HTML5提供了Geolocation-API允许我们获取地理位置坐标
不过只有针对特定的需求才会用到
比如说地图应用

一般还是很少用到的
Geolocation-API
使用的方法也很简单
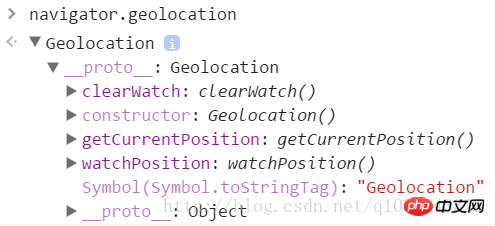
API都存在于navigator.geolocation对象的原型上

核心的方法就是getCurrentPostion和watchPosition
getCurrentPosition
navigator.geolocation.getCurrentPosition方法有三个参数
success 获取位置信息成功的回调函数(必须)
error 获取位置信息失败的回调函数
options 配置信息参数对象
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});这时浏览器就会发起询问
因为毕竟位置信息也算是隐私信息

这里我们点击允许共享位置信息就可以了
然后Chrome就会向Google位置服务发送本地网络信息
(由于国内封杀了谷歌,所以我们只有翻墙才能获取到位置信息〒▽〒)

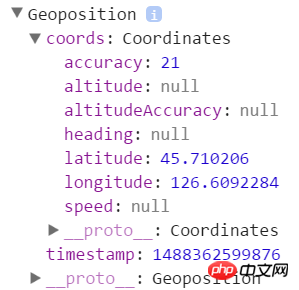
可以在控制台内给我们返回的位置信息
coord 坐标
accuracy 定位精准度(单位m)
altitude 海拔
altitudeAccuracy 海拔精准度(单位m)
heading 方向
latitude 纬度
longitude 经度
speed 速度
timestamp 时间戳
<br/>
不过这个坐标并不是十分精确(特别是PC端)
它可能源于IP地址、GPS、Wifi定位等等
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});我们可以设置第二个参数当获取地理位置信息错误时做出一些处理
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
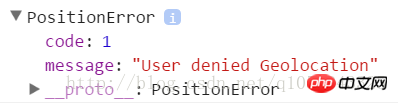
console.log(err); //获取错误对象PositionError});比如我现在拒绝共享位置信息

code = 1 表示用户拒绝
code = 2 表示无法获取
code = 3 表示连接超时
第三个参数用于设置配置信息
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy 是否需要高精度位置 默认false
timeout 设置请求超时时间(单位ms) 默认infinity不限时
maximumAge 位置信息过期时间(单位ms) 默认0:无条件获取新的地理位置信息
在重复获取地理位置watchPosition时,该参数指定多久再次获取位置
watchPosition
watchPosition与getCurrentPosition参数都是一样的
区别在于watchPosition是不停的获取位置信息
比如我们使用的定位软件
我们在跑步时位置不断变更,就需要不断的重绘定位
这样每当坐标发生变化,就会调用success回调函数
而且watchPosiiton会返回一个watchID
我们可以通过clearWatch(warchID)取消监听
类似于取消定时器
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);如果clearWatch不带参数
则清除所有watchPosition
Haversine算法
我们有些时候
可能需要获取两点的距离
比如说订餐APP的获取附近商家
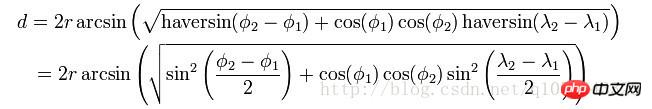
这时我们就可以利用Haversine算法来计算

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
}传入两点的坐标就可以得到地理空间距离
其中var R = 6371;是地球半径6371km
当然了也存在一些其他算法
在时间和精确度上有所不同
以上是HTML5地理位置定位Geolocation-API及Haversine地理空间距离算法(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具






