关于CSS浮动、定位的详细说明
一、文档流的概念指什么?有哪种方式可以让元素脱离文档流?
文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素。脱离文档流即是元素打乱了这个排列,或是从排版中拿走。
让元素脱离文档流的方法有:浮动和定位。
二、有几种定位方式,分别是如何实现定位的,使用场景如何?
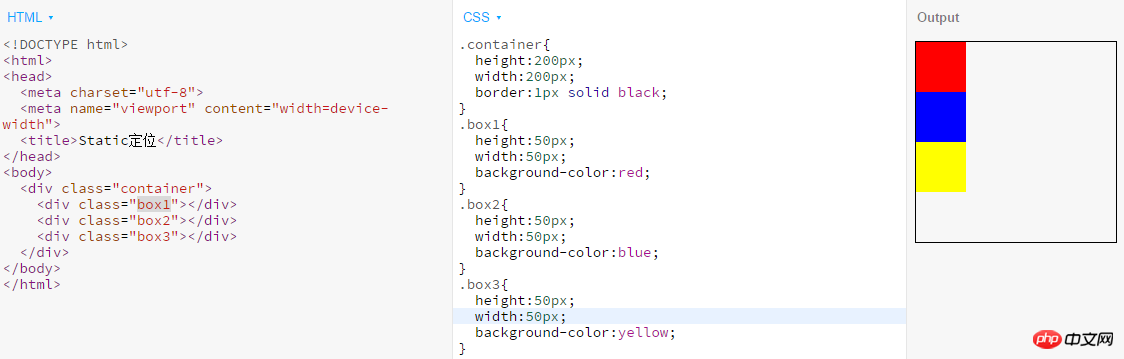
CSS定位方式有四种:默认定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)

