本篇文章主要介绍了用C#来实现一个step控件的方法步骤,具有很好的参考价值。下面跟着小编一起来看下吧
现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示:

那么如何用C#来实现一个step控件呢?
先定义一个StepEntity类来存储步骤条节点的信息:
public class StepEntity
{
public string Id { get; set; }
public string StepName { get; set; }
public int StepOrder { get; set; }
public eumStepState StepState { get; set; }
public string StepDesc { get; set; }
public object StepTag { get; set; }
//public Image StepCompletedImage { get; set; }
//public Image StepDoingImage { get; set; }
public StepEntity(string id,string stepname,int steporder,string stepdesc, eumStepState stepstate,object tag)
{
this.Id = id;
this.StepName = stepname;
this.StepOrder = steporder;
this.StepDesc = stepdesc;
this.StepTag = tag;
this.StepState = stepstate;
}
}定义一个名为StepViewer 的用户控件。
public partial class StepViewer : UserControl
{
public StepViewer()
{
InitializeComponent();
this.Height = 68;
}
}在StepViewer 的用户控件中定义一个ListDataSource的属性,如下:
private List<StepEntity> _dataSourceList = null;
[Browsable(true), Category("StepViewer")]
public List<StepEntity> ListDataSource
{
get
{
return _dataSourceList;
}
set
{
if (_dataSourceList != value)
{
_dataSourceList = value;
Invalidate();
}
}
}在此控件的paint方法中,进行步骤条的绘制:
private void StepViewer_Paint(object sender, PaintEventArgs e)
{
if(this.ListDataSource!=null)
{
int CenterY = this.Height / 2;
int index = 1;
int count = ListDataSource.Count;
int lineWidth = 120;
int StepNodeWH = 28;
//this.Width = 32 * count + lineWidth * (count - 1) + 6+300;
//defalut pen & brush
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
Brush brush = new SolidBrush(_Gray);
Pen p = new Pen(brush, 1f);
Brush brushNode = new SolidBrush(_DarkGray);
Pen penNode = new Pen(brushNode, 1f);
Brush brushNodeCompleted = new SolidBrush(_Blue);
Pen penNodeCompleted = new Pen(brushNodeCompleted, 1f);
int initX = 6;
//string
Font nFont = new Font("微软雅黑", 12);
Font stepFont = new Font("微软雅黑", 11,FontStyle.Bold);
int NodeNameWidth = 0;
foreach (var item in ListDataSource)
{
//round
Rectangle rec = new Rectangle(initX, CenterY - StepNodeWH / 2, StepNodeWH, StepNodeWH);
if (CurrentStep == item.StepOrder)
{
if (item.StepState == eumStepState.OutTime)
{
e.Graphics.DrawEllipse(new Pen(_Red,1f), rec);
e.Graphics.FillEllipse(new SolidBrush(_Red), rec);
}
else
{
e.Graphics.DrawEllipse(penNodeCompleted, rec);
e.Graphics.FillEllipse(brushNodeCompleted, rec);
}
//白色字体
SizeF fTitle = e.Graphics.MeasureString(index.ToString(), stepFont);
