对于初识XML Web Service并想快速上手的人,可能希望快速了解它的创建和调用方法。本文将用一个小例子来讲述如何用Visual Studio 2008来创建Web Service以及如何来调用它。例子中的Web Service将根据客户程序的请求来返回一幅图像。
1. 创建Web Service项目
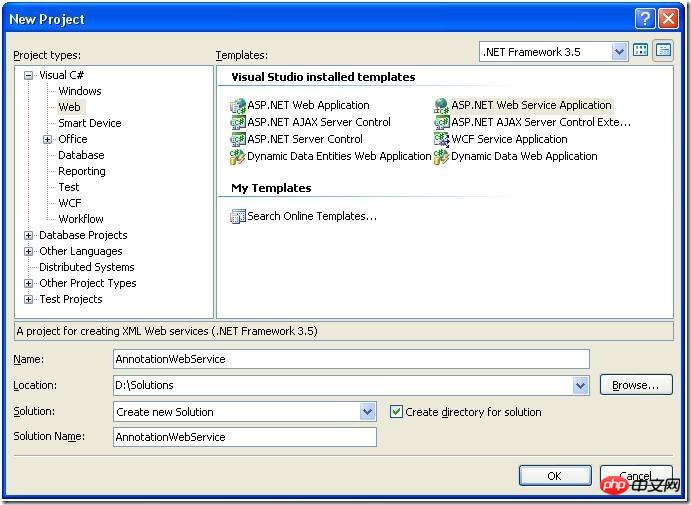
打开VS2008,选择File/New/Project菜单项,在打开的New Project对话框中,依次选择Visual C# -> Web -> ASP.NET Web Service Application,然后输入项目名称(Name),存放位置(Position)和解决方案名称(Solution Name),点击“OK”生成项目。此例中我们用AnnotationWebService作为项目和解决方案的名称(见图1)。

图 1:New Project对话框
2. 增加一个Web Service
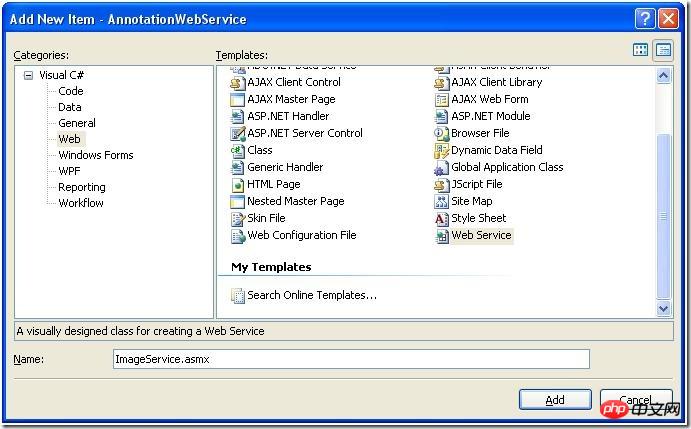
在VS2008的Solution Explorer中点击AnnotationWebService项,选择Project/Add new item菜单项,在打开的Add New Item对话框中,依次选择Web/Web Service,然后输入Web Service的名称(Name),点击“Add”来增加一个Web Service。此例中我们用ImageService作为Web Service的名称(见图2)。

图 2:Add New Item对话框
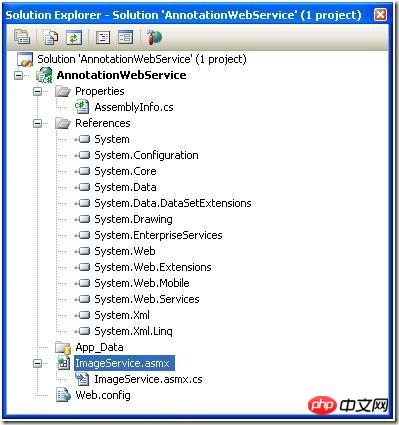
之后,我们在Solution Explorer中会看到这样的项目目录(见图3)。(注意:系统在创建项目时会缺省地增加一个Web Service,名字为Service1,可以点击其右键菜单中的Delete项将其删除。)

