在css中,共有如下几个background属性
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
从表格中,我们可以看出 background-clip ,background-origin和 background-size是css3中新增的属性。
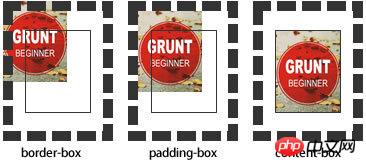
`background`-`clip`:border-box | padding-box | content-box | no-clip
用来确定背景的裁剪区域。
引擎类型 Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
注:本属性不支持IE6,7,8
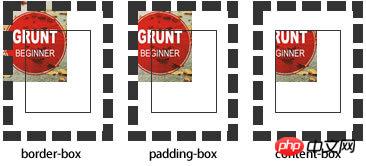
一张图看懂三个属性值的区别:
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
contain :把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
background-origin : border | padding | content
取值:
border: 从border区域开始显示背景。
padding: 从padding区域开始显示背景。
content: 从content区域开始显示背景。
CSS3的背景图片设置
1. 背景图片起始位置 background-origin
| background-origin | 值 |
|---|---|
| border-box | 边框 |
| padding-box | 内边距(默认值) |
| content-box | 内容区域 |
background-origin : border-box | padding-box | content-box;
注意: 背景必须设为no-repeat
2. 背景图片裁剪 background-clip
| background-clip | 值 |
|---|---|
| border-box | 边框(默认值) |
| padding-box | 内边距 |
| content-box | 内容区域 |
| no-clip | 不裁剪,与border-box效果相同 |
3. 设置背景图片的大小 background-size
| background-size | 值 |
|---|---|
| auto | 默认值,不改变背景图片的原始高度和宽度 |
| 长度值 | 成对出现如200px 50px, 只设置一个值, 等比例缩放 |
| 百分比 | 0%~100%之间的任何值, 只设置一个值, 等比例缩放 |
| cover |
覆盖, 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain |
容纳, 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
以上是CSS的background属性及CSS3的背景图片设置总结分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践Mar 08, 2025 am 09:45 AM
揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践Mar 08, 2025 am 09:45 AM这是我们在形式可访问性上进行的小型系列中的第三篇文章。如果您错过了第二篇文章,请查看“以:focus-visible的管理用户焦点”。在
 将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素Mar 09, 2025 pm 12:53 PMCSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 使用智能表单框架创建JavaScript联系表格Mar 07, 2025 am 11:33 AM
使用智能表单框架创建JavaScript联系表格Mar 07, 2025 am 11:33 AM本教程演示了使用智能表单框架创建外观专业的JavaScript表单(注意:不再可用)。 尽管框架本身不可用,但原理和技术仍然与其他形式的建筑商相关。
 比较5个最佳的PHP形式构建器(和3个免费脚本)Mar 04, 2025 am 10:22 AM
比较5个最佳的PHP形式构建器(和3个免费脚本)Mar 04, 2025 am 10:22 AM本文探讨了Envato Market上可用的PHP表单构建器脚本,比较了其功能,灵活性和设计。 在研究特定选项之前,让我们了解PHP形式构建器是什么以及为什么要使用一个。 PHP形式
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境








