本文实例为大家分享了纯CSS实现多级下拉横向导航菜单代码,供大家参考,具体内容如下
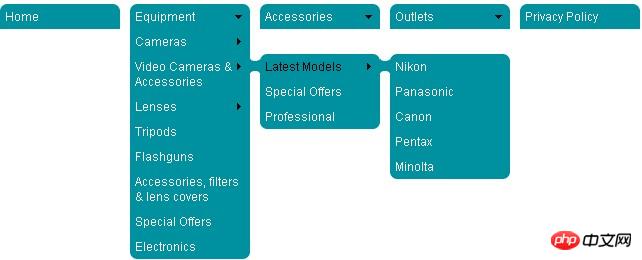
先看看效果图:

实现代码:
CSS代码:
<style type="text/css">
/* for this demo only */
#backgroundHolder { width:750px; height:500px; padding-top:10px; margin:0 auto; }
/* ---------------------------------------------------------------------------- */
/* default styling */
.nav, .nav ul { list-style-type:none; margin:0; padding:0; }
.nav a { text-decoration:none; }
.nav { font-family: arial, sans-serif; font-size:12px; width:650px; margin:0 auto; }
/* style the links */
.nav a { background:url(ulmulti3/box.gif) no-repeat rightright center; }
.nav a.top { background:url(ulmulti3/box.gif) no-repeat rightright top; }
.nav a.top2 { background:url(ulmulti3/box2.gif) no-repeat rightright top; }
.nav a.bottombottom { background:url(ulmulti3/box.gif) no-repeat rightright bottombottom; }
.rightright ul ul a { background:url(ulmulti3/box3.gif) no-repeat rightright center; }
.rightright ul ul a.top2 { background:url(ulmulti3/box3.gif) no-repeat rightright top; }
.rightright ul ul a.bottombottom { background:url(ulmulti3/box3.gif) no-repeat rightright bottombottom; }
/* style the <b> element so that is does not affect the size of the link */
.nav a b { color:#fff; font-weight:normal; display:block; padding:5px 10px 5px 15px; }
.nav .fly .main b { background: transparent url(ulmulti3/arrow.gif) no-repeat 117px 9px; }
.nav .down b { background: transparent url(ulmulti3/arrow2.gif) no-repeat 115px 11px; }
.nav .rightright ul b { text-align:rightright; }
.nav .rightright ul ul b { padding: 5px 15px 5px 10px; }
.nav .rightright ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 15px 9px; text-align:rightright; }
.nav .rightright ul ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 5px 9px; text-align:rightright; }
/* HEIGHT */
.nav ul ul { top:-24px; } /* position the top of the flyout first sub menus */
.nav ul ul ul { top:-25px; } /* position the top of the flyout second and third sub menus */
.nav ul.two { top:-40px; } /* position the top of the flyout sub menus with previous text on two lines */
/* WIDTH change this WITH CARE to suit your requirements */
/*set the link width here*/
.nav .drop, .nav a { width:130px; }
.nav ul li { max-width:130px; } /* fix for IE8 */
/* set the left flyout position here */
.nav ul ul { left:130px; }
/* set the right flyout position here */
.nav li.rightright ul ul { left:auto; rightright:120px; }
.nav li.rightright ul ul ul { left:auto; rightright:130px; }
/* make this WIDTH - 1px */ /* or WIDTH - 0.063em if using em sizing */
.nav a { margin-right:-129px; }
/* ---------------------------------------------------------------------------- */
/* DO NOT CHANGE ANYTHING BELOW */
.nav li { float:left; } /* fixes IE bugs, and allows for clearing */
.nav ul { float:left; position:relative; z-index:20; } /* necessary for float drop and to stack the <ul>s */
.nav ul li { clear:left; } /* must clear the floated list item inside sublist */
.nav a { position:relative; display:block; } /* needs to have a position, to be above the rest */
.nav a.main { float:left; /* necessary for float drop */ margin-top:10000px; } /* bring the top level links back into view */
.nav .drop, .nav .fly { margin-top:-10000px; } /* hide the sub links and their containers, opera has low upper limits */
.nav ul { margin-bottom:-5000px; } /* avoid any interaction between the subs, can be any large size */
/* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover, .nav a:focus, .nav a:active { margin-right:0; z-index:10; outline:0; }
.nav a:hover b, .nav a:focus b, .nav a:active b { color:#000; cursor:pointer; } /* this is for keyboard tabbing color change */
/* OPERA fix */
.nav ul:hover, .nav ul ul:hover { clear:left; } /* to stop intermittent sub link :hover problems */
/* ---------------------------------------------------------------------------- */
</style>
<!--[if lte IE 7]>
<style type="text/css">
/* bug fixes for IE7 and lower - DO NOT CHANGE */
.nav .fly {width:99%;} /* make each flyout 99% of the prevous level */
a:active {} /* requires a blank style for :active to stop it being buggy */
</style>
html代码:
<body> <p id="backgroundHolder"> <ul class="nav"> <li class="drop"><a class="main top" href="#url"><b>Home</b></a></li> <li class="drop"><a class="main down top" href="#url"><b>Equipment</b></a> <ul> <li class="fly"><a class="main" href="#url"><b>Cameras</b></a> <ul> <li><a class="top2" href="#url"><b>Film Type</b></a></li> <li><a href="#url"><b>Compact</b></a></li> <li><a href="#url"><b>Polaroid</b></a></li> <li><a href="#url"><b>Digital</b></a></li> <li class="fly"><a class="main" href="#url"><b>Digital SLR</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a class="bottom" href="#url"><b>Kodak</b></a></li> </ul> </li> <li><a class="bottom" href="#url"><b>Second Hand</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Video Cameras & Accessories</b></a> <ul class="two"> <li class="fly"><a class="main top2" href="#url"><b>Latest