这篇文章主要介绍微信小程序实战实例开发流程详细的相关资料,这里主要介绍微信小程序的开发流程和简单实例,需要的朋友可以参考下
前言:
微信小程序最近要发布了,抽空学习下如何开发,在网上找到的实例,觉得不错,给大家分享,
前后两天花了大约四五个小时制作完了自己第一个小程序,当然是没法发布的,小程序的发布要求还是挺严格的:企业资质、HTTPS、审核。
先大概介绍下自己,我9年前和很多网友一样开始自学编程,这些年来什么语言都学过、什么平台都接触过,自己也做过十来个产品,所以编程基础不是很稳固但是各方面都相对比较熟悉,因此在接触小程序的时候上手比较快。
至于为什么现在选择开发小程序,原因很简单,尝尝鲜!
学习
虽然很早就听说小程序要出来了,但是在我的潜意识中,小程序不过是一个被微信优化、限制、规范过的WebApp。
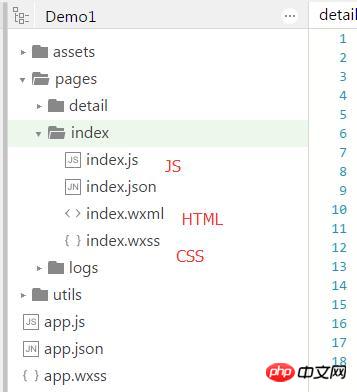
果然下载完开发工具一看,起码从表面来看确实就是一个“轻量级、功能非常不强大”的前端框架。典型的JS/CSS/HTML结构,微信非得重新取个名字也没办法,逼格还是得有的。

然后去看了下官网文档,真的是吃了一惊,文档少的可怜,不是说不全面,而是确实微信就提供了这么多原生功能。很多常用的JS组件全都没有,看样子之后很多地方都需要自己实现。
大概浏览了一遍,开发逻辑基本和常规前端无异,如果遇到大工程,可以用glup或者grant等工具。
设计
用demo写了几句话之后大概明白了语法规则,然后就开始思考做个什么。
一时半会想不到做什么,就把之前做的一个跑车展示软件拿出来再做一遍吧。
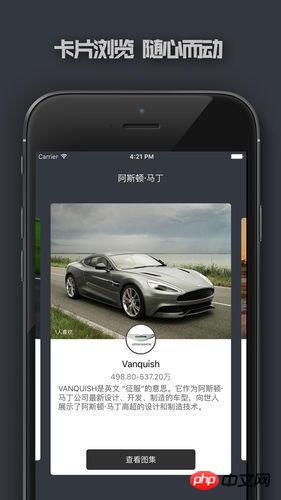
这是当时在iOS和安卓上做完的效果:

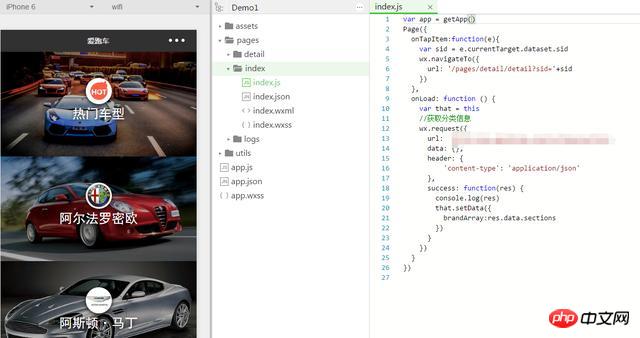
品牌列表

车型浏览
所以整体软件结构非常简单,一个品牌列表页,一个左右滑动的详情页。当然由于微信小程序的限制,不能外链,不能加iframe视频,因此图集、视频功能取消。
整个小程序唯一的互动就是点赞。点赞数会记录到服务器统计,同时在本地也保存一下,因此不是真正意义上做到用户点赞。
为什么?因为没有申请小程序appid,无法真正获取用户信息。
开发
首页列表的开发非常简单,思路是:
1.请求服务器数据列表
2.用for标签渲染出每个item
3.为每个item添加点击事件,OK
代码非常简单,一句请求、一句页面跳转。

首页开发
在页面布局上,虽说是CSS,但是感觉还是不如CSS好用,还是遇到了很多未解之谜。尤其在我的设计里需要悬浮、百分比设计,结果总是出现莫名的bug,最后不得已固定了像素。
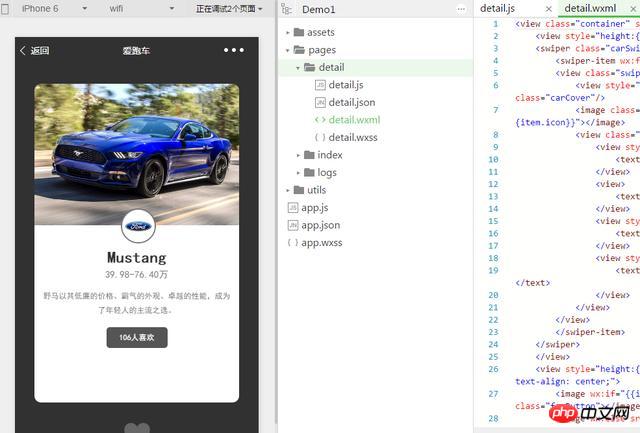
然后就是详情页,好在微信提供了一个类似banner广告的组建Swiper,功能可以说是异常地不强大!
自定义性非常糟糕,万幸地是提供了一个滑动change事件。
再后面就是去写每一个item的布局,费了好大劲,总是发现微信的image组建底部会出现空白,无论改变margin还是padding都没用,不得已全部改成view。

详情页
UI全部写完后就要实现应用唯一一个互动功能:点赞。
1.向服务器发起请求,点赞+1
2.本地记录被点赞的汽车id
3.swiper滑动时刷新是否点赞
在这里遇到了一个大坑,可能是小弟愚昧,微信竟然没有提供元素获取的方法,没有jQuery的seletor,也没有HTML原生的getElement,导致我都不知道怎么去获取按钮。希望懂的朋友留言交流一下,谢谢。
最后不得已留了两个按钮,一个点赞,一个已点赞,根据状态隐藏。
写在结尾
第一个功能非常简单的小程序就做完了,要说有什么用,没什么用,自己玩的开心就行了。当然这也是一个学习的过程,后面肯定要开发并发布更多的小程序,也会去接一些小程序开发外包。
作为一名开发者,微信小程序的开发体验让我很失望,远远不如前端。但是作为一名产品,我却很开心,小程序提供了大量机遇,可以用最简单的方式实现非常多的功能。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上是微信小程序实战实例开发流程详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