Point pTitle = new Point(initX + StepNodeWH / 2 - (int)Math.Round(fTitle.Width) / 2, CenterY - (int)Math.Round(fTitle.Height / 2));
e.Graphics.DrawString(index.ToString(), stepFont, Brushes.White, pTitle);
//nodeName
SizeF sNode = e.Graphics.MeasureString(item.StepName, nFont);
Point pNode = new Point(initX + StepNodeWH, CenterY - (int)Math.Round(sNode.Height / 2) + 2);
e.Graphics.DrawString(item.StepName,new Font( nFont,FontStyle.Bold), brushNode, pNode);
NodeNameWidth = (int)Math.Round(sNode.Width);
if (index < count)
{
e.Graphics.DrawLine(p, initX + StepNodeWH + NodeNameWidth, CenterY, initX + StepNodeWH + NodeNameWidth + lineWidth, CenterY);
}
}
else if (item.StepOrder < CurrentStep)
{
//completed
e.Graphics.DrawEllipse(penNodeCompleted, rec);
//image
RectangleF recRF = new RectangleF(rec.X + 6, rec.Y + 6, rec.Width - 12, rec.Height - 12);
e.Graphics.DrawImage(ControlsResource.check_lightblue, recRF);
//nodeName
SizeF sNode = e.Graphics.MeasureString(item.StepName, nFont);
Point pNode = new Point(initX + StepNodeWH, CenterY - (int)Math.Round(sNode.Height / 2) + 2);
e.Graphics.DrawString(item.StepName, nFont, brushNode, pNode);
NodeNameWidth = (int)Math.Round(sNode.Width);
if (index < count)
{
e.Graphics.DrawLine(penNodeCompleted, initX + StepNodeWH + NodeNameWidth,
CenterY, initX + StepNodeWH + NodeNameWidth + lineWidth, CenterY);
}
}
else
{
e.Graphics.DrawEllipse(p, rec);
//
SizeF fTitle = e.Graphics.MeasureString(index.ToString(), stepFont);
Point pTitle = new Point(initX + StepNodeWH / 2 - (int)Math.Round(fTitle.Width) / 2, CenterY - (int)Math.Round(fTitle.Height / 2));
e.Graphics.DrawString(index.ToString(), stepFont, brush, pTitle);
//nodeName
SizeF sNode = e.Graphics.MeasureString(item.StepName, nFont);
Point pNode = new Point(initX + StepNodeWH, CenterY - (int)Math.Round(sNode.Height / 2) + 2);
e.Graphics.DrawString(item.StepName, nFont, brushNode, pNode);
NodeNameWidth = (int)Math.Round(sNode.Width);
if (index < count)
{
//line
e.Graphics.DrawLine(p, initX + StepNodeWH + NodeNameWidth, CenterY, initX + StepNodeWH + NodeNameWidth + lineWidth, CenterY);
}
}
//描述信息
if (item.StepDesc != "")
{
Point pNode = new Point(initX + StepNodeWH, CenterY+10);
e.Graphics.DrawString(item.StepDesc,new Font(nFont.FontFamily,10),brush, pNode);
}
index++;
//8 is space width
initX = initX + lineWidth + StepNodeWH+ NodeNameWidth+8;
}
}
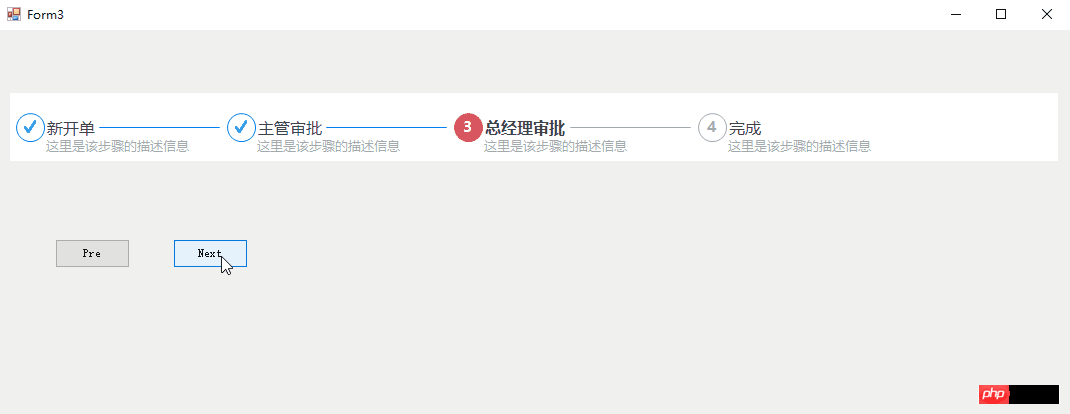
