HTML5/CSS3 经典案例-无插件拖拽上传图片(一):
上传基本是项目中经常出现的,一般采用:
1、form提交
2、flash
3、html5
form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以兼顾到几乎所有的浏览器,我之前一直会用jquery的uploadify作为项目中的上传工具,uploadify也有基于html5好像是收费的,大家可以去官网看看;当然了,现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。
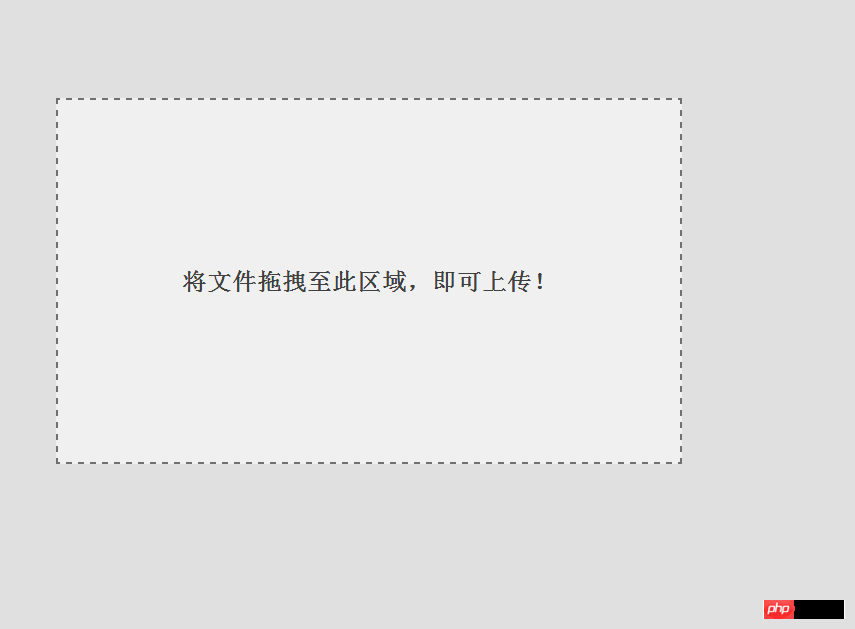
效果图1:

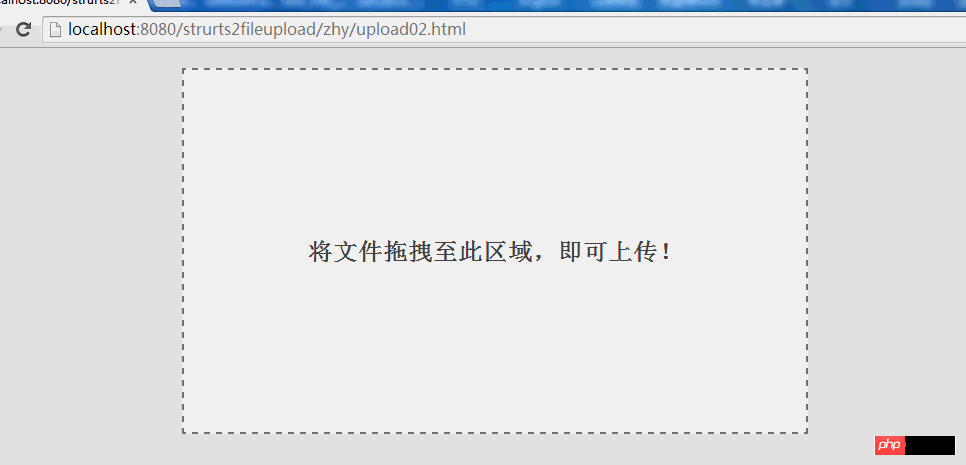
效果图2:

由于本地上传实在太快,录了个80M的gif,终于可以看到上传的细节效果了,是不是还是很不错的,建议CSDN的博客编辑器也支持下拖拽上传,省的我去找文件了。
由于代码比较多:
这一片主要讲一下HTML和CSS:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>
还是很简洁的:
a、一个p#uploadBox,里面ul li 代表每个上传图片单元
b、li img 图片
c、li span.progress用于显示进度,有种水上涨的效果,从height:0% -100%;
d、li span.percentage 用于在图片中央显示 1% 到100%数字,当到达100%时,显示一个正确的图片
CSS:
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}
都是比较简单的,基本就是定位的简单使用~大家自己看下~
最后效果图:

以上是HTML5/CSS3 经典案例-无插件拖拽上传图片(一)的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





