view组件说明:
视图容器
跟HTML代码中的DIV一样,可以包裹其他的组件,也可以被包裹在其他的组件内部。用起来比较自由随意,没有固定的结构。
view组件的用法:

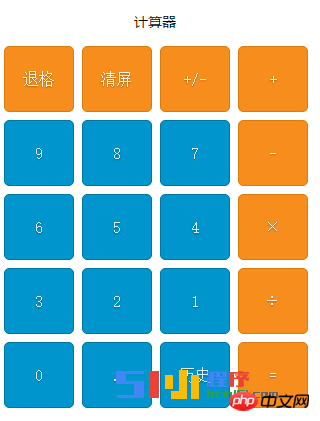
示例项目的wxml代码:
<view class="btnGroup">
<view class="item orange" >退格</view>
<view class="item orange" >清屏</view>
<view class="item orange" >+/-</view>
<view class="item orange" >+</view>
</view>
<view class="btnGroup">
<view class="item blue" >9</view>
<view class="item blue" >8</view>
<view class="item blue" >7</view>
<view class="item orange" >-</view>
</view>
<view class="btnGroup">
<view class="item blue" >6</view>
<view class="item blue" >5</view>
<view class="item blue" >4</view>
<view class="item orange" >×</view>
</view>
<view class="btnGroup">
<view class="item blue" >3</view>
<view class="item blue" >2</view>
<view class="item blue" >1</view>
<view class="item orange" >÷</view>
</view>
<view class="btnGroup">
<view class="item blue" >0</view>
<view class="item blue" >.</view>
<view class="item blue" >历史</view>
<view class="item orange" >=</view>
</view>示例项目的WXSS代码:
.btnGroup{
display:flex;
flex-direction:row;
}
.orange{
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
}
.blue{
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
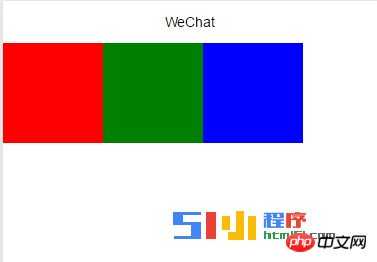
}视图样式flex-direction: row的效果图:

WXML代码如下
<view class="flex-wrp">
<view class="flex-item red" ></view>
<view class="flex-item green" ></view>
<view class="flex-item blue" ></view>
</view>WXSS代码如下:
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
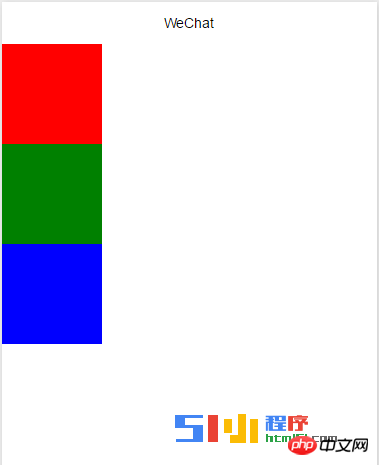
}视图样式flex-direction: column的效果图:

WXML代码如下:
<view class="flex-wrp column">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
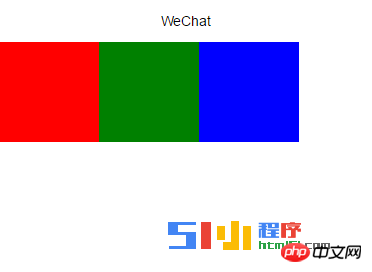
}视图样式justify-content: flex-start的效果图:

WXML代码如下:
<view class="flex-wrp flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.flex-start{
flex-direction:row;
justify-content: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}视图样式justify-content: flex-end的效果图:

WXML代码如下:
<view class="flex-wrp flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.flex-end{
flex-direction:row;
justify-content: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
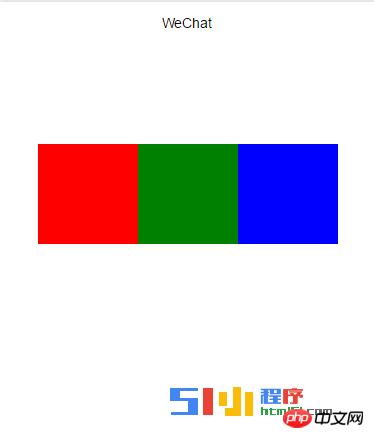
}视图样式justify-content: center的效果图:

