安装Less配置环境介绍
- 高洛峰原创
- 2017-03-15 12:29:221805浏览
一、安装SUBIME 插件
1.安装Less插件: ctrl+shift+p>install Package>输入less按Enter
2.安装Less2CSS插件:ctrl+shift+p>install Package>输入less2css按Enter
作用:当保存less文件的时候自动生成同名的css文件;当保存less文件的时候提示编译错误信息;批量编译项目目录下的所有less文件为css文件。
二、安装Node.js
1.下载双击安装,默认是安装在C:\Program Files\nodejs下面,不改变。
2.打开C盘的Program Files\nodejs,发现nodejs文件夹下面有npm,直接用npm安装相环境既可。
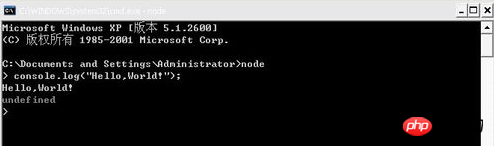
3.win+R,出入cmd,回车,调出DOS窗口。因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式:

3.我们进入node之后,可以输入:console.log("Hello,World!");测试一下:

4.在C盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
Node.js
");res.write("
Hello World
");res.end("
beyondweb.cn
");console.log("HTTP server is listening at port 3000.");
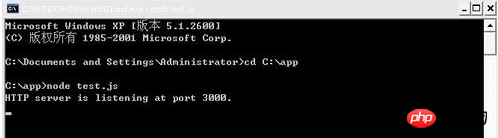
5.好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://www.php.cn/:3000。如果你正常访问了,那么久安装成功了。


三、安装less
cmd 下: npm install -g less
less-plugin-clean-css插件的安装:npm install less-plugin-clean-css
以上是安装Less配置环境介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

