炫酷实用的jQuery/HTML5菜单图文详解
- 黄舟原创
- 2017-03-08 15:35:351917浏览
jQuery是一款非常实用的JavaScript框架,基于jQuery开发的菜单插件也非常多,包括下拉菜单、Tab菜单等。另外,HTML5的应用,让这些菜单在视觉效果和交互能力上又提高了很多。本文就推荐了7款炫酷而实用的jQuery/HTML5菜单,希望对你有所帮助。
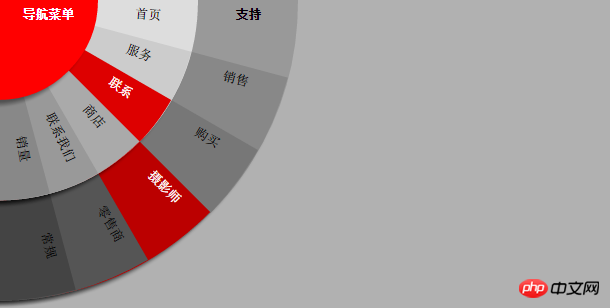
1、CSS3扇形动画菜单 鼠标滑过扇形展开动画
这款CSS3菜单很有个性,是一个扇形的多级下拉菜单,当你将鼠标滑过菜单时,菜单项即可展开。

在线演示源码下载
2、CSS3 3D旋转下拉菜单
这款菜单也是基于HTML5和CSS3的,尽管看上去是平面菜单,但是二级菜单下拉后会给你3D的视觉效果,并且菜单在展开时是旋转的,效果很棒。

在线演示源码下载
3、jQuery/CSS3实现超酷的动画Tab菜单
这款菜单是基于jQuery的,同时也是一款Tab菜单,这款jQuery Tab菜单的外观相对比较清新简易,并且在Tab切换时出现飞入飞出的动画效果。

在线演示源码下载
4、jQuery二级下拉菜单
这款jQuery菜单的外观是红色的,看上去非常温暖,菜单的整体看上去非常简单,但是却相当实用,你可以试试。

在线演示源码下载
5、CSS3带小图标垂直下拉菜单
这是一款垂直的手风琴样式菜单,每一个菜单项都可以定义相应的小图标,同时你也可以自定义菜单的宽度。

在线演示源码下载
6、jQuery/CSS3带表单的下拉菜单
这款jQuery菜单的特点是菜单下拉项内容可以自定义,可以使文字、表单等。另外木质外观的样式看上去非常不错。

在线演示源码下载
7、CSS3简易清新的下拉菜单
这是一款相对比较简易的CSS3下拉菜单,简单的颜色搭配让这款菜单看上去也还不错。

在线演示源码下载
以上是炫酷实用的jQuery/HTML5菜单图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

