什么是HTML?
HTML(Hyper Text Mark-up Language)。超文本标记语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。(HTML视频教程)
我们所谓的HTML5所能达到的效果,并不是孤立的HTML升级版,而是HTML+CSS3+JS综合起来的表现。HTML也只是一个标记语言,只是他进行了更加语义化的优化,增加了一些被认为更加科学的标签,也去掉了一些标签,但标记是标记,行为是行为,没有CSS3、没有JS,HTML也永远只是个HTML而已。(html5视频教程)
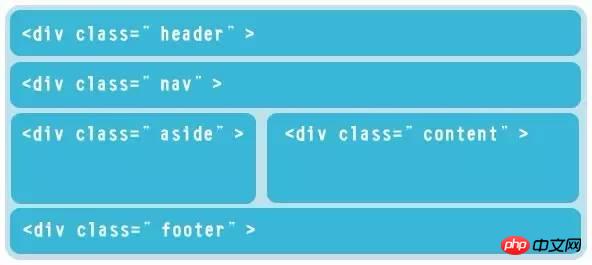
简单的说,HTML5比之前的HTML版本的标签更加语义化,更加标准化,并且增加了一些新的标签。请看下图:

这是以前网页的HTML形式。而新的的HTML是这样的:

很显然,HTML5已经不再像以前那样一个DIV打天下了,新加了语义化的新标签。可能会让前段工程师们在团队协作上更加容易,因为有了统一的新标准。
形象一点来说吧,一个百货仓库,管理员老王来收拾仓库,把各种衣帽鞋子和百货分类放入不同的盒子中,在盒子上贴上标签并写上自认为合适的名字。那些盒子我们可以理解为DIV,标签上的起的名字class货id。
那好了,问题来了。老王下班了回家了,老李来接班,老李看了老王收拾的情况就开始骂街了,因为他看不懂老王在盒子上写的标签,害的他要挨个盒子打开看看究竟里面放着什么,这大大的降低了工作效率。

现在的HTML5就是直接把标记好了的盒子交给了老王,他可以根据不同的盒子来装不同的衣帽鞋子,这样等到老张来接班的时候就方便多了。并且不止这样,HTML5提供了更多的标签来让老张和老王们不用在麻烦其他同事而能独立完成一些以前来讲比较复杂的工作。

具体html5 多了啥?
更加语义化标签(开发者可以更加优雅,浏览器也可以更好的理解)
搜索引擎检索,为什么会检索标题,不会检索“简介” ? 这是因为结构的不同。但是结构每个人的class命名习惯都会不一样,无法做到规范,于是不如出新的标签。
在有一些低版本的浏览器中,h5标签不兼容,会被认为是p,并不会影响我们的功能。也可以在 script 中新加一行代码 document.createElement("header") ,但是用了多少标签,就要写多少行的 document.createElement("") ,于是有一个第三方的插件 html5shiv.js
使用方法:
<!--[if lt IE 9]><script type="text/javascript" src="http://www.ijquery.cn/js/html5shiv.js"></script><![endif]-->
注意:在页面中调用Html5.js文件必须添加在页面的head元素内,因为IE浏览器必须在元素解析前知道这个元素,所以这个js文件不能在页面底部调用。
应用程序标签
DataList
progress
属性
链接关系描述
链接到的地方和当前文档的关系是什么
<a href="01-sementic-tags.html" rel="pre"></a><a href="02-application-tags.html" rel="next"></a>
rel还出现在其他地方,
<link rel="stylesheet" href="css.css">
link本身不会请求文件,而是rel="stylesheet"才会请求文件
目前国内不流行
结构数据标记
<p itemscope itemtype="www.baidu.com"> <p itemprop="主人">主人</p>
<p itemprop="小狗">小狗一</p>
<p itemprop="小狗">小狗二</p> </p>可以方便搜索引擎重点抓取
很高级,但是只有google支持
ARIA
无障碍富互联网应用程序
<label for="myinput">请输入您的名字</label> <input type="text" id="myinput">
为什么上面一定要label for呢?
是为了搜索引擎的理解
自定义属性
也就是 data-* 之类的属性,他们没有功能性,只是为了保存dom节点的强相关的数据。
<ul id="list"></ul>
<p id="info"></p>
<script> var data={ 01:{
name:"张三",
age:18
}, 02:{
name:"李四",
age:19
}, 03:{
name:"王五",
age:20
}
}; for (var X in data) { var item=data[X]; var oli=document.createElement("li"); var olist=document.getElementById("list");
oli.appendChild(document.createTextNode(item.name));
olist.appendChild(oli);
oli.setAttribute("data-name",item.name);
oli.setAttribute("data-age",item.age );
oli.addEventListener("click", function () { var name=this.getAttribute("data-name"); var age=this.getAttribute("data-age");
alert(age+name)
})
}
</script>上面的代码用 setattribue 方法来定义了自定义属性,然后用getattribute又获取到了自定义属性。js也针对自定义属性出了新的api,也就是 dataset['string'] ,使用这个api可以代替 getAttribute 的方法:
oli.addEventListener("click",function(){ console.log(this.dataset["name"]);
})智能表单
新的表单类型
<input type="date"> <input type="color"> <input type="range">
但是尽量不要在pc端使用,用户体验较差,不能自定义样式。主要适配在移动端。
虚拟键盘适配
<input type="text" name="txt_text" id="txt_text"> <input type="number" name="txt_number" id="txt_number"> <input type="email" name="txt_email" id="txt_email"> <input type="tel" name="txt_tel" id="txt_tel"> <input type="url" name="txt_url" id="txt_url">
上面的代码在pc端上没有用处,主要是用在移动端可以根据不同的input的 type 来唤出不同的键盘。
虽然 input type="email" 看似可以验证表单,但是真是太弱了,只是验证有没有 @ ,真的要验证的话,还是要自己写正则表达式
页面多媒体
音频
<audio src="A Moment of Reflection.mp3" controls="controls"></audio>
但是默认的播放器太丑了,我们一般是自己写一个button,然后为这个button添加一个事件:
<script> var btn=document.getElementById("btn"); var btn1=document.getElementById("btn1"); var audio=document.getElementsByTagName("audio")[0];
btn.addEventListener("click", function () {
audio.play();
})
btn1.addEventListener("click",function (argument) {
audio.pause();
})
</script>视频
<video src="A Moment of Reflection.mp4" controls="controls"></video>
但是我们一般不是这样用的,因为视频有版权,有些浏览器只能支持一两个,我们一般是source:
<video controls="controls"><source src="下午03-网页多媒体.web.mp4"><source src="下午03-网页多媒体.web.ogg"><p>您的浏览器不支持</p></video>
还有一个插件,是可以帮我们做兼容的,是html5media.info/的组件,ie7以上都可以兼容。
以下是多媒体的属性;
[image_1b2cut34s130mfufars1a6m6va9.png-66.1kB][1]
字幕
兼容性不是很好,现在还没有人用
canvas
2d
3d
svg
优势:体积小,质量高,效果好,可控程度高。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器




