微信小程序如何实现手势的各种需求
- 高洛峰原创
- 2017-03-08 16:54:234663浏览
手势对于对于手机用户的操作体验来说还是非常重要的,尤其是想要一些效果!我们为了实现手势的一些效果,经常使用的是canvas、交互等中应用非常广,今天我们主要来看一下微信小程序手势是如何的实现的。我们主要从以下两个方面来介绍一下微信小程序手势的实现。
上:单触摸点与多触摸点: 来看看微信小程序的手势数据和多触摸点支持
下:编写wxGesture解析类:解析左滑、右滑、上滑、下滑及扩展(下一篇)
Demo
为了研究小程序是否支持多手指,需要使用touchstart,touchmove,touchend
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}首先,关于单触摸点,多触摸点
官方文档:changedTouches:changedTouches 数据格式同 touches。 表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]真机效果
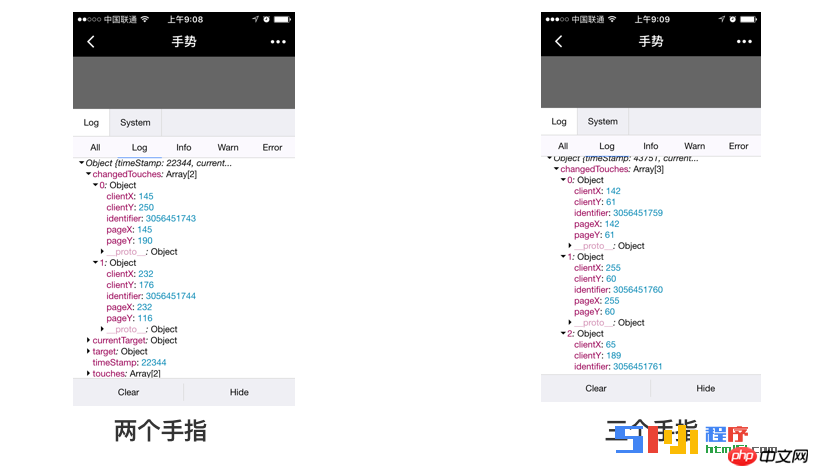
实现以上Demo后模拟器是无法看到多触摸点的数据的,所以你需要真机来测试。
看下真机的log信息

设想: 既然小程序的手势是支持多触摸,而且可以获取到相关的路径,那么相关路径计算也是可行的。
场景: 多触摸交互效果,手指绘制等
场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
触摸触发事件分为"touchstart", "touchmove", "touchend","touchcancel"四个
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}以上是微信小程序如何实现手势的各种需求的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

