超级炫酷的HTML5 Canvas网络画板代码示例详解
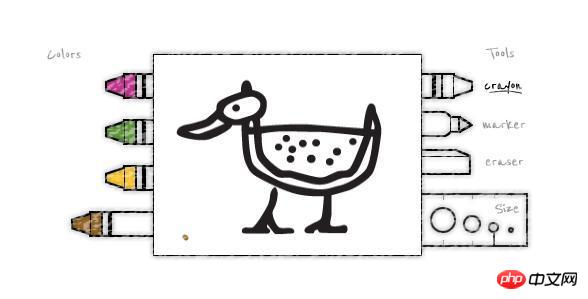
在今天的HTML教程里,我们要学习一下如何使用HTML5 Canvas实现一个超酷而又简单的网络画板功能。在这个教程中,我们可以选择笔刷的类型、笔刷的大小以及笔刷的颜色,当然作为画板还需要很多功能,这里只是最基本的绘制功能,大家可以自己实现类似矩形、椭圆等复杂元素的绘制。

你也可以再这里查看DEMO演示
下面我们来简单地分析一下实现这个HTML5网页画板的原理及代码,代码由HTML以及Javascript组成,主要还是Javascript代码。
HTML代码:
<p style="width:530px;margin:10px auto">
<p id="canvasp"></p>
</p>HTML代码非常简单,仅仅是构造了一个canvas容器,我们的画板就在这个地方生成。
Javascript代码:
首先我们通过一组变量来定义画板的样式,以及一些数据的初始化:
var canvas; var context; var canvasWidth = 490; var canvasHeight = 220; var padding = 25; var lineWidth = 8; var colorPurple = "#cb3594"; var colorGreen = "#659b41"; var colorYellow = "#ffcf33"; var colorBrown = "#986928"; var outlineImage = new Image(); var crayonImage = new Image(); var markerImage = new Image(); var eraserImage = new Image(); var crayonBackgroundImage = new Image(); var markerBackgroundImage = new Image(); var eraserBackgroundImage = new Image(); var crayonTextureImage = new Image(); var clickX = new Array(); var clickY = new Array(); var clickColor = new Array(); var clickTool = new Array(); var clickSize = new Array(); var clickDrag = new Array(); var paint = false; var curColor = colorPurple; var curTool = "crayon"; var curSize = "normal"; var mediumStartX = 18; var mediumStartY = 19; var mediumImageWidth = 93; var mediumImageHeight = 46; var drawingAreaX = 111; var drawingAreaY = 11; var drawingAreaWidth = 267; var drawingAreaHeight = 200; var toolHotspotStartY = 23; var toolHotspotHeight = 38; var sizeHotspotStartY = 157; var sizeHotspotHeight = 36; var sizeHotspotWidthObject = new Object(); sizeHotspotWidthObject.huge = 39; sizeHotspotWidthObject.large = 25; sizeHotspotWidthObject.normal = 18; sizeHotspotWidthObject.small = 16; var totalLoadResources = 8; var curLoadResNum = 0;
接下来开始准备画布,也就是初始化Canvas对象:
function prepareCanvas()
{
// Create the canvas (Neccessary for IE because it doesn't know what a canvas element is)
var canvasp = document.getElementById('canvasp');
canvas = document.createElement('canvas');
canvas.setAttribute('width', canvasWidth);
canvas.setAttribute('height', canvasHeight);
canvas.setAttribute('id', 'canvas');
canvasp.appendChild(canvas);
if(typeof G_vmlCanvasManager != 'undefined') {
canvas = G_vmlCanvasManager.initElement(canvas);
}
context = canvas.getContext("2d"); // Grab the 2d canvas context
// Note: The above code is a workaround for IE 8 and lower. Otherwise we could have used:
// context = document.getElementById('canvas').getContext("2d");
// Load images
// -----------
crayonImage.onload = function() { resourceLoaded();
};
crayonImage.src = "images/crayon-outline.png";
//context.drawImage(crayonImage, 0, 0, 100, 100);
markerImage.onload = function() { resourceLoaded();
};
markerImage.src = "images/marker-outline.png";
eraserImage.onload = function() { resourceLoaded();
};
eraserImage.src = "images/eraser-outline.png";
crayonBackgroundImage.onload = function() { resourceLoaded();
};
crayonBackgroundImage.src = "images/crayon-background.png";
markerBackgroundImage.onload = function() { resourceLoaded();
};
markerBackgroundImage.src = "images/marker-background.png";
eraserBackgroundImage.onload = function() { resourceLoaded();
};
eraserBackgroundImage.src = "images/eraser-background.png";