relative:生成相对定位的元素,通过top,bottom,left,right的位置相对于其正常位置进行定位。其中的相对指的是相对于元素在默认流中的位置。
注意:
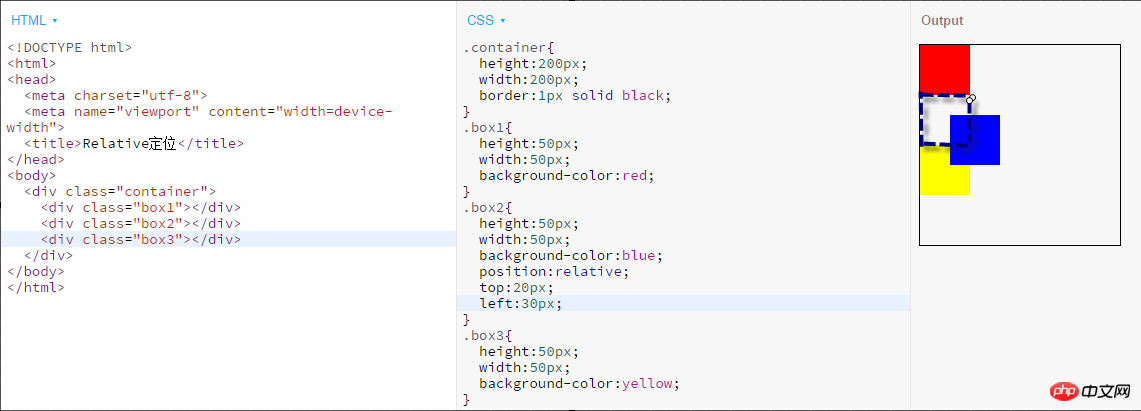
1.将元素position属性设置为relative之后,再通过top,bottom,left,right属性对其进行相对于原来位置的偏移;
2.元素偏移之后,他本来在默认文档流中占据的位置仍然存在,其紧挨其后的元素的定位依据它本来的位置定位;
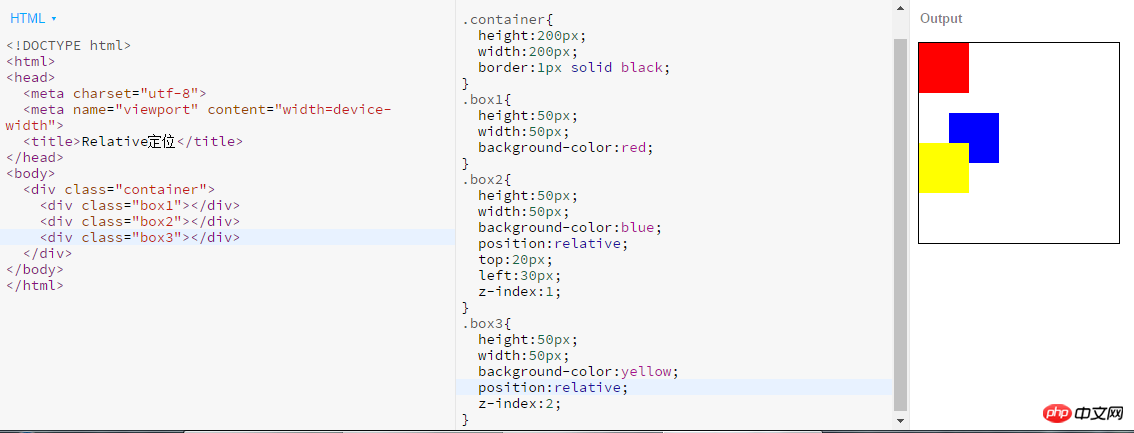
3.该元素偏移之后,可能存在覆盖其他元素的情况,可以使用z-index属性显示层级有限级别。
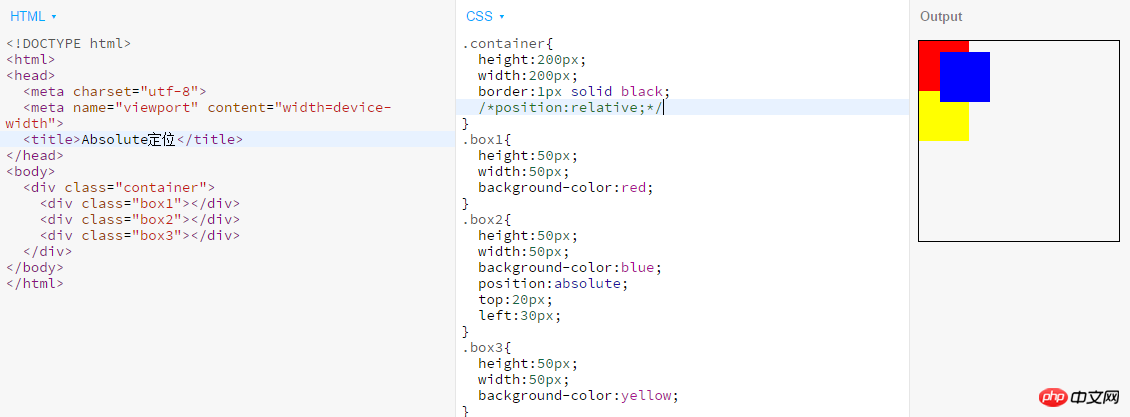
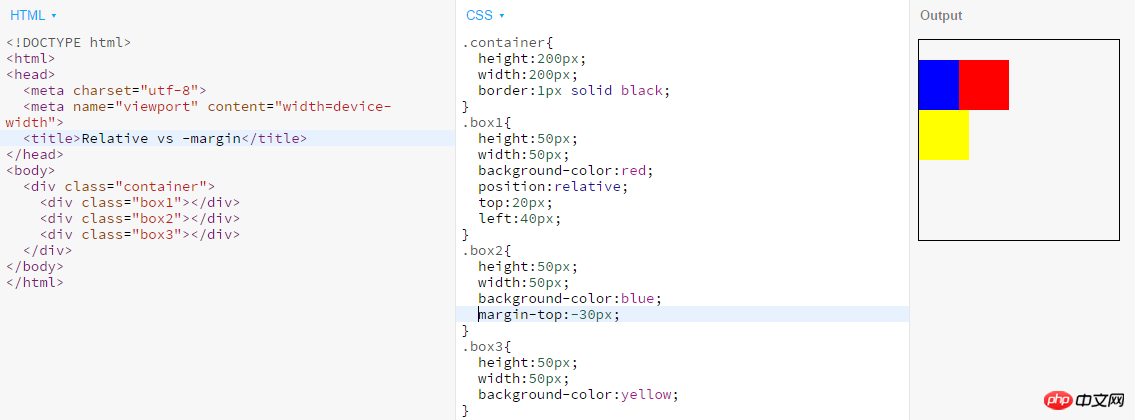
示例:

