上篇文章大概讲了DataList的一些基础知识,掌握这些知识在将来的应用中起到很大的作用,现在我们就开始讲上篇文章中说的基础知识做一个小例子。
首先,我机子的数据库中有一张person表,如下图所示。

现在,我们用DataList控件将表中的信息显示出来,并可以在DataList控件上对数据库中的表进行编辑操作。
1、首先用vs创建web应用程序,添加web窗体,在web窗体内拉入DataList控件,右击控件,选择编辑项模板,在这里我们能看到四个模板,其中两个是SelectedItemTemplate和EditItemTemplate,在ItemTemplate模板中拉入两个LinkButton控件,一个将Text改名为查看,CommandName属性改成select,另外一个将Text改成编辑,其CommandName属性改成edit。然后在HTML页面创建SelectedItemTemplate模板,在模板中绑定员工的所有信息。(这里是实现查看员工详细信息的功能)。
2、在EditItemTemplate模板项中添加两个LinkButton控件,Text属性分别为保存和取消,CommandName属性分别为update和cancel,然后再添加一个TextBox控件,用来输入姓名,在这里实现修改员工姓名的功能。
3、我们还可以在属性生成器总更改表格的样式、将字体的颜色、网格的距离更改一下,这里详细不住不再敖述,最后结束模板编辑。
4、编辑前台HTML代码
ItemTemplate模板中的代码(用来显示员工的姓名)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>SelectedItemTemplate模板中的代码(用来显示员工中的详细信息)
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>EditItemTemplate模板中的代码(用来修改员工姓名)注意:将文本框中的text属性绑定到员工的姓名上。
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate> 最后是页眉和页脚模板
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
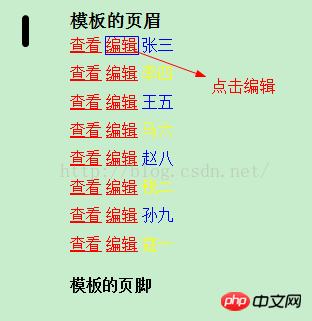
</FooterTemplate>5、编辑好了的前台界面如下

6、后台代码的编写
6.1、 编写DataList数据绑定的方法
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
} 6.2、编写Page_Loda事件,判断页面是否第一次加载,并在第一次加载页面时绑定数据。
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}6.3、编写DataList1_ItemCommand事件,实现查看员工详细信息功能(前提是我们已经在SelectedItemTemplate模板中将员工的详细信息已经绑定,现在只是调用方法将其显示出来)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
}6.4、编写DataList1_EditCommand事件,实现编辑功能,将EditItemTemplate模板中的信息显示出来。
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
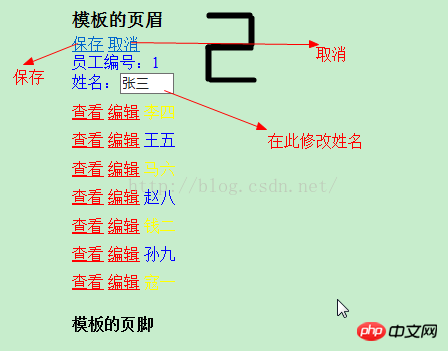
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
以上是《ASP.NET》数据绑定—DataList实践篇的图文代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AM
c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AMc#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 .NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AM
.NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AMC#在.NET中的编程过程包括以下步骤:1)编写C#代码,2)编译为中间语言(IL),3)由.NET运行时(CLR)执行。C#在.NET中的优势在于其现代化语法、强大的类型系统和与.NET框架的紧密集成,适用于从桌面应用到Web服务的各种开发场景。
 C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AM
C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AMC#是一种现代、面向对象的编程语言,由微软开发并作为.NET框架的一部分。1.C#支持面向对象编程(OOP),包括封装、继承和多态。2.C#中的异步编程通过async和await关键字实现,提高应用的响应性。3.使用LINQ可以简洁地处理数据集合。4.常见错误包括空引用异常和索引超出范围异常,调试技巧包括使用调试器和异常处理。5.性能优化包括使用StringBuilder和避免不必要的装箱和拆箱。
 测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AM
测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AMC#.NET应用的测试策略包括单元测试、集成测试和端到端测试。1.单元测试确保代码的最小单元独立工作,使用MSTest、NUnit或xUnit框架。2.集成测试验证多个单元组合的功能,常用模拟数据和外部服务。3.端到端测试模拟用户完整操作流程,通常使用Selenium进行自动化测试。
 高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AM
高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AMC#高级开发者面试需要掌握异步编程、LINQ、.NET框架内部工作原理等核心知识。1.异步编程通过async和await简化操作,提升应用响应性。2.LINQ以SQL风格操作数据,需注意性能。3..NET框架的CLR管理内存,垃圾回收需谨慎使用。
 C#.NET面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:01 AM
C#.NET面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:01 AMC#.NET面试问题和答案包括基础知识、核心概念和高级用法。1)基础知识:C#是微软开发的面向对象语言,主要用于.NET框架。2)核心概念:委托和事件允许动态绑定方法,LINQ提供强大查询功能。3)高级用法:异步编程提高响应性,表达式树用于动态代码构建。
 使用C#.NET建筑微服务:建筑师实用指南Apr 06, 2025 am 12:08 AM
使用C#.NET建筑微服务:建筑师实用指南Apr 06, 2025 am 12:08 AMC#.NET是构建微服务的热门选择,因为其生态系统强大且支持丰富。1)使用ASP.NETCore创建RESTfulAPI,处理订单创建和查询。2)利用gRPC实现微服务间的高效通信,定义和实现订单服务。3)通过Docker容器化微服务,简化部署和管理。
 C#.NET安全性最佳实践:防止常见漏洞Apr 05, 2025 am 12:01 AM
C#.NET安全性最佳实践:防止常见漏洞Apr 05, 2025 am 12:01 AMC#和.NET的安全最佳实践包括输入验证、输出编码、异常处理、以及身份验证和授权。1)使用正则表达式或内置方法验证输入,防止恶意数据进入系统。2)输出编码防止XSS攻击,使用HttpUtility.HtmlEncode方法。3)异常处理避免信息泄露,记录错误但不返回详细信息给用户。4)使用ASP.NETIdentity和Claims-based授权保护应用免受未授权访问。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





