HTML5中的一个主要变化是:将元素的语义与元素对其内容呈现结果的影响分开。从原理上讲这合乎情理。HTML元素负责文档内容的结构和含义,内容的呈现则由应用于元素上的CSS样式控制。下面介绍最基础的HTML元素:文档元素和元数据元素。
一、构建基本的文档结构
文档元素只有4个:DOCTYPE元素、html元素、head元素、body元素。
1. DOCTYPE元素
每个HTML文档必须以DOCTYPE元素开头。其告知浏览器两件事情:第一,它处理的是HTML文档;第二,用来标记文档内容的HTML所属的版本。
注意,在HTML4中要求的DTD已不再HTML5中使用!
如果网页代码含有DOCTYPE元素,浏览器就会按你所声明的标准解析;
如果不添加DOCTYPE元素,将使网页进入怪异模式(quirks mode),两者会有一定的区别!!
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2. 其他元素
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>需要注意的时,head元素中必须有一个title元素!
二、用元数据元素说明文档
元数据元素应该放在head元素中。
1. 设置文档标题:title元素
2. 设置相对URL的解析基准
base元素可用来设置一个基准URL,让HTML文档中的相对链接在此基础上进行解析。base元素还能设定链接在用户点击时的打开方式,以及提交表单时浏览器如何反应(在第12章表单中讲述)。
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/1/4/A/1_ligang2585116.jpg" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>注意:如果不指定基准URL,那么浏览器会将当前文档的URL认定为所有相对URL的解析基准。
3. 用元数据说明文档
meta元素可以用来定义文档的各种元数据;每个meta元素只能用于一种用途。
(1)指定名/值元数据对
需要用到其name和content属性。提供了5个预定义的元数据名称。
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
说明:告知浏览器如何对内容分类和分等级,过去主要的手段就是使用keywords元数据。现在由于其被滥用来制造页面内容和相关性的假象,从而降低了对其重视性。
(2)meta广泛用途
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4. 定义CSS样式
style元素用来定义HTML文档内嵌的CSS样式,link元素用来导入外部样式表中的样式。
(1)指定样式适用的媒体
media属性可用来表明文档在什么情况下应该使用该元素中定义的样式。
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| 打印预览和打印页面 | |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
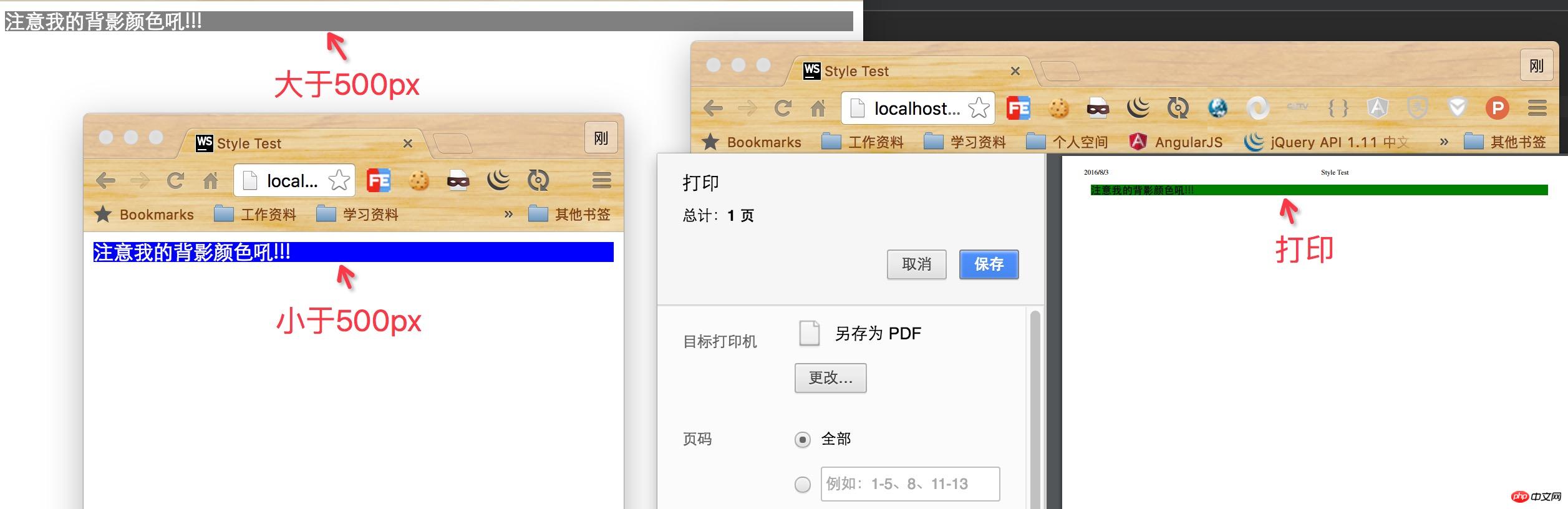
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
需要注意的是,在使用上述media属性时,需要进行全面测试,并且准备好不可用的备用样式。
(2)指定外部资源
link标签同样支持media属性。其中,ref属性决定浏览器对待link元素的方式。
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到http://www.php.cn/ -->
<meta http-equiv="refresh" content="5; http://www.php.cn/"></noscript>以上是具体介绍HTML5-创建HTML文档的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具






