如今HTML已经是比较热门的了,各种关于HTML5的应用程序、游戏、应用商店等也如火如荼的展开了。各大主流浏览器也纷纷开始支持HTML5标准,以备打赢新的一轮浏览器大战。
话不多说,不知道大家有没有发现,可以用比较新的版本的谷歌浏览器直接打开.mp3格式的音乐。自己可以试试:
这是用谷歌浏览器直接打开mp3文件的情况。 其实,许多新的浏览器都开始支持HTML5中b97864c2e0ef2353a16c4d64c7734e92 39000f942b2545a5315c57fa3276f220标签,使得一些格式的流媒体可以摆脱对插件的依赖。 下面我就以b97864c2e0ef2353a16c4d64c7734e92标签做一个简易的音乐播放器.

b97864c2e0ef2353a16c4d64c7734e92控件可以通过一些内置的JavaSceipt函数和特性进行控制,以及进行二次开发。例如load()、play()、pause()等控制音频播放的函数,paused、ended、currentTime、startTime等属性等.
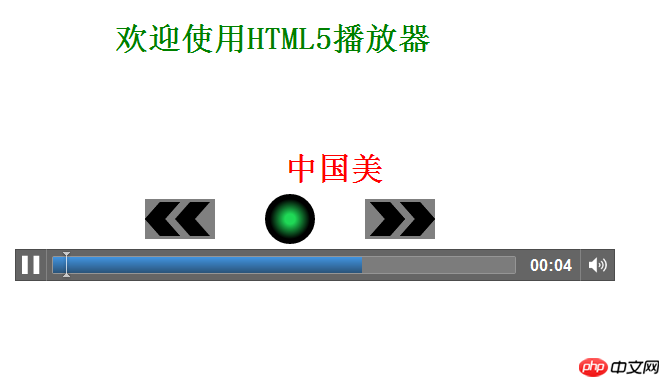
对于这个简易播放器具有播放\暂停、快进、快退等功能,结合5ba626b379994d53f7acf72a64f9b697对象绘制图形
<%@language="javascript" %>
<html>
<head>
<title>PlayMusic</title>
<style type="text/css">
p.s{position:absolute;left:100px;top:200px;width:600px;}
audio{width:600px;position:absolute;left:0px;top:100px;}
canvas{position:absolute;left:0px;top:40px;}
marquee{position:absolute;left:250px;top:180px;}
h1{color:Red;}
h1.a{color:Green;position:absolute;left:200px;top:50px;}
</style>
</head>
<body>
<h1 class="a">欢迎使用HTML5播放器</h1>
<%
var name = Request.QueryString("name");
if (name == "")
name = "";
name1 = "save_music\\" + name + ".mp3";
//Response.Write(name);
%>
<marquee behavior=scroll scrolldelay=200 scrollamount=30 width="300" ><h1><%=name %></h1></marquee>
<p class="s">
<canvas width="600" height="60" id="MusicCanvas" onclick="dealclick()"></canvas>
<audio id="music" src=<%=name1 %> controls>
您的浏览器不支持HTML5中的audio标签
</audio>
</p>
</body>
</html>
<script type="text/javascript">
var c = document.getElementById("MusicCanvas");
var con = c.getContext("2d");
var toggle = document.getElementById("music");
drawPS();
drawQuick();
function drawPS() //flag=1表示播放命令,flag=0表示暂停
{
con.save();
con.beginPath();
var g = con.createRadialGradient(275, 30, 0, 275, 30, 25); //创建渐变颜色
if (toggle.paused) //暂停状态
{
g.addColorStop(0.2, "#1FD856"); //
g.addColorStop(0.8, "black"); //
toggle.play();
}
else //播放状态
{
g.addColorStop(0.2, "red"); //黄
g.addColorStop(0.8, "black"); //
toggle.pause();
}
con.fillStyle = g;
con.arc(275, 30, 25, 0, Math.PI * 2, true);
con.fill();
con.closePath();
con.restore();
}
function drawQuick() //
{
con.save();
con.beginPath();
con.fillStyle = "grey";
con.fillRect(130, 10, 70, 40);
con.fillStyle = "black";
con.moveTo(130, 30);
con.lineTo(145, 13);
con.lineTo(165, 13);
con.lineTo(150, 30);
con.lineTo(165, 47);
con.lineTo(145, 47);
con.lineTo(130, 30);
con.fill();
con.moveTo(160, 30);
con.lineTo(175, 13);
con.lineTo(195, 13);
con.lineTo(180, 30);
con.lineTo(195, 47);
con.lineTo(175, 47);
con.lineTo(160, 30);
con.fill();
con.closePath();
con.beginPath();
con.fillStyle = "grey";
var x = 350;
con.fillRect(x, 10, 70, 40);
x += 70;
con.fillStyle = "black";
con.moveTo(x, 30);
con.lineTo(x - 15, 13);
con.lineTo(x - 35, 13);
con.lineTo(x - 20, 30);
con.lineTo(x - 35, 47);
con.lineTo(x - 15, 47); con.lineTo(x, 30);
x -= 30;
con.moveTo(x, 30);
con.lineTo(x - 15, 13);
con.lineTo(x - 35, 13);
con.lineTo(x - 20, 30);
con.lineTo(x - 35, 47);
con.lineTo(x - 15, 47);
con.lineTo(x, 30);
con.fill();
//con.moveTo(160, 40);
con.lineTo(175, 23);
con.lineTo(195, 23);
con.lineTo(180, 40);
con.lineTo(195, 57);
con.lineTo(175, 57);
con.lineTo(160, 40);
con.fill();
con.closePath();
con.restore();
}
function dealclick()//处理敲击事件
{
var x = event.clientX;
var y = event.clientY;
var flag = getPos(x, y);
//alert(x.toString() + " " + y.toString()+" "+flag.toString());
if(flag==0)
return;
switch (flag)//
{
case 1: drawPS(); break;
case 2: quickOrslow(0); break;
case 3: quickOrslow(1); break;
}
}
function getPos(x, y) //
{
var px=100;
var py=240;
x-=px;
y-=py;
if (x >= 275 && x <= 325 && y >= 15 && y<= 65)
return 1;
if (x >= 130 && x <= 200 && y >= 20 && y <= 60)
return 2;
if (x >= 350 && x <= 420 && y >= 20 && y <= 60)
return 3;
return 0;
}
function quickOrslow(flag) //
{
var total = toggle.duration;
var s = Math.ceil(total*0.05);
if (flag == 1)//kuaijin
{
if (toggle.ended == true)
return;
var now = toggle.currentTime;
if (total - now <= s)
return;
else
toggle.currentTime = now + s;
}
else //后退
{
var n = toggle.currentTime;
if (n < s)
return;
else
toggle.currentTime = n - s;
}
}
</script>这是全部的源代码,当然其中包含了一些ASP语句,适用于传递歌曲名的,可以不用考虑。
drawPS()是控制播放与暂停的函数,quickOrSlow()是控制快退的函数。
当然这个播放器是非常简陋的,但是通过加工美化,还是可以做出优秀的播放器的,而且是没有插件的。
以上是HTML5应用-实现简单播放器的示例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





