CSS固定宽度的三列布局运用的详细说明
- 高洛峰原创
- 2017-03-08 15:02:482137浏览
左中右三列式页面布局非常常见,这里我们来看一下CSS固定宽度的三列布局运用实例解析,包括等宽等间距的排列方法:
固定宽度三列布局
这很基础,我们直接看代码便能明白:
<p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;}
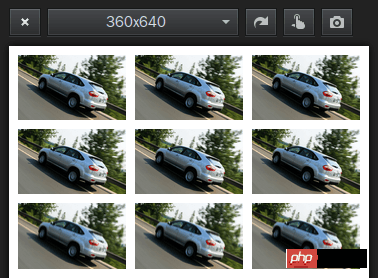
实例:实现三列图片等宽等间距布局
每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
</p>
</body>
</html>
width: 30%; 表示父级元素宽度的30%.
height: 30%; 如果没有设置父级元素的具体高度,那么这个height是没有效果的.
要实现响应式的正方形,可以使用单位vw(Viewport Width):
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
不过需要注意的是,低版本IE和低版本Android/iOS浏览器都不支持视窗(viewport)单位.
或者使用JS根据宽设置高,保证兼容性:
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>
百分比布局也可以看做是一种响应式布局.
简单实用的 百分比布局 还是很适合手机WAP页面布局的:
min-width:320px; max-width:980px; width:100%; overflow-x: hidden; margin: 0 auto;
最小宽度320px,最大宽度980px,在320px和980px之间自动适应宽度,看起来还行.
在a1f02c36ba31691bcfe87b2722de723b标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.
以上是CSS固定宽度的三列布局运用的详细说明的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

