在开发微信版的H5页面时,如果需要正常调用微信公众号的开放接口(测试或者发布情况),根据官方要求需要保证网页域名和后端维护的一致。因此,进行真服测试就显得很有必要。WebStorm提供了实时远程部署的方式,即利用SFTP的方式,当每次修改代码时,自动将代码自动同步到服务器上。这样在微信测试过程中可以成功调用开发接口的功能。
步骤如下:
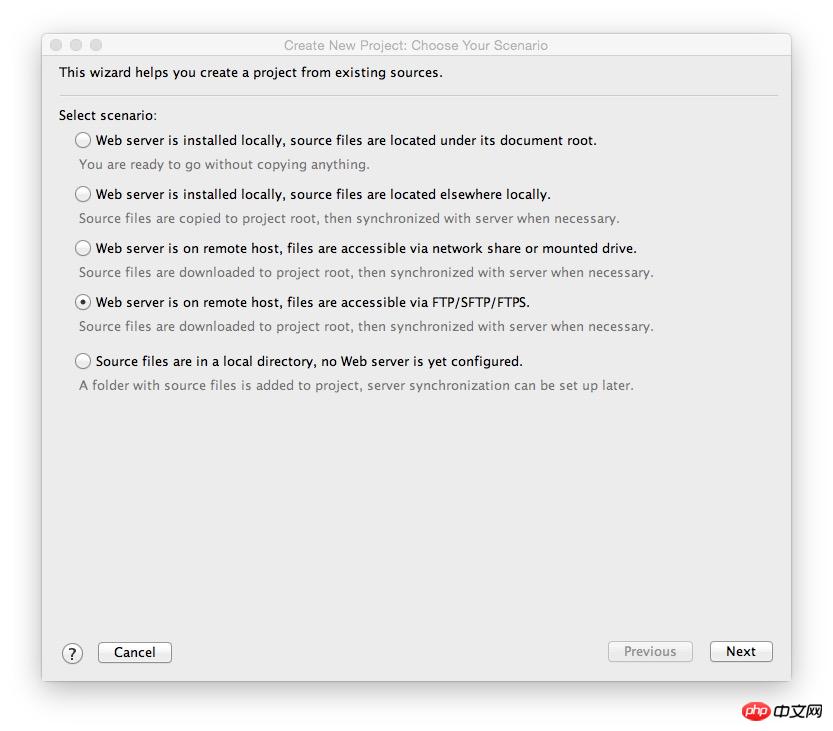
1、进入WebStorm,选择File—New Project From Existing Files。弹出的对话框中选择Web server is on remote host,files are accessible via FTP/SFTP/FTPS。