crayonTextureImage.onload = function() { resourceLoaded();
};
crayonTextureImage.src = "images/crayon-texture.png";
outlineImage.onload = function() { resourceLoaded();
};
outlineImage.src = "images/watermelon-duck-outline.png";
// Add mouse events
// ----------------
$('#canvas').mousedown(function(e)
{
// Mouse down location
var mouseX = e.pageX - this.offsetLeft;
var mouseY = e.pageY - this.offsetTop;
if(mouseX < drawingAreaX) // Left of the drawing area
{
if(mouseX > mediumStartX)
{
if(mouseY > mediumStartY && mouseY < mediumStartY + mediumImageHeight){
curColor = colorPurple;
}else if(mouseY > mediumStartY + mediumImageHeight && mouseY < mediumStartY + mediumImageHeight * 2){
curColor = colorGreen;
}else if(mouseY > mediumStartY + mediumImageHeight * 2 && mouseY < mediumStartY + mediumImageHeight * 3){
curColor = colorYellow;
}else if(mouseY > mediumStartY + mediumImageHeight * 3 && mouseY < mediumStartY + mediumImageHeight * 4){
curColor = colorBrown;
}
}
}
else if(mouseX > drawingAreaX + drawingAreaWidth) // Right of the drawing area
{
if(mouseY > toolHotspotStartY)
{
if(mouseY > sizeHotspotStartY)
{
var sizeHotspotStartX = drawingAreaX + drawingAreaWidth;
if(mouseY < sizeHotspotStartY + sizeHotspotHeight && mouseX > sizeHotspotStartX)
{
if(mouseX < sizeHotspotStartX + sizeHotspotWidthObject.huge){
curSize = "huge";
}else if(mouseX < sizeHotspotStartX + sizeHotspotWidthObject.large + sizeHotspotWidthObject.huge){
curSize = "large";
}else if(mouseX < sizeHotspotStartX + sizeHotspotWidthObject.normal +
sizeHotspotWidthObject.large + sizeHotspotWidthObject.huge){
curSize = "normal";
}else if(mouseX < sizeHotspotStartX + sizeHotspotWidthObject.small +
sizeHotspotWidthObject.normal + sizeHotspotWidthObject.large + sizeHotspotWidthObject.huge){
curSize = "small";
}
}
}
else
{
if(mouseY < toolHotspotStartY + toolHotspotHeight){
curTool = "crayon";
}else if(mouseY < toolHotspotStartY + toolHotspotHeight * 2){
curTool = "marker";
}else if(mouseY < toolHotspotStartY + toolHotspotHeight * 3){
curTool = "eraser";
}
}
}
}
else if(mouseY > drawingAreaY && mouseY < drawingAreaY + drawingAreaHeight)
{
// Mouse click location on drawing area
}
paint = true;
addClick(mouseX, mouseY, false);
redraw();
});
$('#canvas').mousemove(function(e){
if(paint==true){
addClick(e.pageX - this.offsetLeft, e.pageY - this.offsetTop, true);
redraw();
}
});
$('#canvas').mouseup(function(e){
paint = false;
redraw();
});
$('#canvas').mouseleave(function(e){
paint = false;
});
}看起来很复杂,前面主要是初始化canvas的背景图片,后面主要是初始化画笔事件,像click、mouseup、mouseleave等鼠标事件。
下面是draw的主要方法:
function redraw()
{
// Make sure required resources are loaded before redrawing
if(curLoadResNum < totalLoadResources){ return; }
clearCanvas();
var locX;
var locY;
if(curTool == "crayon")
{
// Draw the crayon tool background
context.drawImage(crayonBackgroundImage, 0, 0, canvasWidth, canvasHeight);
// Purple
locX = (curColor == colorPurple) ? 18 : 52;
locY = 19;
context.beginPath();
context.moveTo(locX + 41, locY + 11);
context.lineTo(locX + 41, locY + 35);
context.lineTo(locX + 29, locY + 35);
context.lineTo(locX + 29, locY + 33);
context.lineTo(locX + 11, locY + 27);
context.lineTo(locX + 11, locY + 19);
context.lineTo(locX + 29, locY + 13);
context.lineTo(locX + 29, locY + 11);