WXML代码如下:
<view class="flex-wrp justify-content-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.justify-content-center{
flex-direction:row;
justify-content: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
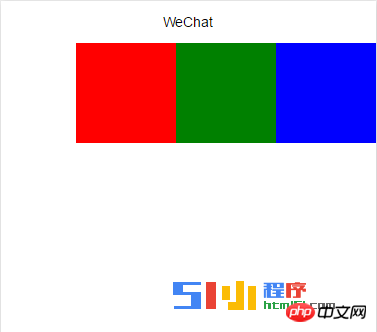
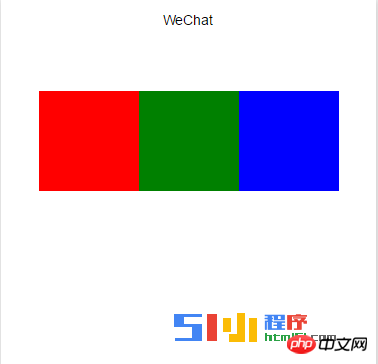
}视图样式justify-content: space-between的效果图:
 ‘
‘
WXML代码如下:
<view class="flex-wrp space-between"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>
WXSS代码如下:
.space-between{
flex-direction:row;
justify-content: space-between;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
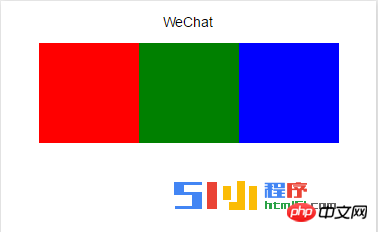
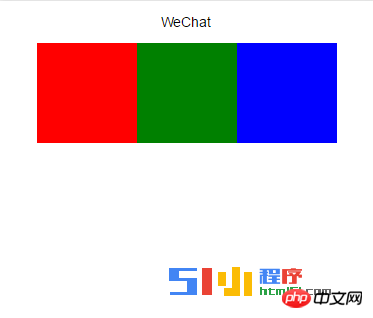
}视图样式justify-content: space-around的效果图:

WXML代码如下:
<view class="flex-wrp space-around">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.space-around{
flex-direction:row;
justify-content: space-around;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
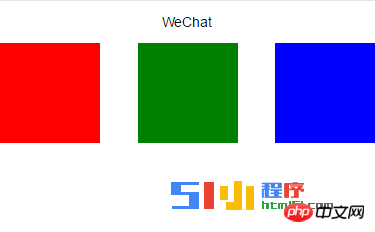
}视图样式align-items: flex-end的效果图:

WXML代码如下:
<view class="flex-wrp align-items-flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.align-items-flex-end{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
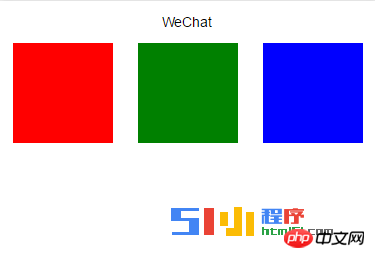
}视图样式align-items: center的效果图:

WXML代码如下:
<view class="flex-wrp align-items-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.align-items-center{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}视图样式align-items: flex-start的效果图:

WXML代码如下:
<view class="flex-wrp align-items-flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS代码如下:
.align-items-flex-start{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
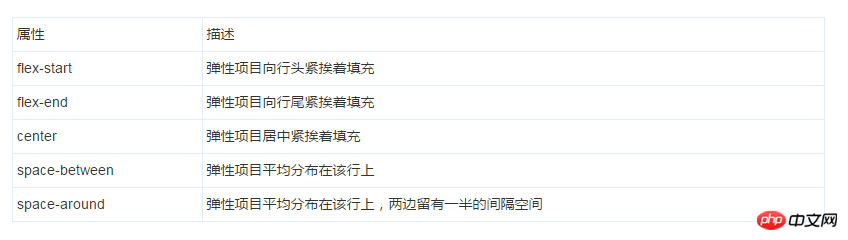
}主要属性:
排列方式(flex-direction),用于wxss

弹性项目内容对齐(justify-content),用于wxss

项目在容器内侧轴方位的对齐方式(align-items),用于wxss

以上是微信小程序:view(视图容器 )组件解读和分析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具




