一、什么是旭日图
旭日图是在Excel 2016中新增的一种图表。有些类似饼图,饼图的优势是可以显示占比。但是饼图只能显示单级数据。旭日图用来表示多层级数据的占比。旭日图以一种分层方式显示,非常适合用来显示层级数据。层次结构中每个级别的比例通过1个圆环表示,离原点越近代表圆环级别越高,最内层的圆表示顶级结构,然后一层一层去看数据的占比情况。
我们通过一个简单的示例,初步感受一下旭日图的魅力。
季度 |
月份 |
周 |
销量 |
Q1 |
1月份 |
|
29 |
2月份 |
第一周 |
63 |
|
第二周 |
54 |
||
第三周 |
91 |
||
第四周 |
78 |
||
3月份 |
|
49 |
|
Q2 |
4月份 |
|
66 |
5月份 |
|
110 |
|
6月份 |
|
42 |
|
Q3 |
7月份 |
|
19 |
8月份 |
|
73 |
|
9月份 |
|
109 |
|
Q4 |
10月份 |
|
32 |
11月份 |
|
112 |
|
12月份 |
|
99 |
表1 某产品的销量统计

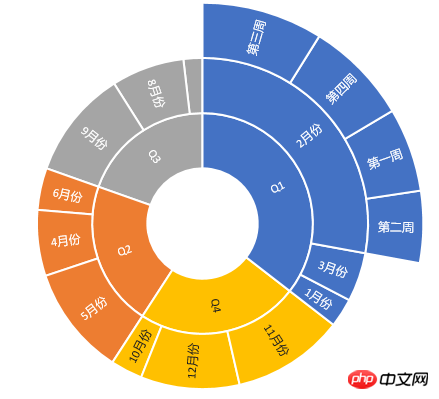
图1 用旭日图表示的销量
通过表1我们可以看到它是一个层级数据,第1级是季度,第2级是月份,第3级是周。图1是根据表1在Excel中绘制的旭日图。内层显示第1级季度,其外层的圆环显示第2级月份,最外层圆环显示第3级周。显示的每个占比是根据其对应的销售来计算。
二、简单示例
我们了解了旭日图之后,在有些场景中我们就想在自己的系统中使用旭日图。Wijmo中提供了JS控件可以让我们在Web纯前端使用旭日图。如果想在.Net平台下使用旭日图可以了解ComponentOne中的FlexChart。通过下面一个简单的示例,对如何使用旭日图有一个初步的了解。
HTML文件:
1、引入Wijmo的css和js
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <link href="styles/app.css" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2、定义一个p
这个p用户显示旭日图。
<p id="introChart"></p>
3、引入自定义的js文件
<script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script>
app.js:
// 产生数据var app = {
getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};
创建了一个app类,其中包含一个getData方法,用于产生一个多级数据。它的级别分别是年、季度、月份。
sunburst.js:
(function(wijmo, app) { 'use strict'; // 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart'); // 初始化旭日图 chart.beginUpdate(); // 旭日图包含的值得属性名
chart.binding = 'value'; // 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month']; // 设置数据源
chart.itemsSource = app.getData(); // 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center; // 设置数据显示的内容
chart.dataLabel.content = '{name}'; // 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);
根据p的ID创建一个Sunburst对象,设置数据源以及相关属性。数据源通过app.getData()提供。
下面是程序运行的结果。