第二个盒子元素相对于之前的位置(虚线部分)向下平移了20px,向右平移了30px。
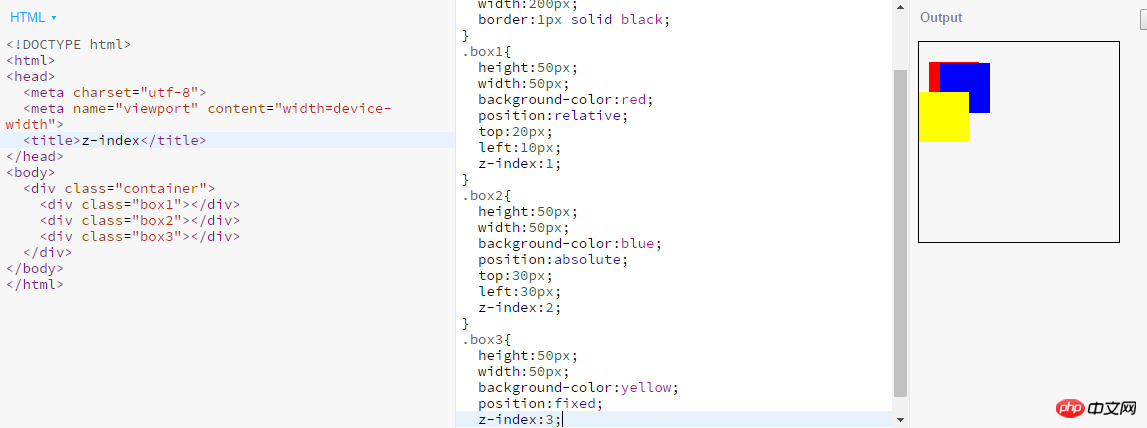
要想使第三个块级元素被遮挡的部分浮现出来,我们可以使用如下代码实现:

注意:使用z-index必须保证元素的样式中含有定位方式,之前忘了给box3添加定位方式,导致z-index对box3不起作用。
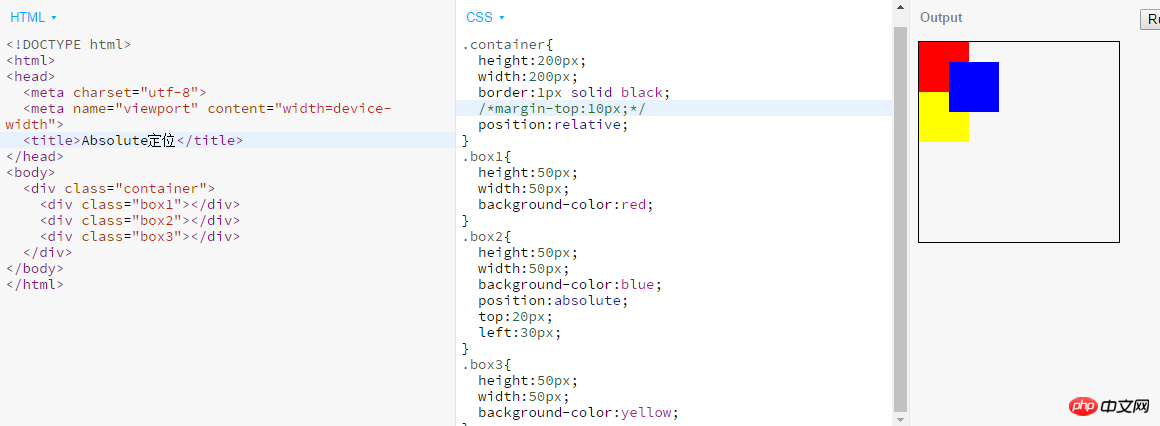
absolute:生成绝对定位的元素,相对于static定位外的第一个父元素进行定位。
注意:
1.绝对定位的元素已经脱离了文档流,普通流中其他元素的布局就像绝对元素不存在一样;
2.绝对定位的元素的位置是相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,它的位置就相对于body;
3.绝对定位的框可以覆盖页面的其他元素。
示例:

