常规流,普通流,文档流
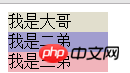
正常的常规流显示方式如下

按正常对应的元素特点显示、行内元素占一行,块级元素占一行或多行。
大哥二弟三弟按块级元素从上至下依次排列。这是常规流。
浮动
顾名思义,浮动就是漂浮在常规流的上方。作用:解决实现一行放多个盒子(常规下一个盒子只占一行,多个盒子占多行),并且盒子的可控性强。
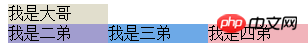
浮动的特性:浮动后的元素在排序的时候会以上对齐。

大哥没有浮动、所以会以二弟所处的位置对齐。
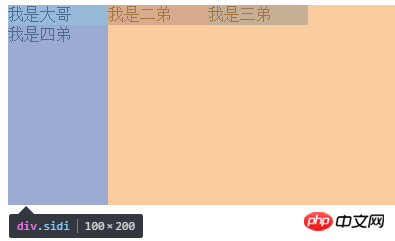
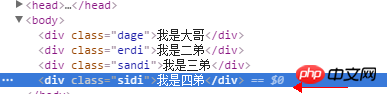
浮动不会影响标准流,标准流还是在原来的位置。这里四弟没有浮动设置的高很大,上面一小行被大哥他们给盖住了,但是四弟是整整占了这一大行的。其它三个弟在浮动在它身体上面。
所以 浮动会覆盖在标准流上面。


浮动排序规则
当有多个浮动和不浮动的盒子一起出现在页面时、 浮动的盒子会找浮动的盒子对齐,不浮动的找不浮动的按常规流对齐。
浮动会改变元素显示方式——会将元素的显示方式改为:inline-block;
left和right只会影响前面浮动元素排列的位置,在同一位置浮动的元素有多个,那么左浮动会找左浮动,右浮动找右浮动。
浮动是以什么为位置为基准进行浮动的?
如果找不到浮动的元素,以标准流的形式进行解析
找到浮动的元素,以浮动的规则解析。浮动后元素所在的位置是它所在标准流的位置它会覆盖标准流。
绝对定位
以上是CSS三个定位常规、浮动、绝对定位详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器