context.lineTo(locX + 41, locY + 11);
context.closePath();
context.fillStyle = colorPurple;
context.fill();
if(curColor == colorPurple){
context.drawImage(crayonImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(crayonImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Green
locX = (curColor == colorGreen) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 41, locY + 11);
context.lineTo(locX + 41, locY + 35);
context.lineTo(locX + 29, locY + 35);
context.lineTo(locX + 29, locY + 33);
context.lineTo(locX + 11, locY + 27);
context.lineTo(locX + 11, locY + 19);
context.lineTo(locX + 29, locY + 13);
context.lineTo(locX + 29, locY + 11);
context.lineTo(locX + 41, locY + 11);
context.closePath();
context.fillStyle = colorGreen;
context.fill();
if(curColor == colorGreen){
context.drawImage(crayonImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(crayonImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Yellow
locX = (curColor == colorYellow) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 41, locY + 11);
context.lineTo(locX + 41, locY + 35);
context.lineTo(locX + 29, locY + 35);
context.lineTo(locX + 29, locY + 33);
context.lineTo(locX + 11, locY + 27);
context.lineTo(locX + 11, locY + 19);
context.lineTo(locX + 29, locY + 13);
context.lineTo(locX + 29, locY + 11);
context.lineTo(locX + 41, locY + 11);
context.closePath();
context.fillStyle = colorYellow;
context.fill();
if(curColor == colorYellow){
context.drawImage(crayonImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(crayonImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Yellow
locX = (curColor == colorBrown) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 41, locY + 11);
context.lineTo(locX + 41, locY + 35);
context.lineTo(locX + 29, locY + 35);
context.lineTo(locX + 29, locY + 33);
context.lineTo(locX + 11, locY + 27);
context.lineTo(locX + 11, locY + 19);
context.lineTo(locX + 29, locY + 13);
context.lineTo(locX + 29, locY + 11);
context.lineTo(locX + 41, locY + 11);
context.closePath();
context.fillStyle = colorBrown;
context.fill();
if(curColor == colorBrown){
context.drawImage(crayonImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(crayonImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
}
else if(curTool == "marker")
{
// Draw the marker tool background
context.drawImage(markerBackgroundImage, 0, 0, canvasWidth, canvasHeight);
// Purple
locX = (curColor == colorPurple) ? 18 : 52;
locY = 19;
context.beginPath();
context.moveTo(locX + 10, locY + 24);
context.lineTo(locX + 10, locY + 24);
context.lineTo(locX + 22, locY + 16);
context.lineTo(locX + 22, locY + 31);
context.closePath();
context.fillStyle = colorPurple;
context.fill();
if(curColor == colorPurple){
context.drawImage(markerImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(markerImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Green
locX = (curColor == colorGreen) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 10, locY + 24);
context.lineTo(locX + 10, locY + 24);
context.lineTo(locX + 22, locY + 16);
context.lineTo(locX + 22, locY + 31);
context.closePath();
context.fillStyle = colorGreen;
context.fill();
if(curColor == colorGreen){
context.drawImage(markerImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(markerImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Yellow