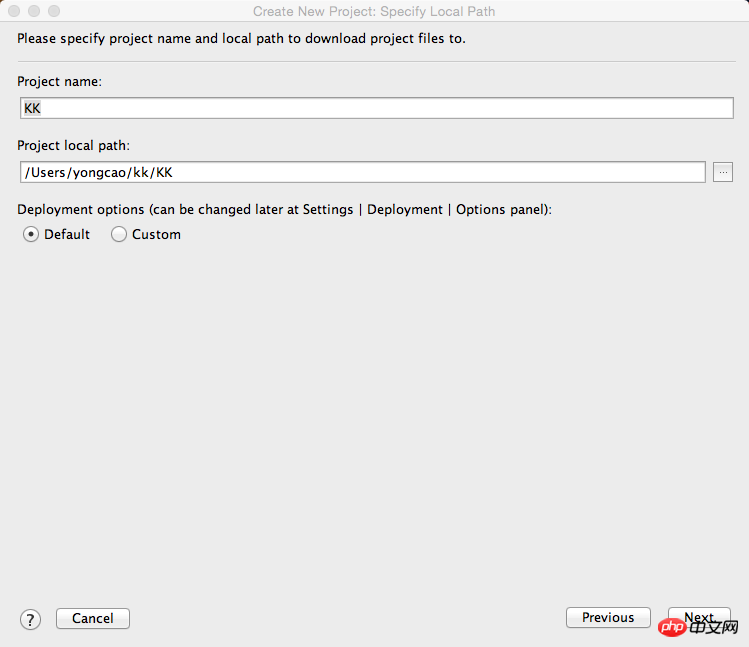
2、填入项目的名字,以及需要远程调试的项目的本地路径。

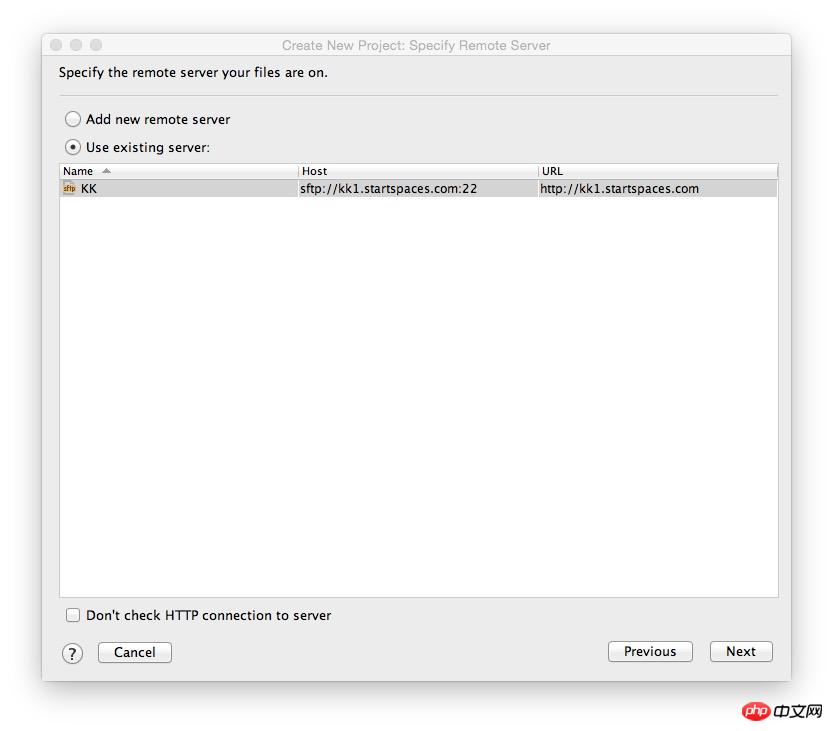
3、选择现有的远程sftp,或者新建一个sftp(需要后端提供支持)

