关于微信小程序设置启动页面的两种方法介绍
- 高洛峰原创
- 2017-03-16 15:20:543280浏览
这篇文章主要介绍关于微信小程序设置启动页面的两种方法介绍的相关资料,这里对设置启动页面的两种方法分别介绍,需要的朋友可以参考下
微信小程序 设置启动页面
在开发微信小程序的时候,除了tabBar上设置的页面之外,想进入肯定要走跳转之类的进入,但是我们开发的时候肯定想要直接看到该页面,那么我们就需要设置一下启动页面了有两种方法。
方法一
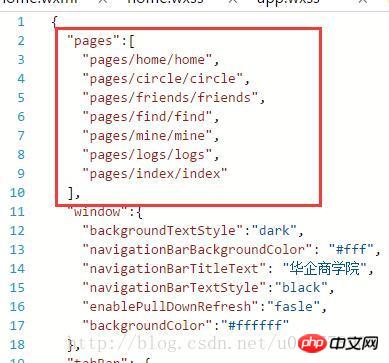
在app.json文件中,pages数组,设置在第一个的页面就是默认启动页面,所以你只需要调整你当前开发的页面顺序就好了。

方法二
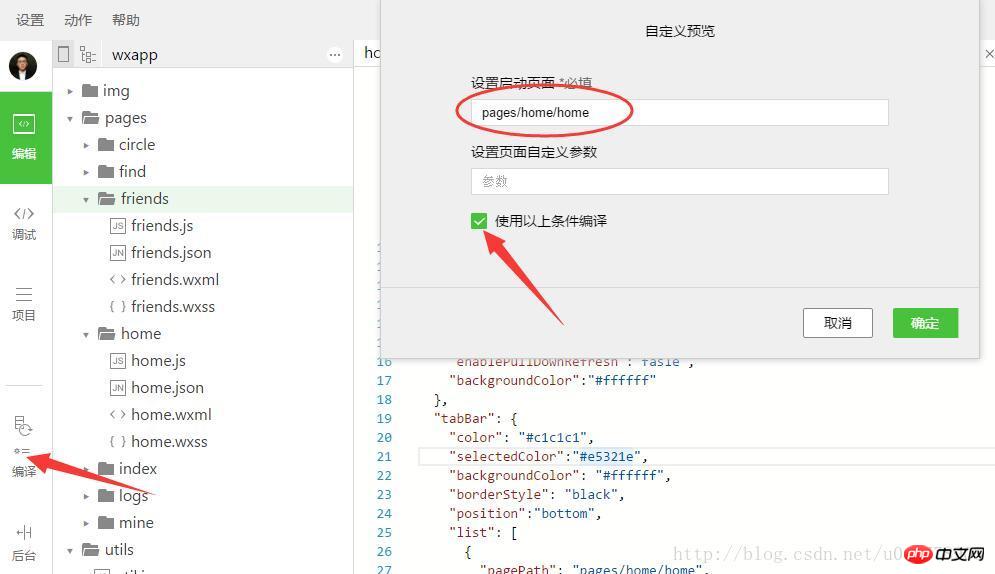
在编译的地方设置,你只需要设置页面的路径,勾选上“使用以上条件编译”,如果页面需要参数,那可以把参数也传上。这样启动的就是你设置的页面。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是关于微信小程序设置启动页面的两种方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