locX = (curColor == colorYellow) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 10, locY + 24);
context.lineTo(locX + 10, locY + 24);
context.lineTo(locX + 22, locY + 16);
context.lineTo(locX + 22, locY + 31);
context.closePath();
context.fillStyle = colorYellow;
context.fill();
if(curColor == colorYellow){
context.drawImage(markerImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(markerImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
// Yellow
locX = (curColor == colorBrown) ? 18 : 52;
locY += 46;
context.beginPath();
context.moveTo(locX + 10, locY + 24);
context.lineTo(locX + 10, locY + 24);
context.lineTo(locX + 22, locY + 16);
context.lineTo(locX + 22, locY + 31);
context.closePath();
context.fillStyle = colorBrown;
context.fill();
if(curColor == colorBrown){
context.drawImage(markerImage, locX, locY, mediumImageWidth, mediumImageHeight);
}else{
context.drawImage(markerImage, 0, 0, 59, mediumImageHeight, locX, locY, 59, mediumImageHeight);
}
}
else if(curTool == "eraser")
{
context.drawImage(eraserBackgroundImage, 0, 0, canvasWidth, canvasHeight);
context.drawImage(eraserImage, 18, 19, mediumImageWidth, mediumImageHeight);
}else{
alert("Error: Current Tool is undefined");
}
if(curSize == "small"){
locX = 467;
}else if(curSize == "normal"){
locX = 450;
}else if(curSize == "large"){
locX = 428;
}else if(curSize == "huge"){
locX = 399;
}
locY = 189;
context.beginPath();
context.rect(locX, locY, 2, 12);
context.closePath();
context.fillStyle = '#333333';
context.fill();
// Keep the drawing in the drawing area
context.save();
context.beginPath();
context.rect(drawingAreaX, drawingAreaY, drawingAreaWidth, drawingAreaHeight);
context.clip();
var radius;
var i = 0;
for(; i < clickX.length; i++)
{
if(clickSize[i] == "small"){
radius = 2;
}else if(clickSize[i] == "normal"){
radius = 5;
}else if(clickSize[i] == "large"){
radius = 10;
}else if(clickSize[i] == "huge"){
radius = 20;
}else{
alert("Error: Radius is zero for click " + i);
radius = 0;
}
context.beginPath();
if(clickDrag[i] && i){
context.moveTo(clickX[i-1], clickY[i-1]);
}else{
context.moveTo(clickX[i], clickY[i]);
}
context.lineTo(clickX[i], clickY[i]);
context.closePath();
if(clickTool[i] == "eraser"){
//context.globalCompositeOperation = "destination-out"; // To erase instead of draw over with white
context.strokeStyle = 'white';
}else{
//context.globalCompositeOperation = "source-over"; // To erase instead of draw over with white
context.strokeStyle = clickColor[i];
}
context.lineJoin = "round";
context.lineWidth = radius;
context.stroke();
}
//context.globalCompositeOperation = "source-over";// To erase instead of draw over with white
context.restore();
// Overlay a crayon texture (if the current tool is crayon)
if(curTool == "crayon"){
context.globalAlpha = 0.4; // No IE support
context.drawImage(crayonTextureImage, 0, 0, canvasWidth, canvasHeight);
}
context.globalAlpha = 1; // No IE support
// Draw the outline image
context.drawImage(outlineImage, drawingAreaX, drawingAreaY, drawingAreaWidth, drawingAreaHeight);
}其实HTML5说白了还是需要很多Javascript支持,不过Canvas非常不错,可以让你在上面自由地绘制图形和动画。这款基于HTML5 Canvas的网页画板就是一个很好的例子。源代码下载>>
以上是超级炫酷的HTML5 Canvas网络画板代码示例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






