详细介绍在线PHP运行工具、数据库可控的实例代码
- 黄舟原创
- 2017-03-11 10:07:562656浏览
作为一个PHP菜鸟,如果能有一个好用的,随时随地练习语法的工具该有多好啊。很明显,上面的那个PHP在线工具,基本上已经可以满足正常的需求了。
但是美中不足的是,不支持数据库以及其他高级特性。所以这就显得很尴尬了。不能练习数据库语句,那还学个毛啊。所以还是自己动手吧,写个能支持数据库的在线工具,自己用。
实现思路
对于PHP文件而言,浏览器向服务器发送url请求的时候,解释器就会自动的把文件翻译成了浏览器可以解析的部分了。所以访问url的过程就是获取php解释过的数据的过程。
简要解释
下面简要的做个解释。比方说咱们有这样的一个temp.php文件, 内容如下:
<?php echo "Hello PHP";
浏览器访问的时候,得到的数据如下: 
工具原理
既然上面的temp.php文件可以这样工作,那么试想一下,如果我们事先把想运行的文件放到temp.php文件里面,然后在访问这个temp.php文件,这样岂不是就可以得到我们想要的结果啦。
而事实上,我就是这么干的,结果也证明,顺序得当的话,还是挺不错的。
我的想法就是:
给个按钮,点击按钮的时候首先会把源代码发送到服务器上,接下来调用一个ajax请求,把源代码的运行结果取出来,显示到“控制台”上。
制作
下面将介绍具体的实现流程。
main.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html>上传源码
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>经过这段代码,就可以将编辑好的源码上传到服务器上指定的temp.php上了,然后准备过程就结束了。
