分享微信小程序之文件结构目录解析
- 高洛峰原创
- 2017-03-08 17:05:482175浏览
在微信开发者工具中添加项目并勾选创建默认小程序,系统给我们自动创建的小实例是第一个页面显示我们的头像、昵称还有hello world的文本,点击头像跳转到另外一个页面显示启动日志,效果如下:
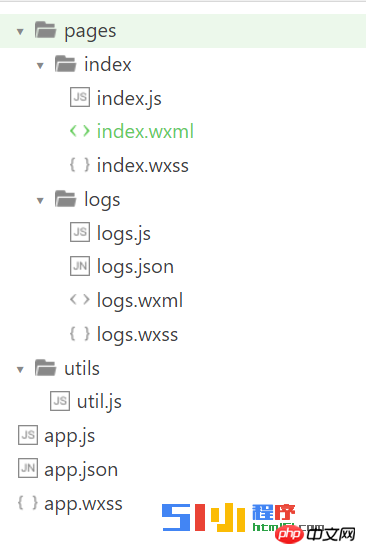
进入【编辑】选项,你会看到如下目录结构:
在图中的目录可以看到几种文件格式:.wxml、.js、.json、.wxss、
其中:
.wxml—页面结构文件;
.js—脚本文件,包含页面/程序的声明周期函数,一些wxml页面的监听函数的实现也是在这个文件里面编写的;
.json—配置文件;
.wxss—样式表;
从大的方向来看,根目录下包含pages,utils目录和app.js app.json,app.wxss等内容。
1.pages目录
1.1新增页面并进行配置
pages—包含页面文件,如要在项目中添加页面,要在pages目录先,新建一个子目录如上图的index目录,目录中要包含.wxml .js 这两个是必须的,还有.json .wxss是可选的。
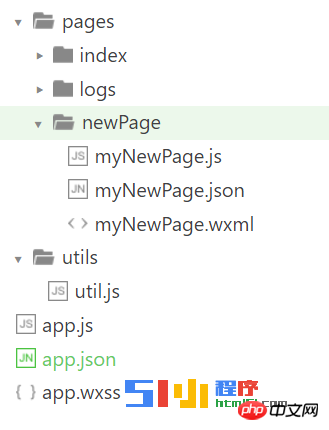
而且这几个文件的文件名是一致的,后缀名不相同。新建新的页面文件之后,还需要在app.json文件中配置页面路径,否则程序是找不到这个页面的相关文件的,如我要新建一个叫做myNewPage的页面,页面中包含一个图片,我要这样做:
新建之后我要在app.json文件中的pages数组下配置页面:

{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}pages中页面地址配置的顺序决定整个小程序的显示顺序,如我要第一个显示我的myNewPage我需要把它放在第一行,其他的页面可以通过跳转等方式来使其显示。所有程序的页面都需要在app.json中配置。
1.2 对单独的页面进行配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。只需设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项 |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
2.utils目录
utils目录放的是我们工具脚本文件,我们在操作页面或者解析数据的时候常常需要写一些方法,通常是写在我们各自页面.js文件中或者是全局的app.js页面中,我们通常将一些复杂的逻辑代码抽取出来放在一个文件中封装成一个个函数,这样可以实现代码的模块化,也可以大量减少编写重复功能代码这类的工作。
把公共的方法封装起来,然后使用时需要先引入这个工具js文件,例如在系统给我们创建的小实例中,logs页面中的脚本文件logs.js需要引用utils目录下util.js中的formatTime()方法,使用前他需要使用var util = require('../../utils/util.js')引入util.js文件:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
引入之后直接使用
util.formatTime(new Date(log))
复制代码
来使用这个方法并传入参数即可。
3.app.js
app.js 是微信小程序全局逻辑脚本,小程序启动会执行该文件内的部分方法如onLaunch方法。所以一些全局初始化的工作可以在这个文件中相应的方法中执行。
4.app.wxss
app.wxss 是小程序全局样式文件,在此文件中定义的样式,整个程序都可以直接使用,所以可以把一些公共的样式放在这个文件中,以免编写重复的样式。
默认的,该文件就包含.container样式,
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该样式一边用于外部容器组件中,在所有页面中都可以直接使用。
如果在pages目录下的指定页面,重写了.container的样式,那么这个页面的样式将会覆盖全局的样式。
5.app.json
app.json是全局的配置文件,
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
[tr]属性类型必填描述[/tr]
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现,可以设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
其中:
window设置列表如下:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar设置列表如下:
[tr]属性类型必填默认值描述[/tr]
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
[tr]属性类型必填说明[/tr]
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
network Timeout:设置各种网络请求的超时时间。
属性说明:
[tr]属性类型必填说明[/tr]
| request | Number | 否 | wx.request的超时时间,单位毫秒,默认为:60000 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒,默认为:60000 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒,默认为:60000 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒,默认为:60000 |
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项 |
以上是分享微信小程序之文件结构目录解析的详细内容。更多信息请关注PHP中文网其他相关文章!

