现在的Web页面已经越来越走向高端化和易操作化,jQuery的大量应用,让Web开发者更容易驾驭前端页面的控制,HTML5的引入也更让网站页面的元素生动富有活力。本文主要向大家分享一些可以让页面更加引人注目的HTML5/jQuery动画插件,作为设计参考。
1、HTML5 Canvas实现会跳舞的时间动画
这款HTML5动画非常有意思,首先它的原型是一个时钟,但是canvas技术的使用,让这个时钟没走动一秒都会产生圆球散落的动画特效,非常的酷。

在线演示源码下载
2、CSS3 3D折叠翻转文字动画
这个CSS3文字特效也比较有趣,只要鼠标滑过文字,就会产生3D的折叠效果。

在线演示源码下载
3、HTML5火球挡板碰撞动画游戏
这是一个HTML5小游戏,利用挡板让小球在浏览器内侧不断反弹,这利用了物理学的反射原理,在这个例子中用HTML5实现了。

在线演示源码下载
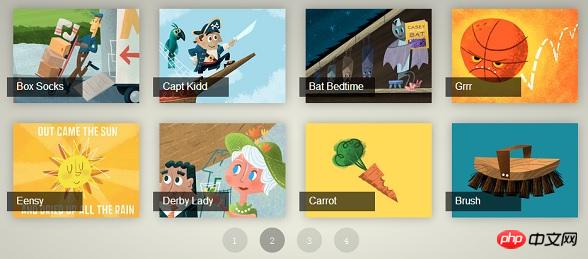
4、jQuery/CSS3图片翻转特效 可水平垂直翻转
这是一款基于jQuery和CSS3的图片翻转特效,每一张图片都有文字标题悬浮在图片上,点击切换按钮,每一张图片均会进行水平或者垂直翻转,翻转效果非常酷,有3D立体的视觉效果。

在线演示源码下载
5、HTML5 Canvas Google电吉他
这是Google为纪念莱斯·保罗而设计的Google首页Logo,试试这把电吉他吧,支持键盘哦。

在线演示源码下载
6、HTML5街头霸王游戏
这款经典的街机游戏也已经用HTML5实现的,效果非常逼真,你可以根据提示的按键进行游戏体验。

在线演示源码下载
7、jQuery书本翻页3D动画特效
这是一个基于jQuery的3D书本翻页动画效果,翻页效果十分流畅。

在线演示源码下载
8、HTML5/CSS3提示框动画 带进度条
这款提示框动画在出现和消失的时候可以有淡入淡出的动画特效,并且提示框内置一个进度条,走完进度条时提示框即可消失。

在线演示源码下载
以上是介绍几款引人注目的HTML5/jQuery动画插件详情的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。
 h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM
h5兼容问题怎么解决Apr 06, 2025 pm 12:36 PM解决 H5 兼容问题的方法包括:使用响应式设计,允许网页根据屏幕尺寸调整布局。采用跨浏览器测试工具,在发布前测试兼容性。使用 Polyfill,为旧浏览器提供对新 API 的支持。遵循 Web 标准,使用有效的代码和最佳实践。使用 CSS 预处理器,简化 CSS 代码并提高可读性。优化图像,减小网页大小并加快加载速度。启用 HTTPS,确保网站的安全性。
 h5怎么生成链接Apr 06, 2025 pm 12:33 PM
h5怎么生成链接Apr 06, 2025 pm 12:33 PMh5页面可以通过两种方法生成链接:手动创建链接或使用短链接服务。通过手动创建,只需复制h5页面的URL即可;通过短链接服务,需将URL粘贴到服务中,然后获取缩短的URL。
 h5分享页面怎么做Apr 06, 2025 pm 12:30 PM
h5分享页面怎么做Apr 06, 2025 pm 12:30 PM制作引人入胜的 H5 分享页面至关重要,旨在提升参与度、产生潜在客户和增加品牌知名度。步骤包括:确定目标受众、设计引人注目的视觉效果、创建引人入胜的内容、添加互动元素、优化社交媒体分享,以及测试并改进。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