ajax
这里ajax起到了两方面的作用:
一个是上传源代码
一个是获取代码运行结果
上传源码
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}获取运行结果
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}触发时机
按照需求,只有在点击运行按钮的时候,才会执行上传,下载流程。所以只需要为按钮添加一个点击事件就可以啦。
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});演示
刚好有一个阿里云服务器,那么就放上去吧。这样也算是能够随时随地拥有一个可以正常使用的在线PHP环境了。
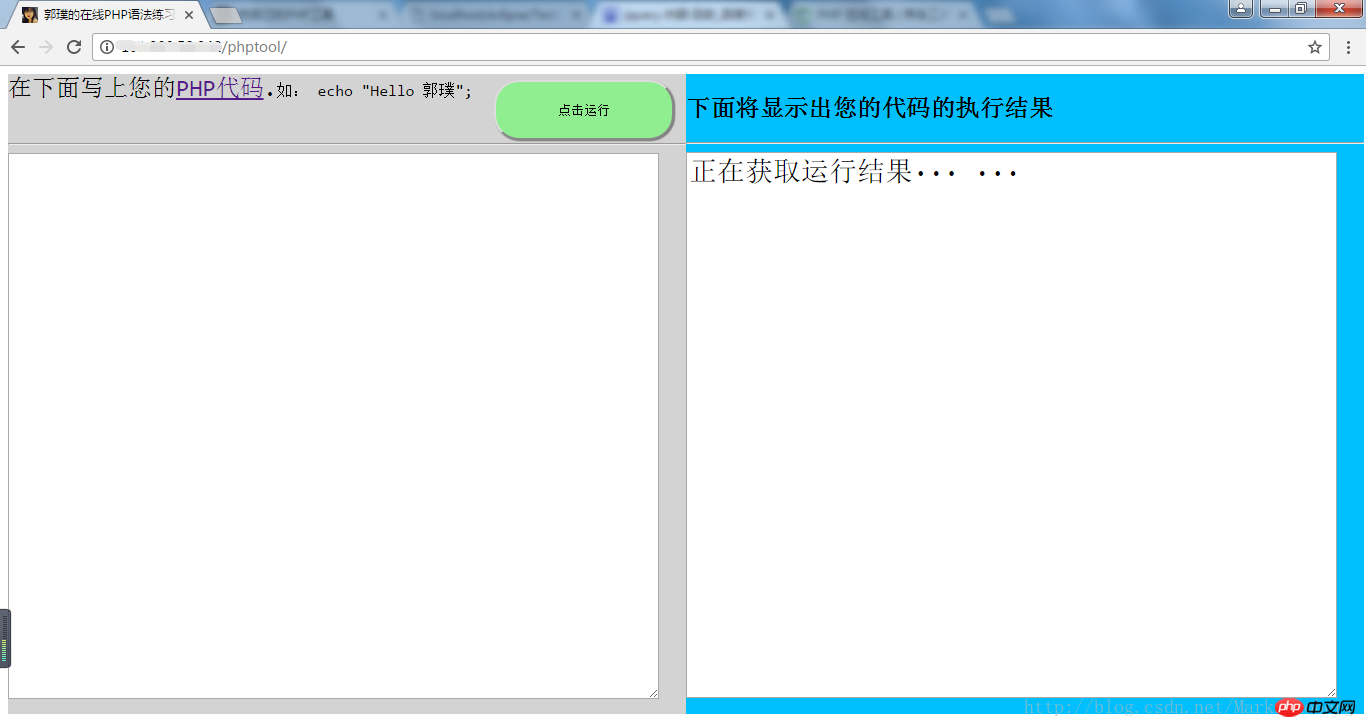
首页

