6 个思维技巧让你更轻松学习JavaScript
我们在学习JavaScript,或其他任何编码技能的时候,往往是因为这些拦路虎而裹足不前:
有些概念可能会造成混淆,尤其当你是从其他语言转过来的时候。
找不到时间(有时是动力)学习。
很容易忘记已经理解了的东西。
工具多又在不断变化,所以不知道从哪里开始。
幸运的是,这些拦路虎是可以被识别,并消灭的。在这篇文章中,我将介绍六个思维技巧来帮助你更快地学习JavaScript,并成为一个更快乐、更富有成效的程序员。
1.不要让未来的决策阻止你现在前进的方向
很多人学习JavaScript,问的第一个问题往往是“我应该使用哪个框架?”。但是,如果你还没有掌握最最基础的JavaScript,那这显然是一个错误的问题。你将你所有的时间用来研究不同的框架,于是,你开始停滞不前。
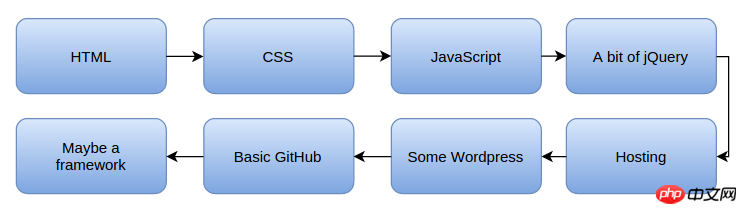
帮助摆脱这种陷阱的方法之一是画一个你需要学习的路线图。例如,要想成为一个前端开发者,你的路线图可能是这样的:

进一步分解的话,你可以做一个只有HTML和CSS的功能性web页面。然后像这样一步步列出每个步骤,那么对于现在应该专注于做什么,就一目了然了。你也不会浪费时间去担心应该以后操心的事情。
如果你觉得这种路线图很有用,那么可以看看我以前写的《learning road map for becoming a front-end developer》,里面介绍得很详细。(注:对于学习JavaScript的路线,你也可以参考学习Javascript的8张思维导图这篇文章)
2.不要让自信诱骗你忘事
快速了解一个概念,也许是学习JavaScript的道路上最影响你进步的事情之一。下面请允许我解释一下。
当你读到某些东西,你觉得的确如此的,那么很可能就会直接跳到下一个内容。然后你觉得接下来这个内容也非常浅显易懂,于是继续往下看。但很快,你会发现你已经忘记了前面自认为已经掌握的内容,所以只能回过头去温习。你快速地浏览了一遍,感觉又明白了,然后继续前进。但是你又发现自己忘记了别的东西。你一直处在这个循环中,直到最终迷失了自己。你不由地气馁,想着那先休息一下吧,然而当你休息完了再回来的时候,你发现你已经忘记了所有的内容。
解决这个问题,也很简单,只需要两步:
限制一次学习的量。
实践——实际编写代码。
当你去学习一个新概念的时候,一定要试用它,摆弄它,熟悉它,甚至将它和其他概念结合起来。而且实际输出到示例代码中非常重要,因为这能帮助你消化吸收它。此外,限制一次学习的量,有助于记住资料,道理也很简单,东西越少越好记。
虽然这种学习进程会让你感觉所需的时间更多,但实际上恰恰相反,因为你不再需要走那么多的回头路。我也是经过了很多次惨不忍睹的教训才明白了这个技巧。
3.用正确的心态去做练习
很多人认为反复的练习特别无聊,所以他们通常会选择跳过或尝试走捷径。如果你快进JavaScript练习,那么最终反而需要更多的学习时间。试着让练习变得令人感兴趣,这样是不是就不会那么抗拒呢?
试着转变心态:
如果让你学习一个新的JavaScript概念,却不能试试,会怎么样?你是什么感觉?从我个人而言,我会特别懊恼。这就像一个孩子得到一个新的玩具,却不能玩一样。
当你学习JavaScript中一些新内容的时候,试着将它当作新玩具,新车,新鞋,或者其他任何你有兴趣尝试的东西。然后不要将练习当作工作,要将练习当作是玩耍。用新技能去尝试一些很酷的东西。让你自己都不由的惊叹。然后显摆给你的朋友看。
用一种游戏的心态,你会学得更快,记得更久,拥有更多的乐趣。
4.写代码的时间魔法
在学习JavaScript中最常见的问题是,找不到时间写代码。但是,与此同时,却有大把大把的时间浏览各种网站,如Facebook,YouTube,维基百科和Reddit等。
我有好几次,一开始只是想打开Facebook,看一小会,然后不知不觉就发现已经看了几个小时。这是怎么发生的呢?或许正是因为我并不打算看很长时间。万事开头难,一旦开了头,后面陷进去就变得容易多了。但是如果有人问我,是否愿意花时间在Facebook上,我会坚决地说不,因为我本身时间就不够用。然而,只允许看一会会时间往往更容易接受,然后深陷其中。
好消息是,你也可以利用同样的心理来学习写代码。一开始不要想着要编码几小时,因为你永远找不到这么多的时间。就告诉自己你要去写3分钟的代码。这样你永远也不用愁挤不出时间了。
5.思考得更慢,学得更快
这听起来貌似有悖常理,下面我会用一个小故事解释。
我的一个朋友曾经对JavaScript的某个功能感到困惑。于是,我让他详细地说一遍哪些是他知道的,然后给他解释他感到困惑的那部分。不过,当他检查代码片段的时候,我注意到有一段代码,他说得非常仓促。
“等一下!”我说, “慢点讲,每一步都详细地说一下。”
我的朋友继续给我做代码发生了什么的全面总结。
我只好再次叫住他。 “你还是太仓促了。再试一次,但这次,我希望你能从字面上去检查每一行代码,告诉每一行的代码都发生了什么。”
这次,我的朋友终于能够很好地解释代码中正在发生什么。问题的关键是,他终于可以一步一步地检查了代码片段,而不是囫囵吞枣想要一次性理解所有代码。
在类似于这样的情况下,思考得更慢实际上能让你学得更快。
6.首先用简明的语言来写复杂的代码
如果碰到一段复杂的或你不熟悉的代码,那么先用通俗易懂的语言写出来。这样一来,你就可以在写代码之前明确地知道你想要代码做什么。这么做有两个好处:
代码更易写,因为你不需要总是停下来想,你想要它表现什么。
在bug发生之前就能捕捉到,因为你对代码应该做什么有一个明确的概念。
结论
我们已经讨论了一堆如何更快地学习JavaScript的方法,而且你也可以将这些技巧应用到其他的技能上。下面来回顾一下:
不要担心以后会做什么决策,先好好深入学习。
将新技能当作玩具一般快乐地练习。
以小承诺的方式找时间来写代码,就像你一开始安慰自己只逛一小会时间网站。
慢下来,步子迈的越小,学得越快。
以上是6 个思维技巧让你更轻松学习JavaScript的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






