详解CSS中的clear清除浮动技巧
- 高洛峰原创
- 2017-03-09 16:51:062134浏览
下面小编就为大家带来一篇详解CSS中的clear清除浮动技巧。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1、CSS中的clear有四个参数:
none:允许两边都可以浮动。
left:不允许左边有浮动。
right:不允许右边有浮动。
both(默认);不允许有浮动。
2、一开始在CSS中clear浮动是默认both,也就是说一开始不能有浮动的。
3、使用的案例:假设我清除第三个p的浮动
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
</body>
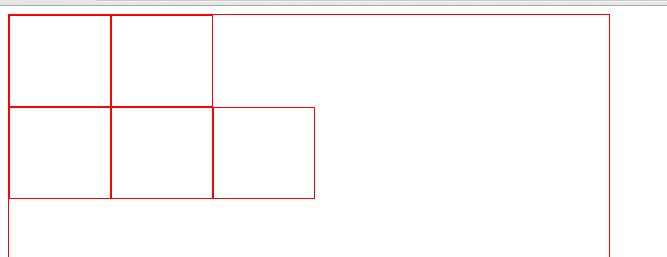
效果:

以上是详解CSS中的clear清除浮动技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