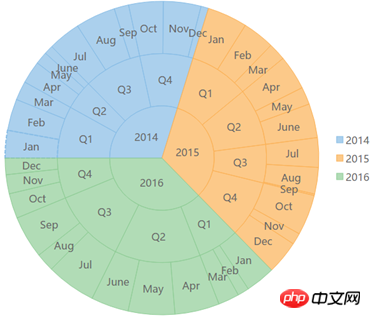
图2 运行结果
三、用“旭日图”实现元素周期表
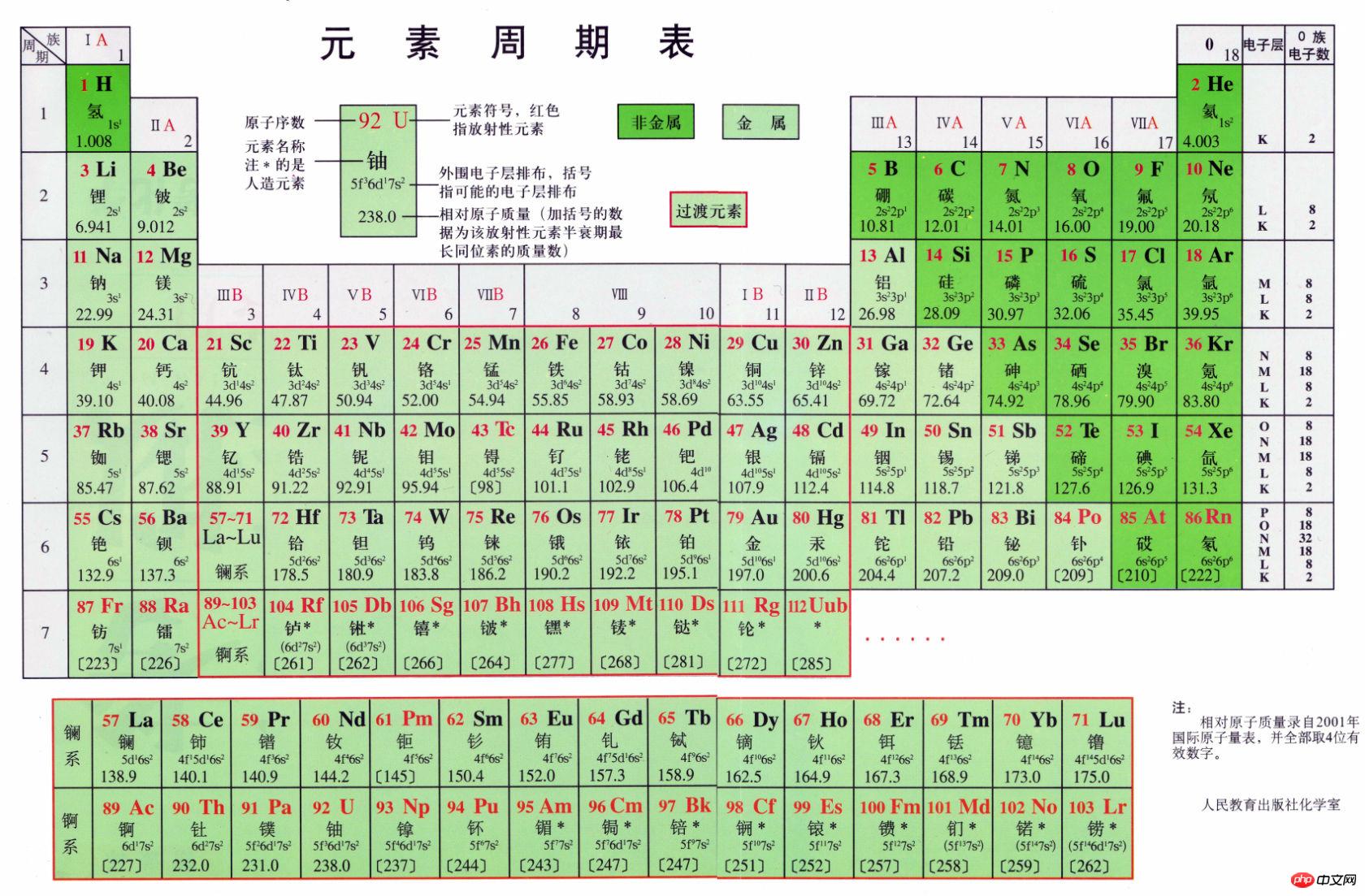
有了以上的知识储备之后,我们就可以做复杂一点的实现。下面我们用“旭日图”实现元素周期表。我们上高中的时候,都应该学习过元素周期表,它是类似如下的一张表。这张表更多了展示了元素的信息,但是没有很好的展示元素归类的信息。我们现在用旭日图来做它,对这点进行改善。

图3 元素周期表
HTML文件:
和简单示例中的类似,需要引入Wijmo相关的样式和js文件。
1、引入自定义的js文件
<script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script>
2、定义一个p
<p id="periodic-sunburst" class="periodic-sunburst"></p>
DataLoader.js:
创建了一个DataLoader类,其中提供两个方法。readFile方法读取json文件获得数据。isInclude 方法判断数组中是否存在指定的元素。generateCollectionView方法中对数据进行加工处理。
var DataLoader = {};// 一级分类var METALS_TITLE = "金属";var NON_METALS_TITLE = "非金属";var OTHERS_TITLE = "过渡元素";// 二级分类var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) { // 获取数据
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
})); // 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
};
generateCollectionView方法中调用readFile获得json数据,之后利用Wijmo中提供的CollectionView对数据进行2级分组。第1级是金属、非金属、过渡元素。第2级分别是他们的子级别。第3级是元素,每个元素的Value都是1,表示元素的占比相同。
app.js:
和前边的简单示例相比,这里绑定的数据源是CollectionView.Groups,它是CollectionView中的第一级分组。
var mySunburst;function setSunburst(elementCollectionView) {
// 创建旭日图控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate(); // 设置旭日图的图例不显示
mySunburst.legend.position = 'None'; // 设置内圆半径
mySunburst.innerRadius = 0.1; // 设置选择模式
mySunburst.selectionMode = 'Point'; // 设置数据显示的位置
mySunburst.dataLabel.position = 'Center'; // 设置数据显示的内容
mySunburst.dataLabel.content = '{name}';
// 进行数据绑定
mySunburst.itemsSource = elementCollectionView.groups; // 包含图表值的属性名
mySunburst.binding = 'value'; // 数据项名称
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分层数据中生成子项的属性的名称。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
DataLoader.generateCollectionView(setSunburst);
运行结果:

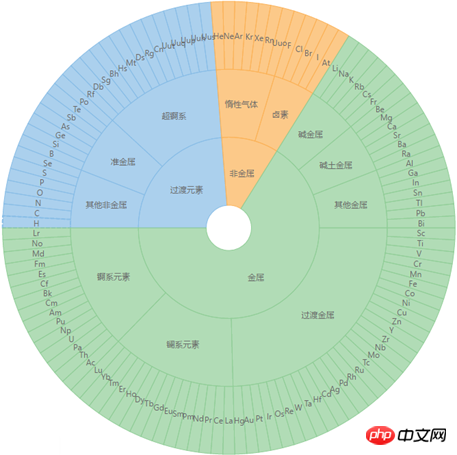
图4 旭日图表示的元素周期表
以上是Web前端实现元素周期表的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





