JavaScript表达行为,CSS表达外观,注意HTML既表达结构(逻辑结构),又表达内容(数据本身)通常需要更新数据时,并不需要更新结构,正是这种不改变组织结构仅改变数据的诉求,推动了数据拉取和数据推送技术的产生。
SSE是一种允许服务器端向客户端推送新数据(简称数据推送)的HTML5技术。数据推送有两种替代方案:无更新方案和数据拉取方案。
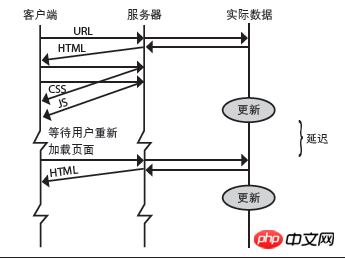
无更新方案:

加载完毕HTML之后,得到一个HTML页面,之后浏览器会请求图片、CSS文件和JavaScript文件等,他们都是浏览器可以缓存的静态文件。如果页面使用后端语言,比如PHP、Ruby和Python等为用户动态生成HTML的语言。
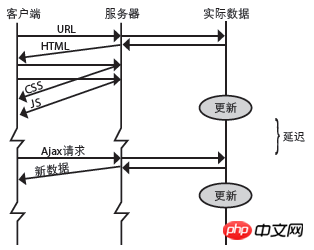
数据拉取方案:

浏览器会基于一些用户行为,或在一定时间之后,或基于某种别的触发方案,向服务器端请求或全部更新数据,通过javascript或一个meta标签能够命令整个页面重新加载。我们所熟悉的Ajax技术只被用于请求最新数据,当收到数据时,javascript函数会利用它来局部更新DOM。数据拉取的要义:仅拉取新数据,并且只更新页面中受影响部分。
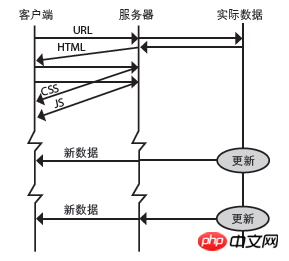
以上的都不是数据推送,数据推送不是静态文件,也不涉及浏览器为更新数据而发起请求,数据推送是由服务器选择客户端发送新数据。

当数据源有新数据时,服务器端能立刻发送给一个或多个客户端,而不用等客户端来请求,这些新数据可能是突发新闻、最新股票、上线朋友的聊天信息、新的天气预报、策略游戏中的下一步等。
SSE适用于更新频繁、低延迟并且数据都是从服务端到客户端。它和WebSocket的区别:
1)便利,不需要添加任何新组件,用任何习惯的后端语言和框架就能继续使用,不用为新建虚拟机弄一个新的IP或新的端口号而劳神。
2)服务器端的简洁。因为SSE能在现有的HTTP/HTTPS协议上运作,所以它能够直接运行于现有的代理服务器和认证技术。
WebSocket相较SSE最大的优势在于它是双向交流的,这意味着服务器发送数据就像从服务器接受数据一样简单,而SSE一般通过一个独立的Ajax请求从客户端向服务端传送数据,因此相对于WebSocket使用Ajax会增加开销。因此,如果需要以每秒一次或者更快的频率向服务端传输数据,就应该用WebSocket。
具体代码如下:
html代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...