这种情况是离box2最近的父元素已定位的情况,如果离box2最近的父元素没有定位的话,示例如下:

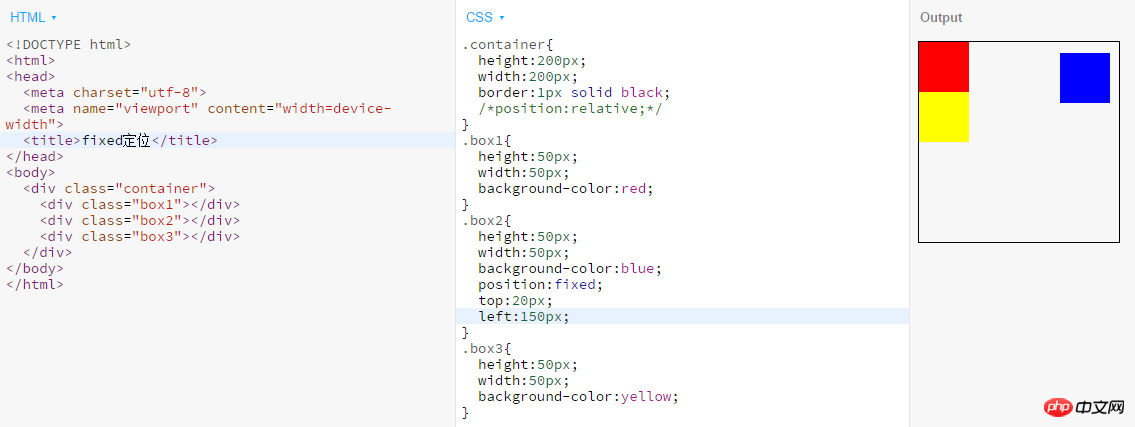
fixed:本质上是一种绝对定位,不为元素预留空间。通过指定相对于屏幕视窗的位置来指定元素的空间,且元素的位置在屏幕滚动时不会发生变化。应用于很多网站顶端的固定导航、右下角的固定广告等等。
示例:

三、absolute, relative, fixed偏移的参考点分别是什么?
absolute偏移的参考点是:相对于最近的已定位的父元素,如果没有,则相对于body元素;
relative偏移的参考点是:相对于元素在普通流中的原来位置;
fixed偏移的参考点是:相对于浏览器窗口。
四、z-index 有什么作用? 如何使用?
z-index属性用于设置节点的堆叠顺序,拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面。
使用方法:示例

