一、代码
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
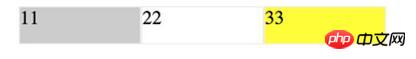
二、预览效果
如上图,ie9及以上背景色能显示
问题:如上图,ie8背景色显示不出来
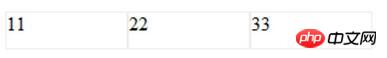
三、解决方法
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>四、css其他选择器
:nth-of-type() 选择器 ——选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式。与:nth-child(n)不同的是后者与类型无关。(同样不支持IE8)
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
提示:等同于 :nth-of-type(1)。(同样不支持IE8)
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
提示:等同于 :nth-last-of-type(1)。(同样不支持IE8)
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。(同样不支持IE8)
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素,从最后一个子元素开始计数。
:nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关,从最后一个子元素开始计数。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。(同样不支持IE8)
提示:p:last-child 等同于 p:nth-last-child(1)。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。对于 IE8 及更早版本的浏览器中的 :first-child,需要声明 。
以上是有关在IE8中CSS3选择器nth-child()不兼容问题的解决方法 的详细内容。更多信息请关注PHP中文网其他相关文章!
 保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM
保证金是什么:40px 100px 120px 80px表示?Apr 28, 2025 pm 05:31 PM文章讨论了CSS保证金属性,特别是“保证金:40px 100px 120px 80px”,其应用程序以及对网页布局的影响。
 什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM
什么是不同的CSS边框特性?Apr 28, 2025 pm 05:30 PM本文讨论了CSS边境属性,重点是自定义,最佳实践和响应能力。主要论点:边境 - 拉迪乌斯(Border-Radius)对响应式设计最有效。
 我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM
我们如何在CSS中添加评论?Apr 28, 2025 pm 05:27 PM本文讨论了CSS中评论的使用,详细介绍了单线和多行评论语法。它认为注释可以增强代码可读性,可维护性和协作,但如果无法正确管理,可能会影响网站性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具