}控件的使用:
List<StepEntity> list = new List<StepEntity>();
list.Add(new StepEntity("1", "新开单", 1, "这里是该步骤的描述信息", eumStepState.Completed, null));
list.Add(new StepEntity("2", "主管审批", 2, "这里是该步骤的描述信息", eumStepState.Waiting, null));
list.Add(new StepEntity("3", "总经理审批", 3, "这里是该步骤的描述信息", eumStepState.OutTime, null));
list.Add(new StepEntity("2", "完成", 4, "这里是该步骤的描述信息", eumStepState.Waiting, null));
this.stepViewer1.CurrentStep = 3;
this.stepViewer1.ListDataSource = list;
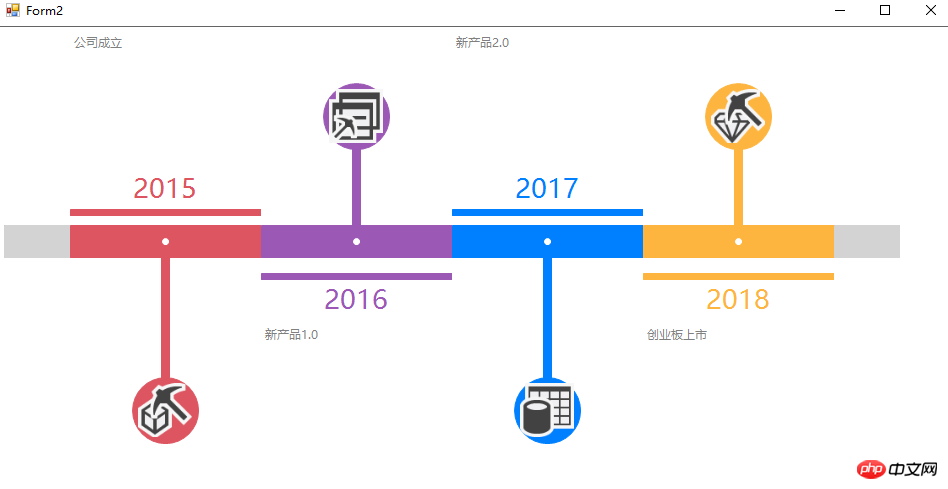
同样的,我们可以实现如下的timeline控件。

以上是C#开发step步骤条控件的代码详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AM
c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AMC#.NET依然重要,因为它提供了强大的工具和库,支持多种应用开发。1)C#结合.NET框架,使开发高效便捷。2)C#的类型安全和垃圾回收机制增强了其优势。3).NET提供跨平台运行环境和丰富的API,提升了开发灵活性。
 从网络到桌面:C#.NET的多功能性Apr 15, 2025 am 12:07 AM
从网络到桌面:C#.NET的多功能性Apr 15, 2025 am 12:07 AMC#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C#.NET与未来:适应新技术Apr 14, 2025 am 12:06 AM
C#.NET与未来:适应新技术Apr 14, 2025 am 12:06 AMC#和.NET通过不断的更新和优化,适应了新兴技术的需求。1)C#9.0和.NET5引入了记录类型和性能优化。2).NETCore增强了云原生和容器化支持。3)ASP.NETCore与现代Web技术集成。4)ML.NET支持机器学习和人工智能。5)异步编程和最佳实践提升了性能。
 c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AM
c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AMc#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 .NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AM
.NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AMC#在.NET中的编程过程包括以下步骤:1)编写C#代码,2)编译为中间语言(IL),3)由.NET运行时(CLR)执行。C#在.NET中的优势在于其现代化语法、强大的类型系统和与.NET框架的紧密集成,适用于从桌面应用到Web服务的各种开发场景。
 C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AM
C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AMC#是一种现代、面向对象的编程语言,由微软开发并作为.NET框架的一部分。1.C#支持面向对象编程(OOP),包括封装、继承和多态。2.C#中的异步编程通过async和await关键字实现,提高应用的响应性。3.使用LINQ可以简洁地处理数据集合。4.常见错误包括空引用异常和索引超出范围异常,调试技巧包括使用调试器和异常处理。5.性能优化包括使用StringBuilder和避免不必要的装箱和拆箱。
 测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AM
测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AMC#.NET应用的测试策略包括单元测试、集成测试和端到端测试。1.单元测试确保代码的最小单元独立工作,使用MSTest、NUnit或xUnit框架。2.集成测试验证多个单元组合的功能,常用模拟数据和外部服务。3.端到端测试模拟用户完整操作流程,通常使用Selenium进行自动化测试。
 高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AM
高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AMC#高级开发者面试需要掌握异步编程、LINQ、.NET框架内部工作原理等核心知识。1.异步编程通过async和await简化操作,提升应用响应性。2.LINQ以SQL风格操作数据,需注意性能。3..NET框架的CLR管理内存,垃圾回收需谨慎使用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具