图 3:Solution Explorer
3. 为 Web Service编码
右键点击ImageService.asmx,选择View Markup,可以打开此文件,我们可以看到如下一行:
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
它指示ImageService的代码在ImageService.asmx.cs文件中。我们右键点击ImageService.asmx,选择View Code,打开ImageService.asmx.cs文件,增加我们的服务代码,此例中,我们编写一个根据给定的文件名读取图像并返回给客户端的方法GetImage(见下面代码)。
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}
4. 在IIS中增加虚拟目录(Virtual Directory)
打开IIS控制台程序,右键点击Default Web Site,选择增加New/Virtual Directory菜单项,在打开的Virtual Directory Caption Wizard对话框中输入虚拟目录别名(Alias),此例中我们输入AnnotationWebService,点击“Next”,再选择ImageService.asmx所在的目录,再点击“Next”直到“Finish”。(注:以上描述是基于XP SP3环境。)
5. 为Web Service创建代理(Proxy)
在VS2008中,打开一个Windows应用程序解决方案(.sln),此例中我们打开一个叫做AnnotationApp的解决方案。在要调用Web Service的项目上(比如此例中我们选择用DataLib)点击右键,选择Add Web Reference菜单项(如果从未添加过Web Reference,可能会看不到Add Web Reference菜单项,我们可以先选择Add Service Reference菜单项,在弹出的Add Service Reference对话框中点击“Advanced”,再在弹出的Service Reference Settings对话框里点击“Add Web Reference”),在弹出的Add Web Reference对话框中,输入我们要调用的Web Service的URL,此例中我们输入:
http://localhost/AnnotationWebService/ImageService.asmx
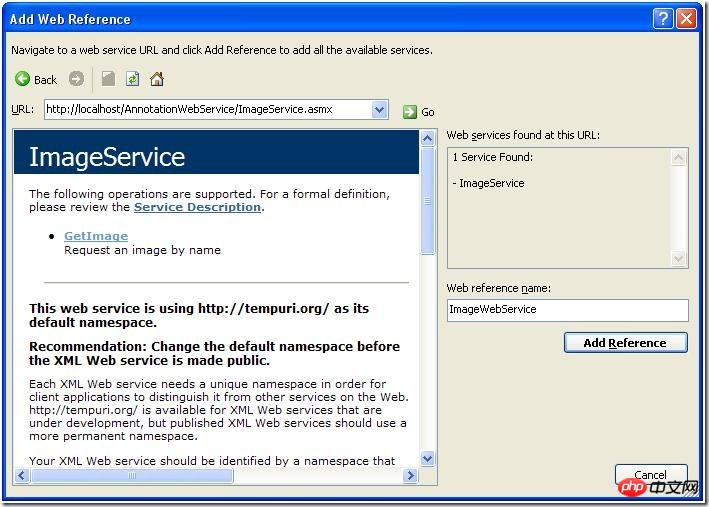
然后点击“Go”,ImageService就会显示在下面的Web Page里,在Web reference name编辑框输入Web引用的名字,为了避免再用ImageService这个名字,这里我们输入ImageWebService(见图4),然后点击“Add Reference”来添加Web引用。

图 4:Add Web Reference对话框
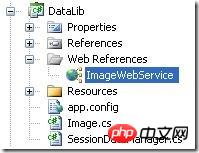
这会在Solution Explorer中增加一个Web Reference(见图5)。

图 5:Web Reference被添加
添加的引用是Image Service的代理代码,其中包括一个与ImageService同名的类,派生于System.Web.Services.Protocols.SoapHttpClientProtocol。这样在客户代码中就可以像调用自己的Assembly里的方法一样调用ImageService的GetImage方法。
6. 客户程序调用Web Service
在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类):
ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}
然后,可以将图像显示出来。
7.运行客户程序来测试Web Service调用
编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。

