详解CSS的overflow属性防止float撑开div的使用方法
- 高洛峰原创
- 2017-03-08 13:10:462016浏览
我们在使用float设定浮动元素的时候经常会遇到撑破p的情况,其中一种解决方法即是利用overflow: hidden,这里我们就来看一下使用CSS的overflow属性防止float撑开p的方法:
许多应征前端工程师的人,在面试时都会被问到这类float的问题。
例如:p元素内的两个子元素p都float:left,外面的p会变成没有高度,此时该怎么办呢?
通常解法是在排版流里面的元素加一个after的伪元素,将它设成display: block以及clear:both即可解决。
p:after {content: "";display: block;clear: both;}
不过我今天意外发现,原来overflow: hidden;也会撑开p呀!如下:
长知识了。
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style>
深入
让我们继续深入,来看下面的例子:
编写如下代码,查看效果
HTML代码:
<p class="content">
<p class="p1">
</p>
</p>
CSS代码:
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
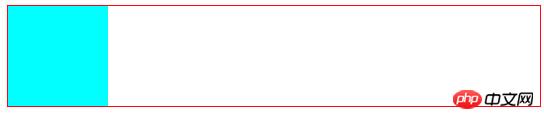
效果如下:
在content中添加一个p1,并设置了content标签的边框和p1标签的大小和颜色,看到content标签把p1标签包裹起来了。并且还撑起了content标签的大小
但,当我们设置了p1向右浮动的属性之后
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
}
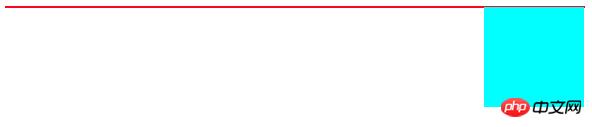
就会变成这个样子:
p1标签确实右对齐了,但是并没有撑起content标签的高度。
莫着急,我们需要设置一个属性,就是给content标签,添加overflow属性
添加属性 (overflow: hidden;)
.content {
border: 1px solid red;
overflow: hidden;
}
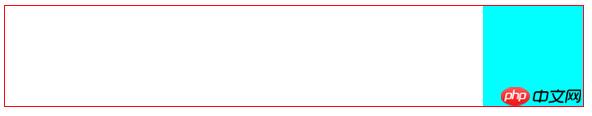
添加完之后,效果就成了这样
以上是详解CSS的overflow属性防止float撑开div的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

