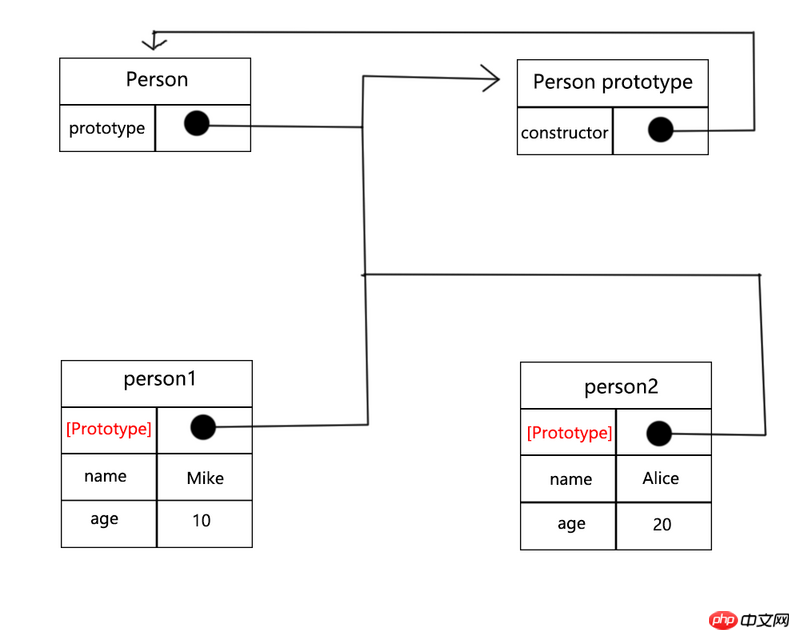
在前面,我们刚刚介绍过了构造函数,实例和原型对象,接下来我们用一张图来表示这三者之间的关系(用ps画这种图真是麻烦的要死,大家有好的工具推荐一下):
从图上我们可以看到:
函数对象的
prototype指向原型对象,原型对象的constructor指向函数对象实例对象的
[Protoptype]属性指向原型对象,这里的[Protoptype]是内部属性,可以先理解为它是存在的,但是不允许我们访问(虽然在有些浏览器是允许访问这个属性的,但是我们先这样理解),这个属性的作用是:允许实例通过该属性访问原型对象中的属性和方法。比如说:
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象中添加属性或者方法
Person.prototype.sex = '男';
var person1 = new Person('Mike',10);
var person2 = new Person('Alice',20);
//只给person2设置性别
person2.sex = '女';
console.log(person1.sex)//'男'
console.log(person2.sex)//'女'这里我们没有给person1实例设置sex属性,但是因为[Protoptype]的存在,会访问原型对象中对应的属性;
同时我们给person2设置sex属性后输出的是'女',说明只有当实例本身不存在对应的属性或方法时,才会去找原型对象上的对应属性或方法
继承
原型链
在js中,继承的主要思路就是利用原型链,因此如果理解了原型链,继承问题就理解了一半。在这里可以稍微休息一下,如果对前面的准备知识已经理解差不多了,就开始讲原型链了。
原型链的原理是:让一个引用类型继承另一个引用类型的属性和方法。
先回顾一下刚刚讲过的知识:
原型对象通过
constructor属性指向构造函数实例通过
[Prototype]属性指向原型对象
那现在我们来思考一个问题:如果让原型对象等于另一个构造函数的实例会怎么样?
例如:
function A() {
}
//在A的原型上绑定sayA()方法
A.prototype.sayA = function(){
console.log("from A")
}
function B(){
}
//让B的原型对象指向A的一个实例
B.prototype = new A();
//在B的原型上绑定sayB()方法
B.prototype.sayB = function(){
console.log("from B")
}
//生成一个B的实例
var a1 = new A();
var b1 = new B();
//b1可以调用sayB和sayA
b1.sayB();//'from B'
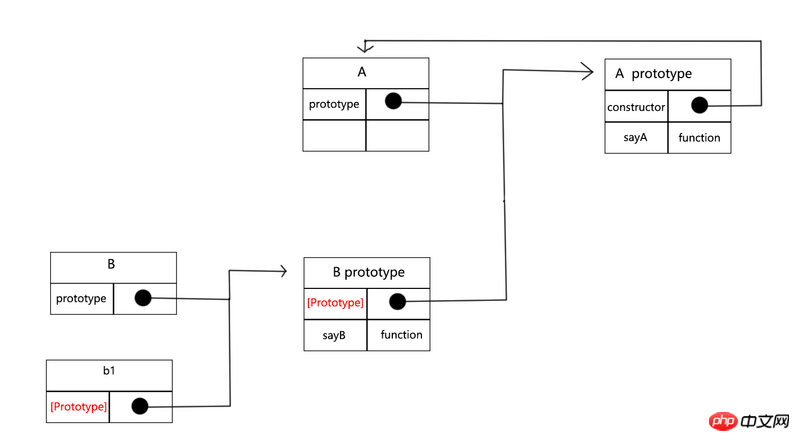
b1.sayA();//'from A'为了方便理解刚刚发生了什么,我们再上一张图:
现在结合图片来看代码:
首先,我们创建了A和B两个函数对象,同时也就生成了它们的原型对象
接着,我们给A的原型对象添加了
sayA()方法
* 然后是关键性的一步B.prototype = new A();,我们让函数对象B的protytype指针指向了一个A的实例,请注意我的描述:是让函数对象B的protytype指针指向了一个A的实例,这也是为什么最后,B的原型对象里面不再有constructor属性,其实B本来有一个真正的原型对象,原本可以通过B.prototype访问,但是我们现在改写了这个指针,使它指向了另一个对象,所以B真正的原型对象现在没法被访问了,取而代之的这个新的原型对象是A的一个实例,自然就没有constructor属性了接下来我们给这个B.prototype指向的对象,增加一个
sayB方法然后,我们生成了一个实例b1
最后我们调用了b1的sayB方法,可以执行,为什么?
因为b1有[Prototype]属性可以访问B prototype里面的方法;我们调用了b1的sayA方法,可以执行,为什么?
因为b1沿着[Prototype]属性可以访问B prototype,B prototype继续沿着[Prototype]属性访问A prototype,最终在A.prototype上找到了sayA()方法,所以可以执行
所以,现在的结果就相当于,b1继承了A的属性和方法,这种由[Prototype]不断把实例和原型对象联系起来的结构就是原型链。也是js中,继承主要的实现方式。
原文来自于https://segmentfault.com/a/1190000007376061
以上是详细解读js中的继承机制的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器