图 6:运行结果
以上是详细介绍XML Web Service图文代码实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 用XML建造供稿:RSS的动手指南Apr 14, 2025 am 12:17 AM
用XML建造供稿:RSS的动手指南Apr 14, 2025 am 12:17 AM使用XML构建RSSfeed的步骤如下:1.创建根元素并设置版本;2.添加channel元素及其基本信息;3.添加条目(item)元素,包括标题、链接和描述;4.转换XML结构为字符串并输出。通过这些步骤,你可以从零开始创建一个有效的RSSfeed,并通过添加额外的元素如发布日期和作者信息来增强其功能。
 创建RSS文档:逐步教程Apr 13, 2025 am 12:10 AM
创建RSS文档:逐步教程Apr 13, 2025 am 12:10 AM创建RSS文档的步骤如下:1.使用XML格式编写,根元素为,包含元素。2.在内添加、、等元素描述频道信息。3.添加元素,每个代表一个内容条目,包含、、、等。4.可选地添加和元素,丰富内容。5.确保XML格式正确,使用在线工具验证,优化性能并保持内容更新。
 XML在RSS中的作用:联合内容的基础Apr 12, 2025 am 12:17 AM
XML在RSS中的作用:联合内容的基础Apr 12, 2025 am 12:17 AMXML在RSS中的核心作用是提供一种标准化和灵活的数据格式。1.XML的结构和标记语言特性使其适合数据交换和存储。2.RSS利用XML创建标准化格式,方便内容共享。3.XML在RSS中的应用包括定义feed内容的元素,如标题和发布日期。4.优势包括标准化和可扩展性,挑战包括文件冗长和严格语法要求。5.最佳实践包括验证XML有效性、保持简洁、使用CDATA和定期更新。
 从XML到可读的内容:揭开RSS feed的神秘面纱Apr 11, 2025 am 12:03 AM
从XML到可读的内容:揭开RSS feed的神秘面纱Apr 11, 2025 am 12:03 AMrssfeedsarexmldocuments usedforcontentAggregation and distribution.totransformthemintoreadableContent:1)parsethethexmlusinglibrarieslibrariesliblarieslikeparserinparserinpython.2)andledifferentifferentrssssssssssssssssssssssssssssssssssssssssssssssersions andpotentionparsingrorS.3)
 是否有基于JSON的RSS替代方案?Apr 10, 2025 am 09:31 AM
是否有基于JSON的RSS替代方案?Apr 10, 2025 am 09:31 AMJSONFeed是一种基于JSON的RSS替代方案,其优势在于简洁性和易用性。1)JSONFeed使用JSON格式,易于生成和解析。2)它支持动态生成,适用于现代Web开发。3)使用JSONFeed可以提升内容管理效率和用户体验。
 RSS文档工具:构建,验证和发布提要Apr 09, 2025 am 12:10 AM
RSS文档工具:构建,验证和发布提要Apr 09, 2025 am 12:10 AM如何构建、验证和发布RSSfeeds?1.构建:使用Python脚本生成RSSfeed,包含标题、链接、描述和发布日期。2.验证:使用FeedValidator.org或Python脚本检查RSSfeed是否符合RSS2.0标准。3.发布:将RSS文件上传到服务器,或使用Flask动态生成并发布RSSfeed。通过这些步骤,你可以有效管理和分享内容。
 确保您的XML/RSS提要:全面的安全清单Apr 08, 2025 am 12:06 AM
确保您的XML/RSS提要:全面的安全清单Apr 08, 2025 am 12:06 AM确保XML/RSSfeeds安全性的方法包括:1.数据验证,2.加密传输,3.访问控制,4.日志和监控。这些措施通过网络安全协议、数据加密算法和访问控制机制来保护数据的完整性和机密性。
 XML/RSS面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:19 AM
XML/RSS面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:19 AMXML是一种标记语言,用于存储和传输数据,RSS是一种基于XML的格式,用于发布频繁更新的内容。1)XML通过标签和属性描述数据结构,2)RSS定义特定标签发布和订阅内容,3)使用Python的xml.etree.ElementTree模块可以创建和解析XML,4)XPath表达式可查询XML节点,5)feedparser库可解析RSSfeed,6)常见错误包括标签不匹配和编码问题,可用xmllint验证,7)使用SAX解析器处理大型XML文件可优化性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