1.z-index仅对定位元素有效(position:relative||absolute||fixed);
2.z-index只可比较同级元素
五、position:relative和负margin都可以使元素位置发生偏移?二者有什么区别?
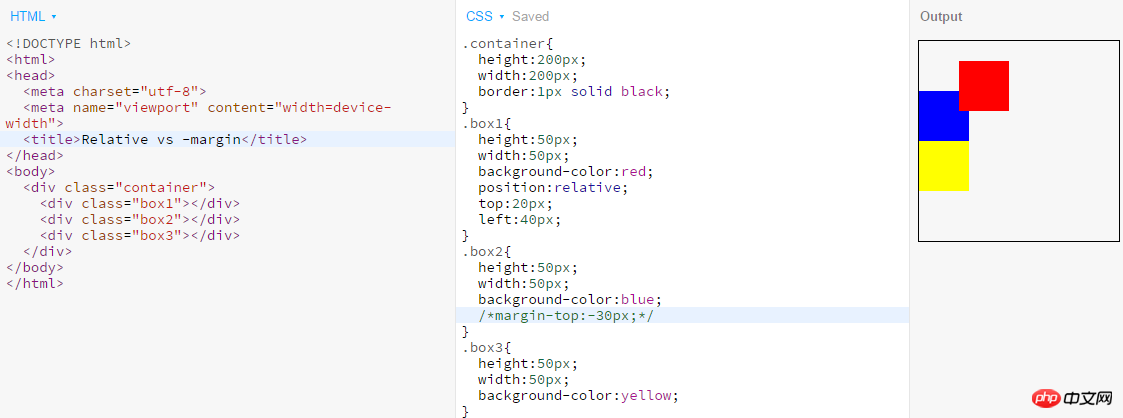
position:relative和负margin都可以使元素位置发生偏移,二者的区别表现在:
负margin会使元素在文档流中的位置发生偏移,它会放弃偏移之前占据的空间,紧挨其后的元素会填充这部分空间;
相对定位后元素位置发生偏移,它仍会坚守原来占据的空间,不会让文档流的其他元素流入。
示例:


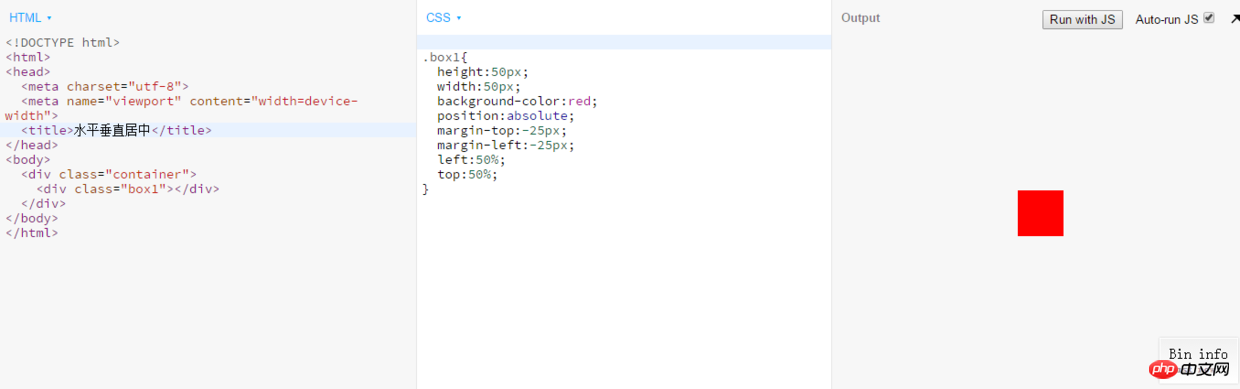
六、如何让一个固定宽高的元素在页面上垂直水平居中?
可以使用绝对定位和负margin,示例:

