H5移动端各种各样的列表的制作方法(七最终章)
如果你是先看到的这篇文章,建议您先去上面的链接,把对应的内容给看一下,这样上下文连贯,更容易理解本文的内容.
通过数个章节,从最简单的一行文字的列表,到各种图文列表.事实上,绝大多数列表的形式,都可以在我这六章的博文里找到相对应的方法.方法就是这些方法,只是如何去灵活运用的事情了.
因此,最终章,将不再给任何代码,而是通过几个看上去好像没说到的案例,分析其中的实现方法.给出思路.具体的实现,是各位自己去思考的问题了.
分析一些案例吧
我个人在撰写博文的时候,不喜欢给代码中加上过多的装饰性的代码.所给的示例也都是比较朴素的示例.不是我不会.而是为了让看官在看代码的时候,能够直达核心,了解到我想表达的核心意涵.更多的什么颜色啦,阴影啦,都是可以自己去任意发挥的.
单行图文列表

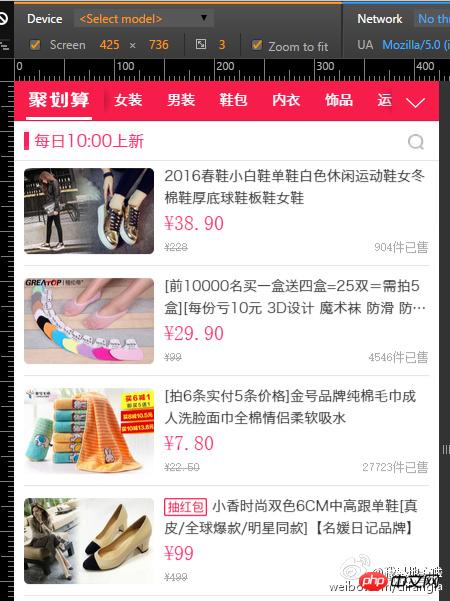
淘宝的H5的设计,有很多值得学习的内容.而我上面的截图,就是来自于淘宝的聚划算
如上图所示,好像这个列表比较复杂.而事实上,这个列表一点都不复杂.我们在第三章中,介绍了如何实现列表前面有小图标的做法.
而这个案例,其实就是一个大号的图标嘛.把图标,换成图片,就OK了.图片的宽度是固定的,而后面的文字的宽度是不固定的.这个和图标列表的思路是一模一样的.
而后面的文字,有多种元素,这些元素,可以使用各种方法来进行排版布局.我看了一下淘宝的代码.淘宝的前端工程师使用了高超的文档流布局的方式实现了这个布局.而我个人,还是喜欢使用定位布局的方式去实现.实现上,并没有什么太大的差异,区别的是,各自的思路而已.
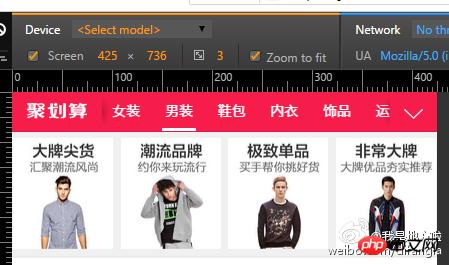
四列图片布局

如上图所示,这是一个四列布局的图文混排.而事实上,我们在双列图文混排的教程里,已经有类似的教程了.无非是把50%换成了25%而已.
由此可知,三列布局,五列布局,爱几列几列,都是根据比例来做的事情.原理上,那是大同小异的.
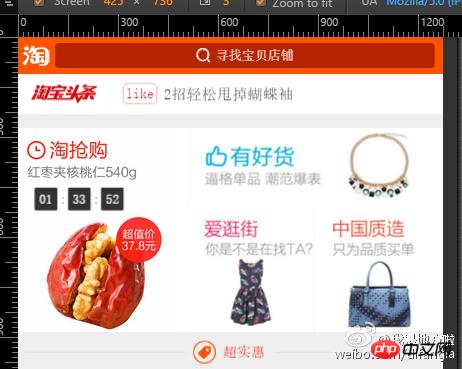
混乱图文布局

这个也是淘宝首页的.是四块不同大小元素的布局.是不是很混乱.其实没有.
首先,我们要根据我们的设计需求,计算好摆布比例,然后运用第六章中的案例给出来的方法(宽度和高度挂钩的秘密),进行排版就可以了.
如果你使用文档流布局,觉得比较困难.也可以在计算好了比例之后,运用定位布局来实现的.万水千山总是情,再加一块行不行.其实是万变不离其宗的.
无论看上去多么复杂的布局,沉下心来,仔细分析.都能找到问题的解决方法的.

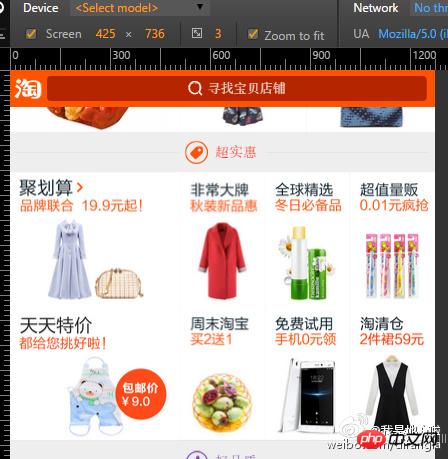
如果上面那个,你找到了解决方法,那么这个,就实在是太简单了.几种方法的组合实践而已.
总结
宽度和高度挂钩的秘密,内填充值.这个在PC端上不显山不露水的特性,在移动端真心是解决大问题.
在PC端文档流布局是天然的.甚至很错入门几年的菜鸟前端,都不知道或者不熟悉定位布局.但是移动端,定位布局更加常见和更加重要
善于拆解复杂的问题,透过问题看本质,化整为零的解决问题.
A可以是A,A也可以是B,A还等于A+1
百分比.
独占一行,不写百分比,则可以任意设置内外填充
边框不仅仅可以用边框实现,还有很多实现方法.
临渊羡鱼不如退而结网
以上是H5移动端各种各样的列表的制作方法(七最终章)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