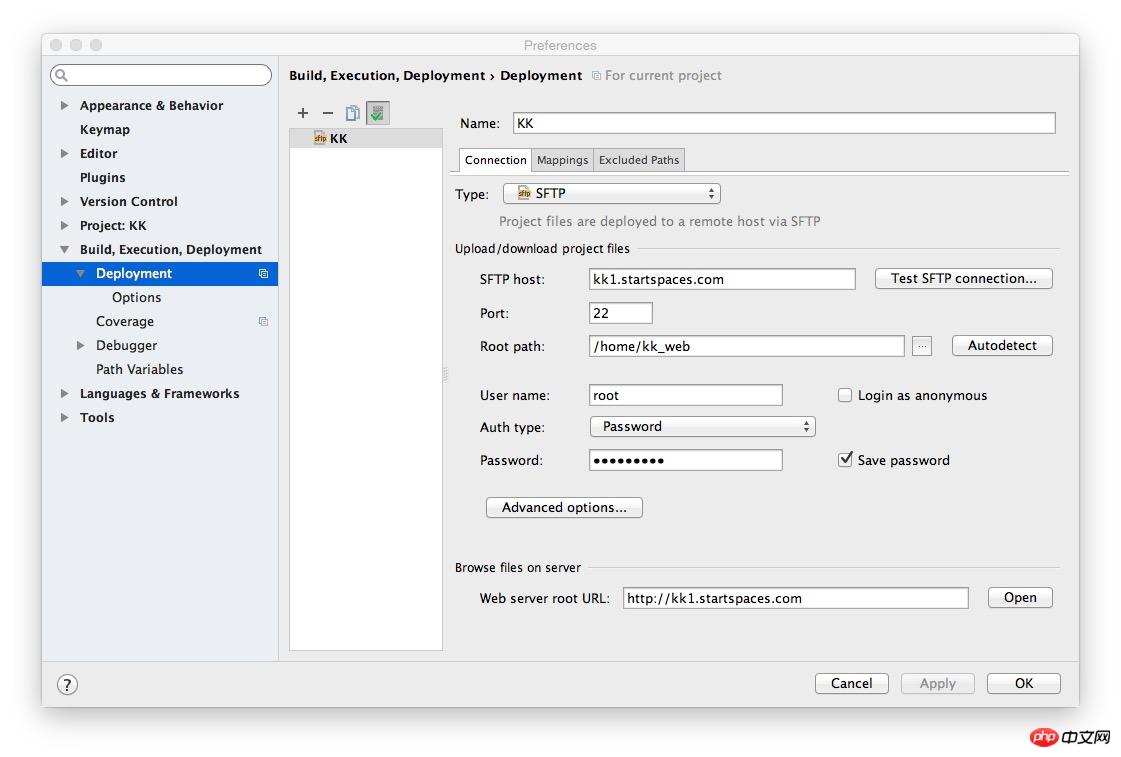
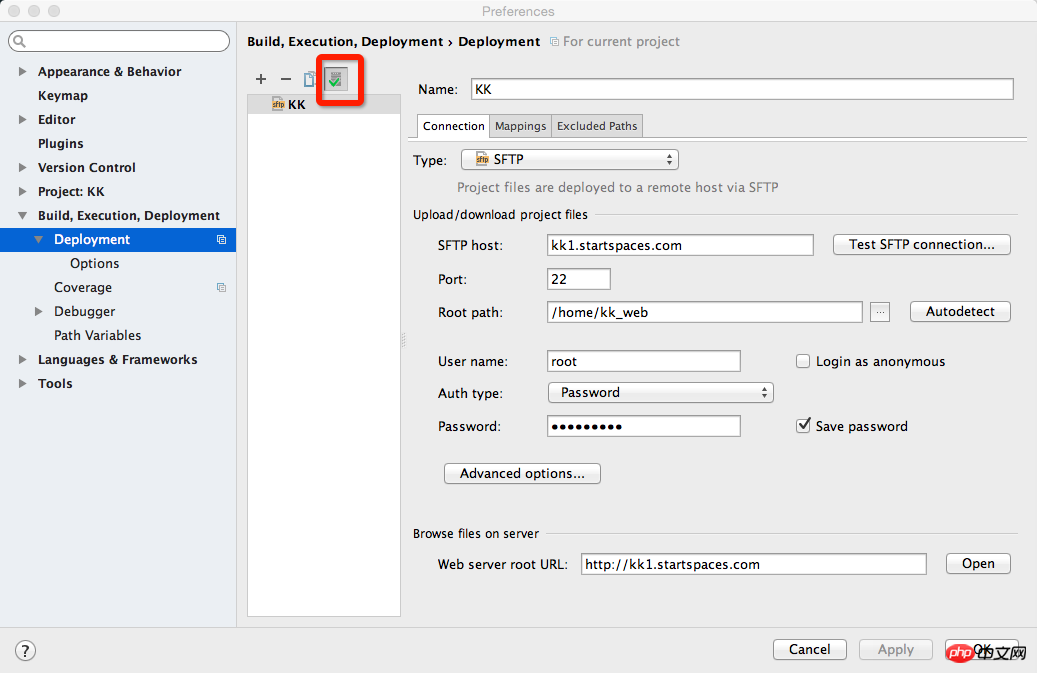
4、类型选择SFTP,并填入远程地址,端口号,以及存放的路径。最后填写FTP的用户名和密码,并点击Save Password保存密码。

