目标:EXTJS组件开发,从component基础实现一个TAB控件。
使用EXTJS版本为5.0。测试通过。
这个例子还很初级,仅仅是说明通过示例使用EXTJS进行组件开发的一个基本思路。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>EXT JS TEST</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/ext-theme-classic-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<style>
.tabsp{
width:500px;height:450px;
margin-top: 0px; margin-left: 0px;
}
.tabsp ul{
width: 500px;height: 20px;
list-style: none;
margin-bottom: 0px;margin: 0px;
padding: 0px;
border-left:solid 1px #ffffff;border-right:solid 1px #ffffff;border-top:solid 1px #ffffff;border-bottom:solid 1px #e0e0e0;
}
.tabsp p{
width: 500px;height: 330px;
background-color: #ffffff;
border:solid 1px #e0e0e0;
}
.tabsSelectedLi{
width: 100px;height: 20px;
background-color: white;
float: left;
text-align: center;
border-left:solid 1px #e0e0e0;border-right:solid 1px #e0e0e0;border-top:solid 1px #e0e0e0;border-bottom:solid 1px #ffffff;
cursor:default;
}
.tabsUnSelectedLi{
width: 100px;height: 20px;
background-color: #e0e0e0;
float: left;
text-align: center;
border:solid 1px #e0e0e0;
cursor:default;
}
</style>
</head>
<body>
<script lang="javascript">
//引入面板类
Ext.require('Ext.panel.Panel');
//定义组件
Ext.define('Ext.ux.TabControl', {
extend: 'Ext.Component', // subclass Ext.Component
alias: 'widget.managedTabs', // this component will have an xtype of 'managedTabs'
renderTpl:'<p id="mytabs" class="tabsp"><ul></ul></p>',
// Add custom processing to the onRender phase.
onRender: function () {
this.callParent(arguments);
this.init();
},
//最后选中项
lastSelectedIndex:0,
//获取选中TAB头的索引
getSelectedIndex: function(selectObj){
var extLis = this.el.query("p>ul>li");
for(var i=0;i<extLis.length;i++){
if(extLis[i] == selectObj){
return i;
}
}
},
init :function(){
var me = this;
for(var i=0;i<2;i++){
this.insertPage(i-1,'tabControl'+i);
}
var extLis = this.el.query("p>ul>li");
for(var i=0;i<extLis.length;i++){
extLis[i].onclick = function(){
var idx = me.getSelectedIndex(this);
me.selectPage(idx);
}
}
},
//选中某页
selectPage: function(idx){
var extUl = this.el.query("p>ul>li");
extUl[this.lastSelectedIndex].className = "tabsUnSelectedLi";
extUl[idx].className = "tabsSelectedLi";
var extp = this.el.query("ul~p");
extp[this.lastSelectedIndex].style.display = "none";
extp[idx].style.display = "block";
this.lastSelectedIndex = idx;
},
//插入页
insertPage: function(idx, title){
//var extEl = this.el.query("p:first-child");
var extLi = this.el.query("ul>li");
if(extLi.length<1){
var extUl = this.el.query("p>ul");
Ext.DomHelper.insertFirst(extUl[0], '<li class="tabsUnSelectedLi">' + title + '</li>');
}else{
Ext.DomHelper.insertAfter(extLi[idx], '<li class="tabsUnSelectedLi">' + title + '</li>');
}
var extp = this.el.query("ul~p");
var extUl = this.el.query("ul");
Ext.DomHelper.insertAfter(extp[idx] || extUl[0], '<p>'+ title + '</p>');
}
});
Ext.onReady(function () {
var tab = Ext.create('Ext.ux.TabControl');
Ext.create('Ext.panel.Panel', {
header:true,
title: 'TabControl Panel',
height: 200,
width: 400,
renderTo: Ext.getBody(),
items: tab
})
tab.selectPage(1);
});
</script>
</body>
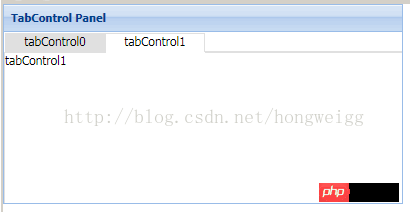
</html>最终效果如图:

以上是Javascript-EXTJS组件开发完整代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





