CSS仿迅雷看看蓝色导航的方法
- 高洛峰原创
- 2017-03-08 14:55:332616浏览
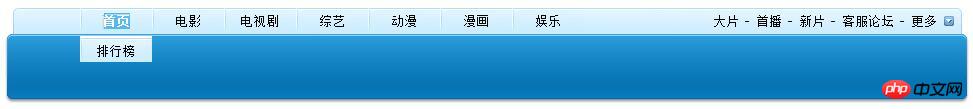
先看看CSS绘制的经典蓝色导航效果:

用到的素材:

代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>最新迅雷看看导航</title>
<style type="text/css">
body { margin:0px; font-size:13px; font-family:Verdana, Arial, Helvetica, sans-serif }
#nav { position:relative; width:964px; height:95px; z-index:1px; margin:10px auto; background:url(kkindex_nav.png) }
#navli { position:absolute; width:580px; height:32px; left:35px; top:-2px; }
ul { margin:0; }
.dh li { width:72px; height:30px; float:left; position:relative; line-height:30px; zoom:1; list-style:none; text-align:center; background:url(kkindex_nav.png) no-repeat; background-position:-125px -99px }
.dh li a { color:#000000; text-decoration:none }
.dh li a:hover { zoom:1; color:#ffffff; text-decoration:none; font-weight:bold; background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; }
.dhhome { background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; zoom:1; color:#ffffff !important; font-weight:bold }
.dhright { position:absolute; width:280px; height:31px; left:680px; top:-2px; text-align:center; line-height:30px; }
.dhrightimg { position:absolute; right:-4px; top:10px; background:url(kkindex_nav.png) no-repeat; background-position:-954px -115px; padding-right:15px; width:10px; height:10px; }
</style>
</head>
<body>
<p id="nav">
<p id="navli">
<ul class="dh">
<li><a href="#" class="dhhome">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">排行榜</a></li>
</ul>
</p>
<p class="dhright"> 大片 - 首播 - 新片 - 客服论坛 - 更多
<p class="dhrightimg"></p>
</p>
</p>
<p style="width:550px;margin:20px auto;">
</p>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
以上是CSS仿迅雷看看蓝色导航的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