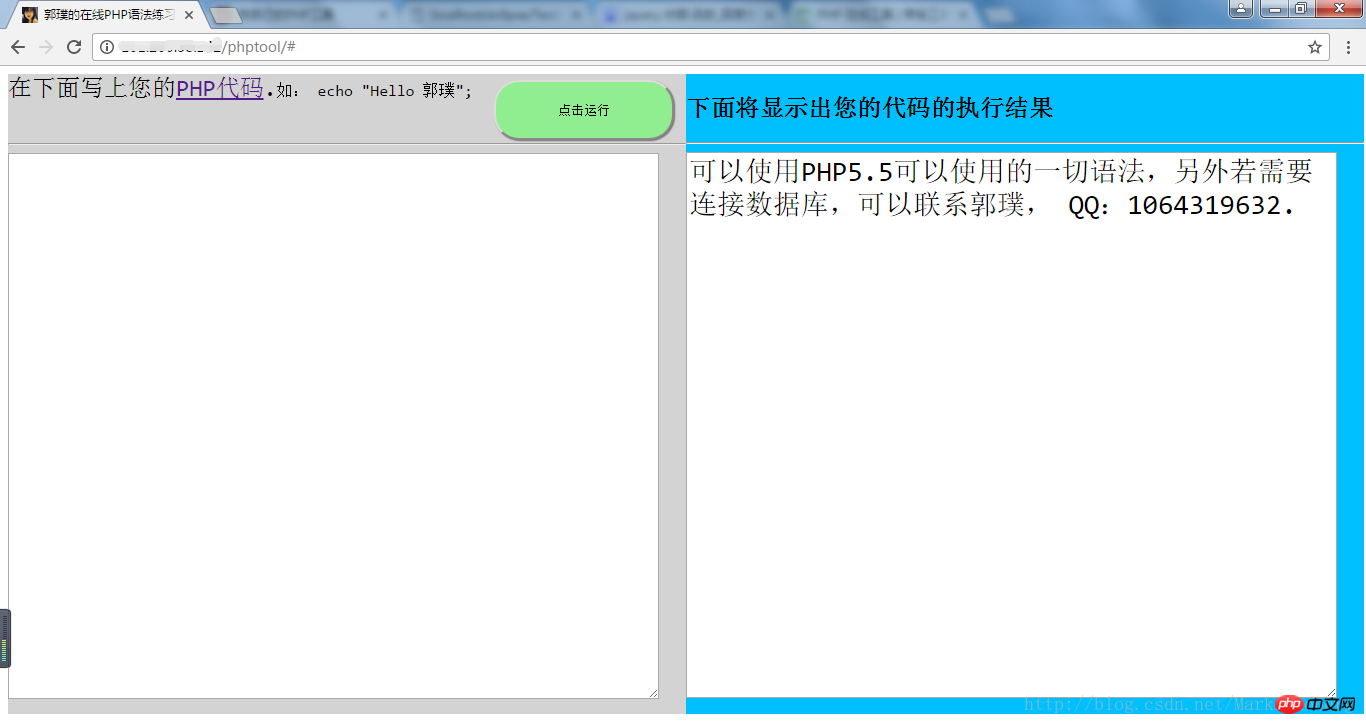
点击“PHP代码”,给出提示

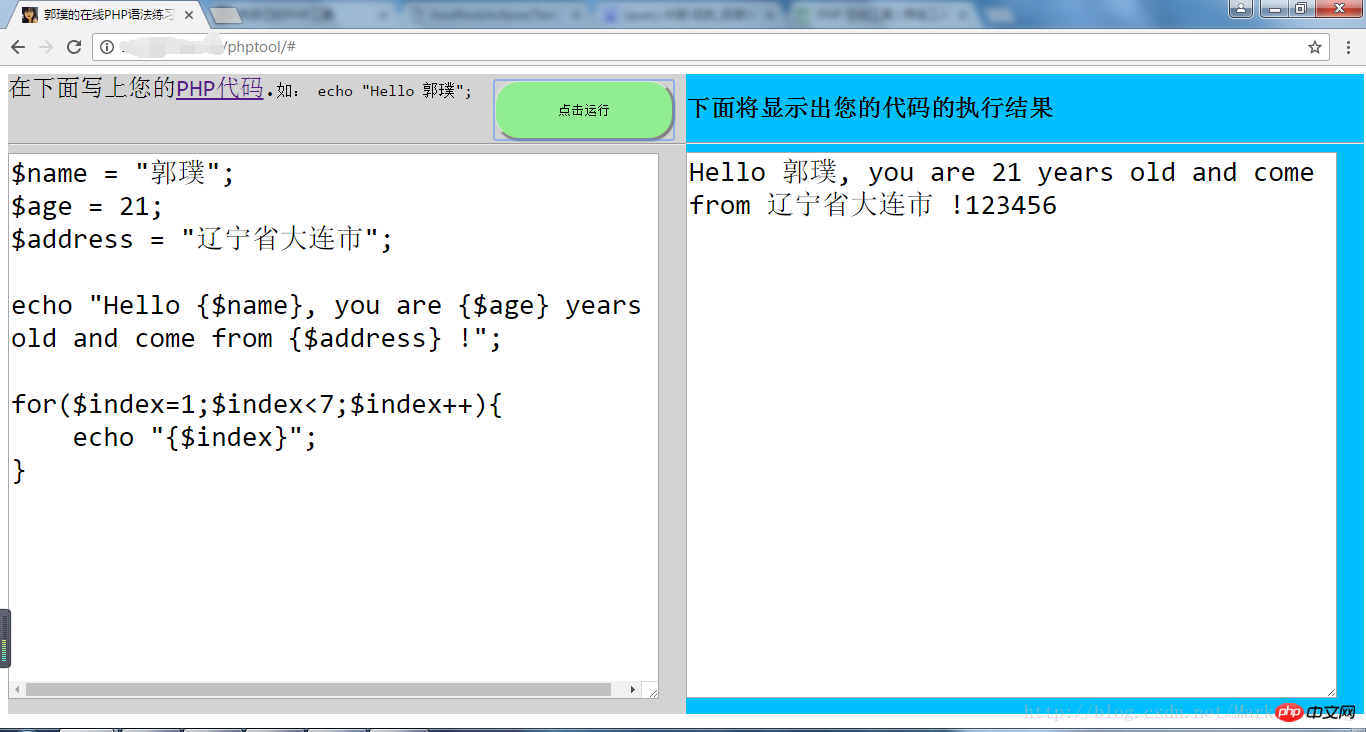
常规代码

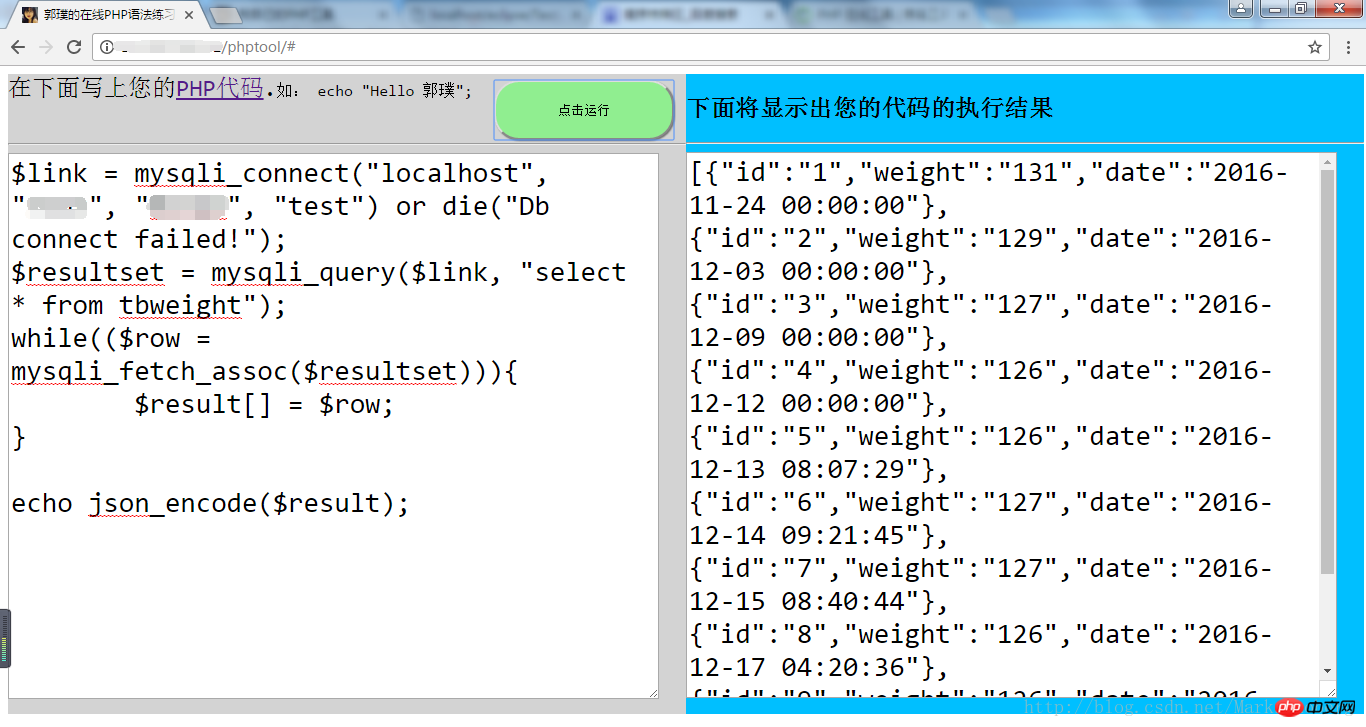
操作数据库

总结
最后来回顾一下,本文主要是介绍了如何实现一个在线PHP编辑工具。满足了自己对于操作数据库的需求。
另外比较重要的一点就是,之所以没有使用表单的凡是提交/上传 源代码。就是因为使用表单的话,一旦提交的话,原来的表单内字段上的信息就全部消失了,这不利于后续的代码调试和修改。而采用ajax方式提交的话就没有这么多的限制了,反而能够更加自由的进行设计。
以上是详细介绍在线PHP运行工具、数据库可控的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

