这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考下
一、HTML5 template元素初面
d477f9ce7bf77f53fbcf36bec1b69b7a元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明是“模板元素”。
目前,我们在HTML中嵌入模板HTML,往往是类似这样的写法:
<script type="text/template"> // ... </script>
实际上,并不存在type="text/template"这样的标准写法,d477f9ce7bf77f53fbcf36bec1b69b7a元素的出现旨在让HTML模板HTML变得更加标准与规范。
以前,我们可能还使用过4750256ae76b6b9d804861d8f69e79d3或者43e1fc467495bab219a3286f74139f6a(废止但依然可用)嵌套非转义的HTML标签代码,实现一些特定的前端功能,但,同样的,跟上面的流行用法一样,都是不规范的。从未来趋势来讲,显然d477f9ce7bf77f53fbcf36bec1b69b7a标签才是王道。但是,兼容性是个不可忽略的问题,因此,就算扯得很多很少,实际价值有有限,因此,这里仅仅简单介绍下。
二、HTML5 template元素复面
看下下面四种嵌套图片HTML,同时图片内容不显示,不会有请求的写法:
<script type="text/template"> <img src="mm1.jpg"> </script> <textarea style="display: none;"> <img src="mm1.jpg"> </textarea> <xmp style="display: none;"> <img src="mm1.jpg"> </xmp> <template> <img src="mm1.jpg"> </template>
1. 标签内容隐藏性
3f1c4e4b6b16bbbd69b2ee476dc4f83a本身的特定,让内部的HTML标签是按照字符串处理的,因此,天生内容不显示。但是,在DreamWeaver中,这种写法有个很大的问题,就是在script中书写模板HTML时候,标签自动闭合的永远是2cacc6d41bbb37262a98f745aa00fbf0这个很讨厌的。
4750256ae76b6b9d804861d8f69e79d3为文本域,里面嵌套的HTML片段会被当做文本域的值。但,文本域本身是可见的,因此需要额外的设置display: none;
43e1fc467495bab219a3286f74139f6a是个很老很特殊的属性,语义为example,示例。据说后来被e03b848252eb9375d56be284e690e873标签取代而废止,实际上,目前,所有的浏览器都是支持的。但是,其跟e03b848252eb9375d56be284e690e873标签不能划等号。e03b848252eb9375d56be284e690e873里面有个a1f02c36ba31691bcfe87b2722de723b标签,显示的则是一张图片,而43e1fc467495bab219a3286f74139f6a呈现的就是一段HTML代码。不过,与4750256ae76b6b9d804861d8f69e79d3一样,内容不显示的话,还需要额外的设置display: none;
上面这个d477f9ce7bf77f53fbcf36bec1b69b7a标签上没有设置display: none;,注意到了没有。为何?这只是发挥了d477f9ce7bf77f53fbcf36bec1b69b7a标签元素的原本特性,天生display:none,同时模板元素内部内容是死活不会呈现的。因此,无需设置隐藏。这就是HTML5 d477f9ce7bf77f53fbcf36bec1b69b7a标签元素特征之一:标签内容隐藏性.
2. 标签位置任意性
除了上面d477f9ce7bf77f53fbcf36bec1b69b7a子元素天然隐藏外,d477f9ce7bf77f53fbcf36bec1b69b7a标签还有一个特性,就是位置任意性,这非常类似3f1c4e4b6b16bbbd69b2ee476dc4f83a或者c9ccee2e6ea535a969eb3f532ad9fe89标签,可以在8cea2e99ba256aa9b779f5ab5949ca21中,也可以在6c04bd5ca3fcae76e30b72ad730ca86d或者f900b4fc197b16ab214eecf015bb6bd2中。
3. childNodes无效性
虽然,肉眼看上去是d477f9ce7bf77f53fbcf36bec1b69b7a标签里面还有很多子标签,这种惯性思维在这里是不受用的。假设变量template是我们获得的一个d477f9ce7bf77f53fbcf36bec1b69b7a标签DOM(里面一大堆HTML代码),你会发现:template.childNodes是个空大屁。我们可以使用template.innerHTML获取完整的HTML片段。如果你非得获取“伪子元素”。也是有办法的,OK,睁大眼睛,要使用content属性。
template.content会返回一个文档片段,你可以理解为另外一个document,然后,使用document下的一些查询API就可以获得d477f9ce7bf77f53fbcf36bec1b69b7a标签里面的“伪子元素”了。例如,获得第一张图片元素则是:
CSS Code复制内容到剪贴板
var image_first = template.content.querySelector("img");-
三、HTML5 template元素终面
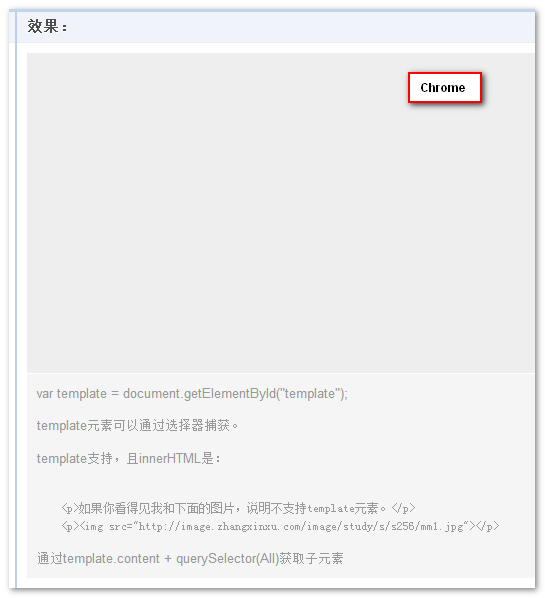
您可以狠狠地点击这里:HTML5 template模板元素体验demo
模板元素与CSS
如果浏览器有眼不识泰山,认为d477f9ce7bf77f53fbcf36bec1b69b7a就是个普通的自定义元素,则显示的就会使下面这个样子,内部的标签按照一般的标签渲染了。
如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome:
也就是说,虽然从CSS的角度看,d477f9ce7bf77f53fbcf36bec1b69b7a就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。
默认情况下,d477f9ce7bf77f53fbcf36bec1b69b7a是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知:
window.getComputedStyle(template).display; // 结果是"none"

因此,demo中才设置了如下的CSS声明:
CSS Code复制内容到剪贴板
template { display: block; ... }-
模板的克隆
如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,d477f9ce7bf77f53fbcf36bec1b69b7a比3f1c4e4b6b16bbbd69b2ee476dc4f83a强大之处在于,3f1c4e4b6b16bbbd69b2ee476dc4f83a内部内容只能当做字符串来获取,而d477f9ce7bf77f53fbcf36bec1b69b7a虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面:
CSS Code复制内容到剪贴板
var clone = document.importNode(template.content, true);
然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。
四、HTML5 template面试小结
至此,d477f9ce7bf77f53fbcf36bec1b69b7a元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对d477f9ce7bf77f53fbcf36bec1b69b7a的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比d8eccd9ed644b68a6460a2bb84548c82之类的HTML5元素更受欢迎更受关注也更有潜力。
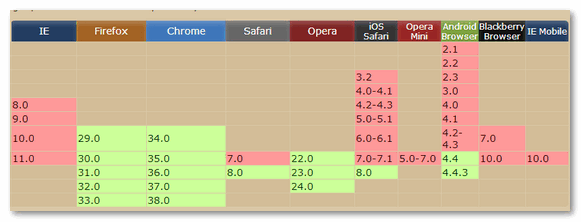
临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木!
兼容性
以上是HTML5中<template>标签的详细介绍(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





