如何解决margin折叠从子元素margin-top影响父元素引出的问题
- 高洛峰原创
- 2017-03-15 10:53:472008浏览
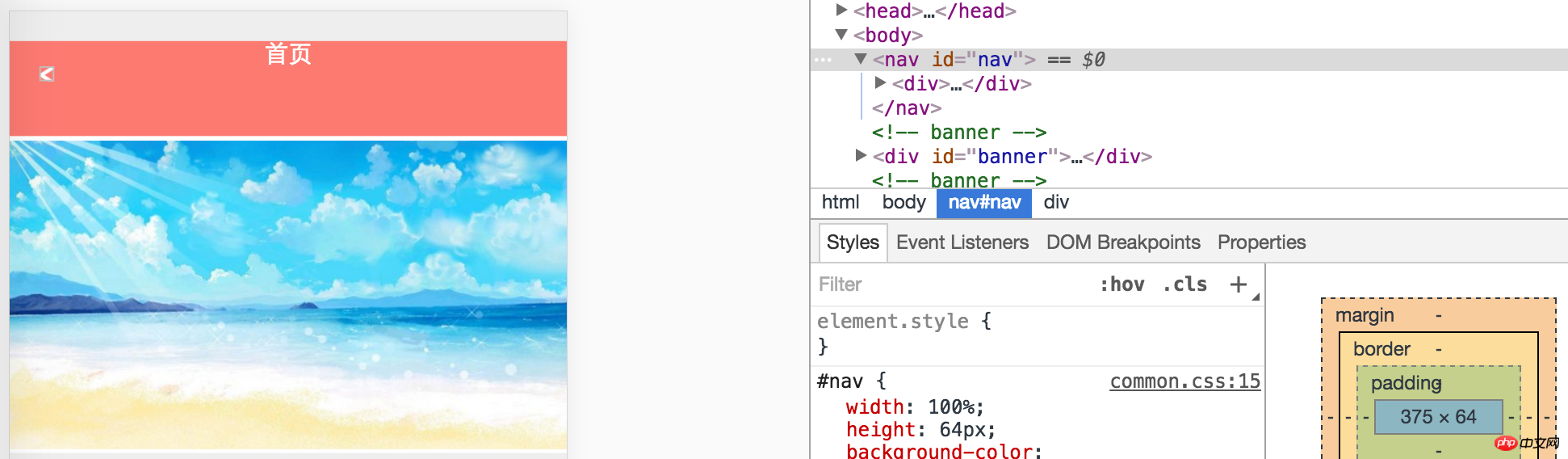
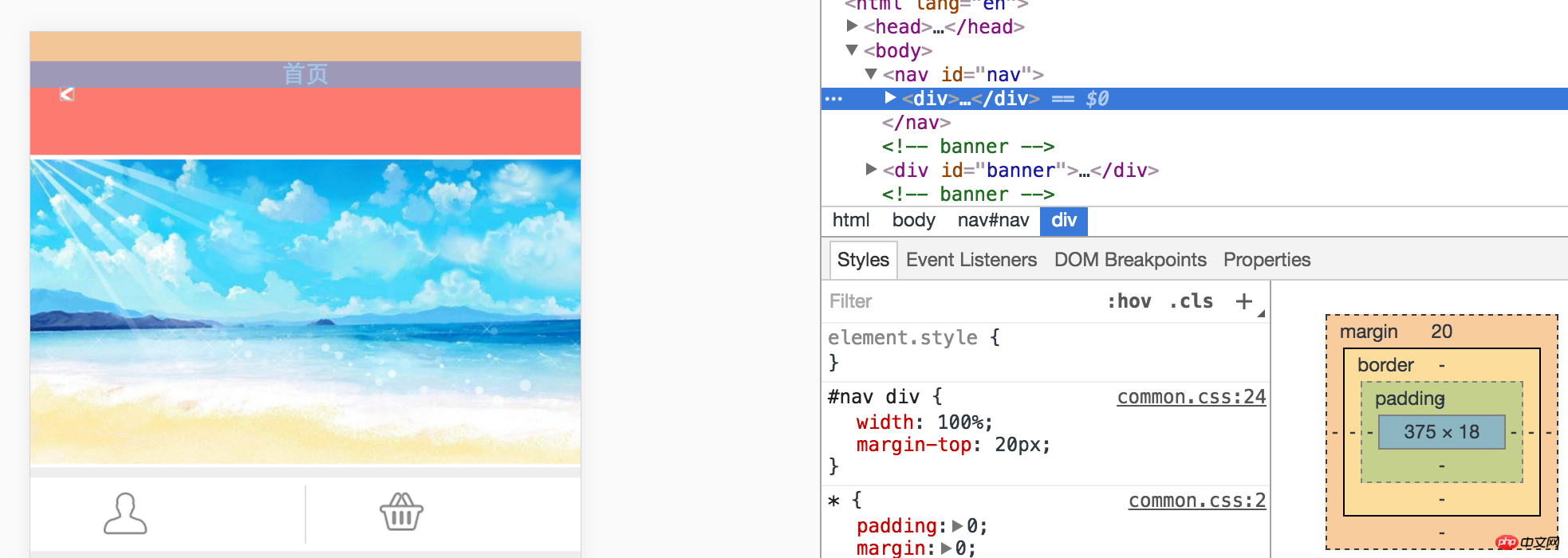
正在做一个手机端电商项目,顶部导航栈的布局是一个p包含一个子p,如果给在正常文档流中的子p一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父p跟着一起往下走了!


html代码:
首页
css样式:
#fatherbox{width:100%,height:64px;background-color:red}
#childbox{height:44px;margin-top:20px;background:yellow}
解决方法:
1.父元素添加padding-top样式;
2.父元素添加overflow:hidden样式;
3.父元素或子元素浮动;
4.给父元素添加boarder(看需求而定);
5.为父元素或子元素绝对定位;
6.在子元素前添加子p并设置height:1px和overflow:hidden样式(如果添加的是inline-block元素,需要改display为block)。
原理:margin折叠(Collapsing Margins)
毗邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距。
这里的毗邻指没有上下padding-top,padding-bottom,border-top,border-bottom,元素内容不为空。
最常见的margin折叠是
元素并列时,每个p都有上下1em的margin,但相临的p只会显示1em的间隔而不是2em。
本例中两个p是父子关系,并且没有padding-top和border-top,即父元素和子元素上边重合。也属于毗邻的范畴,所以也出现了margin折叠,本例显示了子元素的margin-top;
避免这个问题只要使条件不符合或者隐藏margin:给父元素加padding/border,父子间添加其他元素,或者设置为浮动,定位都行。
IE中的情况还没有具体测试过,后面补全。
以上是如何解决margin折叠从子元素margin-top影响父元素引出的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

