ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
ECharts (Enterprise Charts 商业产品图表库)
提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。

特色
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。
*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
混搭

拖拽重计算

数据视图

动态类型切换

图例开关

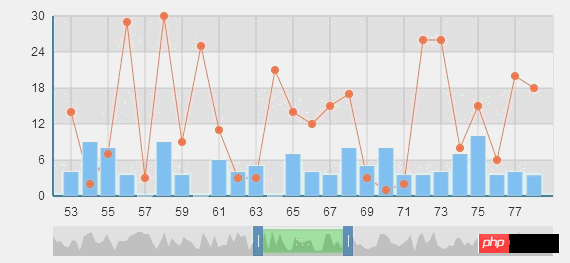
数据区域选择

多图联动

值域漫游

炫光特效

大规模散点图

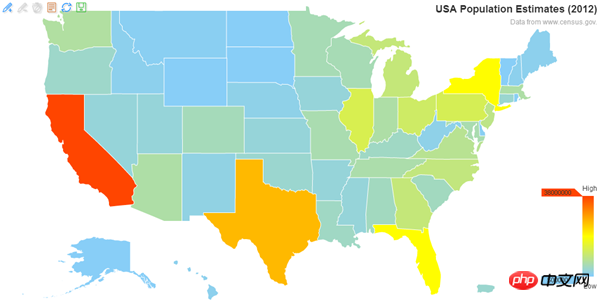
子区域地图模式

GeoJson地图扩展

标线辅助

多维度堆积

百搭时间轴

个性化定制


以上是ECharts-基于HTML5 Canvas的JavaScript图表库图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版