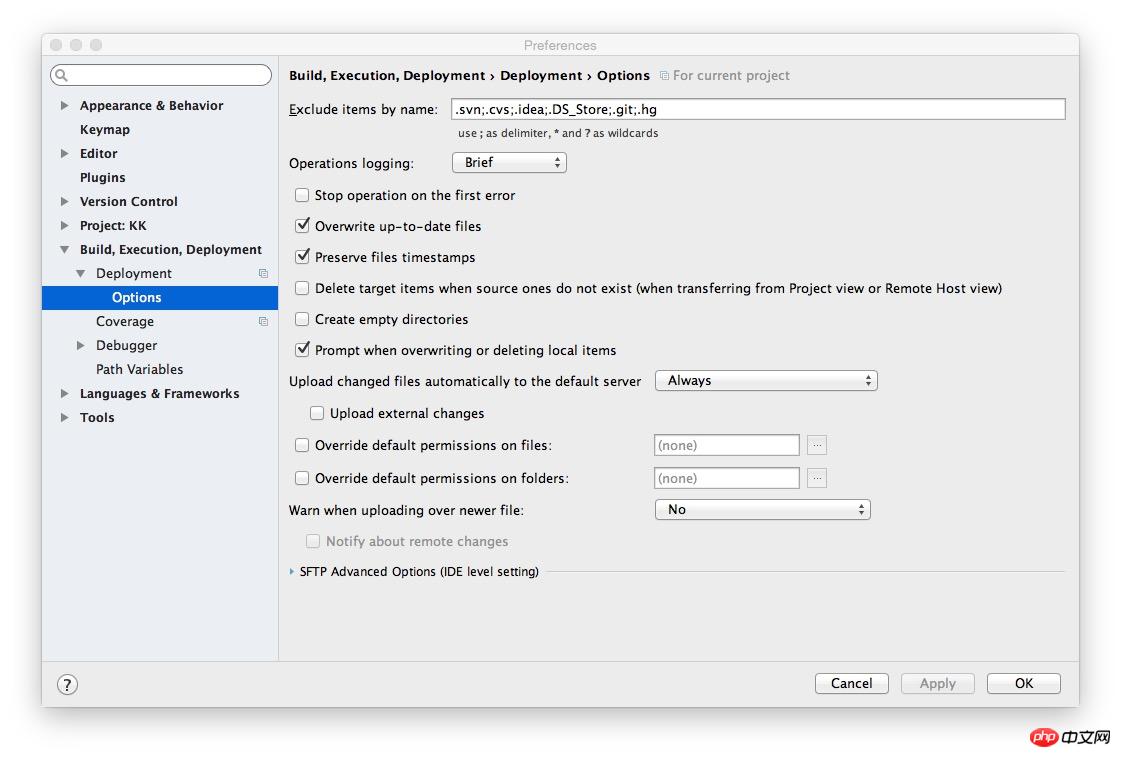
5、为了保证每次修改代码都能自动上传,请确认Preferences设置中的Deployment/Options下的Upload changed files automatically to the default server勾选为Always

6、上述勾选的文字明确表述了,会自动上传到默认服务器,因此需要确保选择了一个默认服务器。点击Deployment,选中一个服务器配置,并点击绿色小勾设定它成为默认服务器。完成后点击Apply应用。

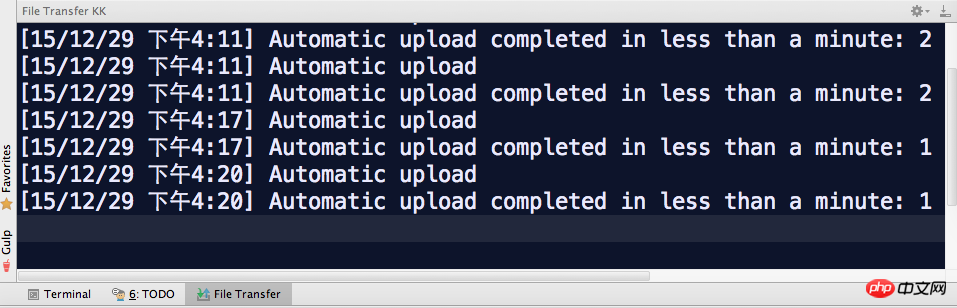
7、配置成功的标志是:每次修改代码保存后,可以看到文件传输控制台的上传日志

现在可以尽情的享受真实环境下的微信公众账号二次开发了!
以上是Ionic微信开发之环境配置的说明的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。




