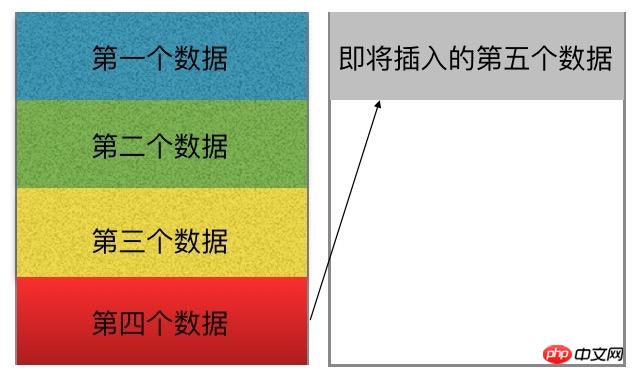
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果。这个题目用图表示如下:

如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都能使用多种方法实现。但现在这个问题该怎么去解决呢。
对了这个题目,似乎不是那么好解决,毕竟像这类问题我们都是使用js或者模版辅助实现的。
这个题目难点在哪儿?
对动态添加的数据只用css实现这个效果,那就意味着除了动态添加数据外,不可能改变现有的文档结构。什么意思呢?比如对于这种实现,我们可以使用ul>li结构,但除了增加li(相当于添加数据层)外,不可能在原文档中添加一个ul或者其他的html标签。
这个问题也就变成了对于同一个ul下的li如何设置它们的不同的属性,使其在第五个以后“浮到”另一列?(注:此处是笔者所用的结构,大家可以采用其他结构进行)
问题分析到这儿,我的第一反应是用nth-child这个属性,对li:nth-child(5)、li:nth-child(6)、li:nth-child(7)...分别设置定位属性,这样在增加第五个、第六个、第七个数据时就可将其显示到对应的位置了。但这样对于动态添加的数据这样写是不合适的,毕竟我们不知道有多少条数据,而且定位时也需要计算当前li需要的left、top值。(大家有兴趣可以使用scss等拓展下这个思路)
解决方法:
在这里我想介绍另一种实现方法,使用css3的column分列相关属性(此中方法在ie11才有支持,其他浏览器需要加对应的浏览器前缀);
先贴出我的相关代码:
1) html结构代码:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) js代码(注:此处的js只是用于生成数据)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>
3) css代码(关键部分)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>
以上代码最重要的就是css代码部分的实现,这即实现了题目的要求,主要属性为ul中的height、width、column相关以及li的height属性。
column-count代表分列数,column-gap表示分列之间的间隙,column-rule则表示列之间的分割线;
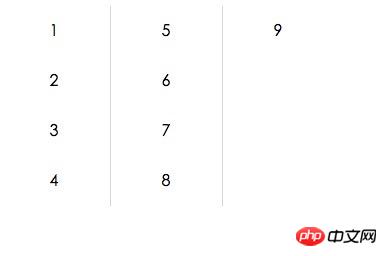
此处设置ul高为200px,每个li高50px,这样就是当列满4个时,分到第二列。
显示结果如图所示:

以上是详解CSS实现每列四行加载完一列后数据自动填充到下一列的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版