七、浮动元素有什么特征?对其他浮动元素、普通元素、文字分别有什么影响?
浮动元素的特征有:
1.块在一排显示;
2.内联元素支持宽高;
3.无论是块元素还是内联元素,没有宽度时默认内容撑开宽度;
4.脱离文档流;
5.提升层级半级。
对其他浮动元素的影响:后浮动的元素永不会超过先浮动元素的顶端。
对普通元素的影响:浮动元素会从文档正常流中删除,使得紧挨它的元素位置发生偏移,影响布局。
对文字的影响:浮动元素向下延伸时,不会影响正常文本的显示,文本会相对于浮动元素进行偏移。但部分文本背景会被浮动元素遮住。(可参考大话FLOAT)
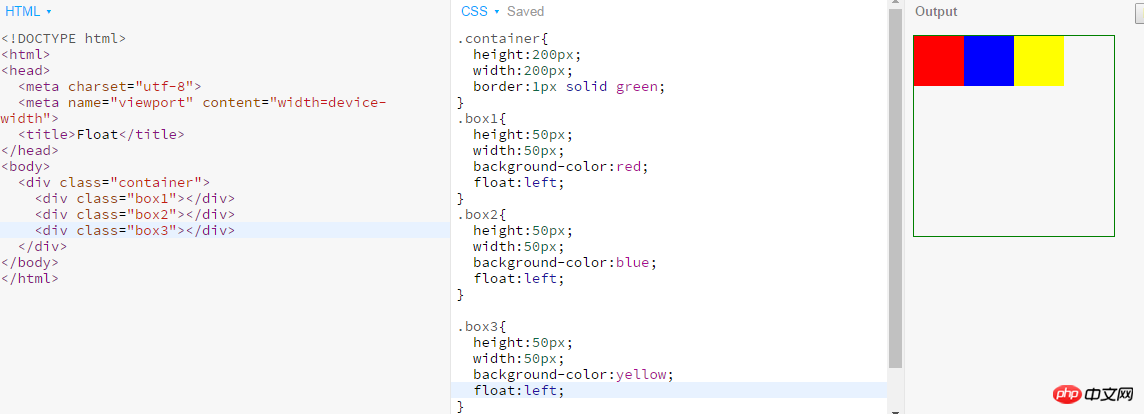
浮动示例:

八、清除浮动指什么? 如何清除浮动?
清除浮动指的是:在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响布局的现象,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
清除浮动的方法:
1.使用带clear属性的空元素
在浮动元素后使用一个空元素如 <p class="clear"></p> ,并在CSS中赋予 .clear{clear:both;} 属性即可清理浮动。亦可使用 <br class="clear" /> 或 <hr class="clear" /> 来进行清理。
2.使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
3.使用CSS的:after伪元素
附加:关于使用clear:both清除浮动,一直都不太明白,还有就是对清除浮动的理解有误,以为清除浮动之后,元素的渲染顺序和普通流一样,实际不是这样的,下面给出我自己的理解,不足之处,欢迎大家批评指正。
关于浮动
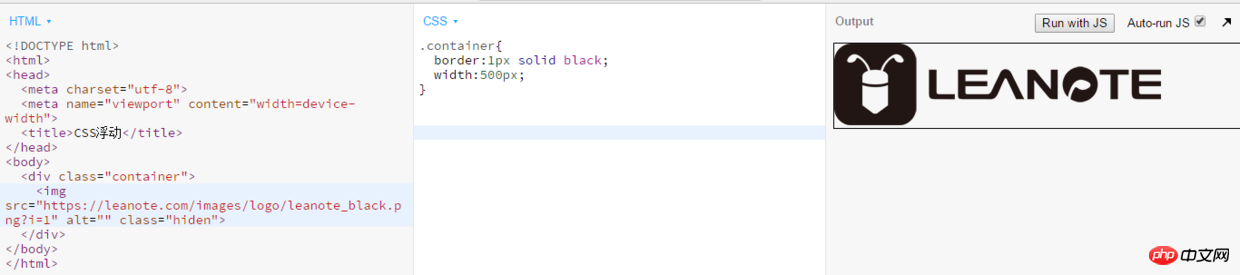
如下代码中:
在父容器中添加一个背景图片,图片会按照普通流渲染

若是在此基础上给背景图片添加浮动,效果如下:

我们可以看到父元素高度塌陷,背景图片脱离文档流,所以此时父容器p补给高度了,让我们给父容器添加点文字看看它的高度变化

父容器的高度被撑开了,有木有!有木有!
所以子元素浮动使得父元素塌陷的原因是:因为没有预先设置p高度,所以p高度由其包含的子元素高度决定。而浮动脱离文档流,所以图片并不会被计算高度。此时的p中,相当于p中子元素高度为0。
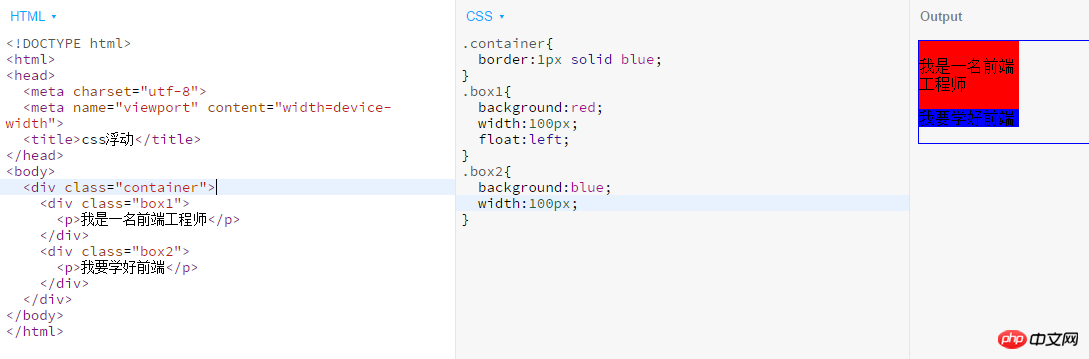
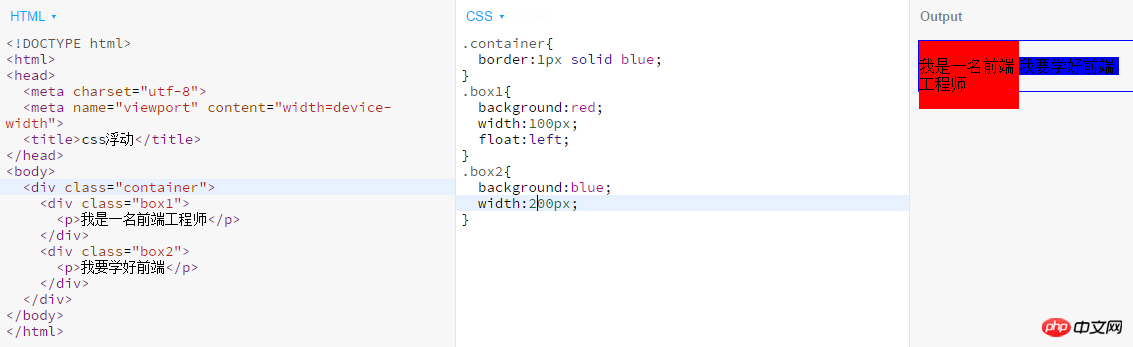
一个困扰我很久的问题,和大家分享下,上代码吧:


我不理解的点是:为什么情况二中box2的宽度比情况一中box2的宽度大,情况二中的box2可以浮动上去,而情况一中的不可以呢?
答案是:因为情况一中宽度限制100px,所以box2文字不能靠右围绕,所以只能往下。 对于情况2,因为宽度为200px,所以box2在这个宽度内可以围绕box1
关于clear:both 的理解:
Clear:both;其实就是利用清除浮动来把外层的p撑开,所以有时候,我们在将内部p都设置成浮动之后,就会发现,外层p的背景没有显示,原因就是外层的p没有撑开,太小,所以能看到的背景仅限于一条线。
示例如下:

关于CSS浮动、定位的知识先说这么多,有什么不足的地方欢迎大家指正。
以上是关于CSS浮动、定位的详细说明的详细内容。更多信息请关注PHP中文网其他相关文章!
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及
 您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器