Models</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a href="#url"><b>Special Offers</b></a></li> <li><a class="bottom" href="#url"><b>Professional</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Lenses</b></a> <ul> <li class="fly"><a class="main top2" href="#url"><b>Digital</b></a> <ul> <li><a class="top2" href="#url"><b>Standard</b></a></li> <li><a href="#url"><b>Telephoto</b></a></li> <li><a href="#url"><b>Wide Angle</b></a></li> <li class="fly"><a class="main" href="#url"><b>Zoom</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Minolta</b></a></li> <li><a class="bottom" href="#url"><b>Panasonic</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Zoom with Macro</b></a> <ul> <li><a class="top2" href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Minolta</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a class="bottom" href="#url"><b>Nikon</b></a></li> </ul> </li> <li><a href="#url"><b>Fisheye</b></a></li> <li><a class="bottom" href="#url"><b>x2 converters</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Standard SLR</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a href="#url"><b>Cases</b></a></li> <li class="fly"><a class="main" href="#url"><b>Large Format</b></a> <ul> <li><a class="top2" href="#url"><b>Hasselblad</b></a></li> <li><a href="#url"><b>Arca-Swiss</b></a></li> <li><a class="bottom" href="#url"><b>Leica</b></a></li> </ul> </li> <li><a href="#url"><b>Lens Hoods</b></a></li> <li><a class="bottom" href="#url"><b>Lens Cleaners</b></a></li> </ul> </li> <li><a href="#url"><b>Tripods</b></a></li> <li><a href="#url"><b>Flashguns</b></a></li> <li><a href="#url"><b>Accessories, filters & lens covers</b></a></li> <li><a href="#url"><b>Special Offers</b></a></li> <li><a class="bottom" href="#url"><b>Electronics</b></a></li> </ul> </li> <li class="drop"><a class="main down top" href="#url"><b>Accessories</b></a> <ul> <li class="fly"><a class="main" href="#url"><b>Flashguns</b></a> <ul> <li class="fly"><a class="main top2" href="#url"><b>Digital Cameras</b></a> <ul> <li><a class="top2" href="#url"><b>Nikon</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Panasonic</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a class="bottom" href="#url"><b>Kodak</b></a></li> </ul> </li> <li><a href="#url"><b>Film Cameras</b></a></li> <li><a href="#url"><b>Reflectors</b></a></li> <li><a href="#url"><b>Stands</b></a></li> <li><a href="#url"><b>Remote Control</b></a></li> <li><a class="bottom" href="#url"><b>Batteries</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Filters</b></a> <ul> <li><a class="top2" href="#url"><b>Ultra Violet</b></a></li> <li><a href="#url"><b>Lens protection</b></a></li> <li><a href="#url"><b>Yellow</b></a></li> <li><a href="#url"><b>Red</b></a></li> <li><a href="#url"><b>Orange</b></a></li> <li><a class="bottom" href="#url"><b>Blue</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Remote Control</b></a> <ul> <li><a class="top2" href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Nikon</b></a></li> <li><a class="bottom" href="#url"><b>Pentax</b></a></li> </ul> </li> <li class="fly"><a class="main" href="#url"><b>Camera Cases</b></a> <ul> <li><a class="top2" href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Nikox</b></a></li> <li><a href="#url"><b>Canon</b></a></li> <li><a href="#url"><b>Pentax</b></a></li> <li><a href="#url"><b>Kodak</b></a></li> <li><a class="bottom" href="#url"><b>Minolta</b></a></li> </ul> </li> <li><a class="bottom" href="#url"><b>Lens Brush</b></a></li> </ul> </li> <li class="drop right"><a class="main down top" href="#url"><b>Outlets</b></a> <ul> <li><a href="#url"><b>Support</b></a></li> <li><a href="#url"><b>Buying</b></a></li> <li><a href="#url"><b>Photographers</b></a></li> <li class="fly"><a class="main" href="#url"><b>Stockist</b></a> <ul> <li><a class="top2" href="#url"><b>Currys</b></a></li> <li><a href="#url"><b>Dixons</b></a></li> <li><a href="#url"><b>Jessops</b></a></li> <li><a class="bottom" href="#url"><b>Staples</b></a></li> </ul> </li> <li><a href="#5"><b>General</b></a></li> <li class="fly"><a class="main bottom" href="#url"><b>Sales</b></a> <ul> <li><a class="top2" href="#url"><b>USA</b></a></li> <li><a href="#url"><b>CANADA</b></a></li> <li><a href="#url"><b>South America</b></a></li> <li class="fly"><a class="main" href="#url"><b>Europe</b></a> <ul> <li><a class="top2" href="#url"><b>Britain</b></a></li> <li><a href="#url"><b>France</b></a></li> <li><a href="#url"><b>Germany</b></a></li> <li><a href="#url"><b>Spain</b></a></li> <li><a class="bottom" href="#url"><b>Italy</b></a></li> </ul> </li> <li><a href="#url"><b>Australia</b></a></li> <li><a class="bottom" href="#url"><b>Asia</b></a></li> </ul> </li> </ul> </li> <li class="drop"><a class="main top" href="#url"><b>Privacy Policy</b></a></li> </ul> </p> <br> <br> <p align="center"> </p> </body>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
以上是打造最美CSS多级下拉横向导航菜单代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用





