GirdView简介:
名称:网络视图。
来源:GridView 是 DataGrid的后继控件,在.net framework 2 中,虽然还存在DataGrid,但是GridView已经走上了历史的前台,取代DataGrid的趋势已是势不挡。
作用:其功能是在web页面中显示数据源中的数据。GridView和DataGrid功能相似,都是在web页面中显示数据源中的数据,将数据源中的一行数据,也就是一条记录,显示为在web页面上输出表格中的一行。
在此GirdView的详细属性和事件我不再阐述。下面我只是简单介绍一下GirdView如何显示从后台数据库搜索出来的数据,也就是GirdView怎样绑定并显示数据源。
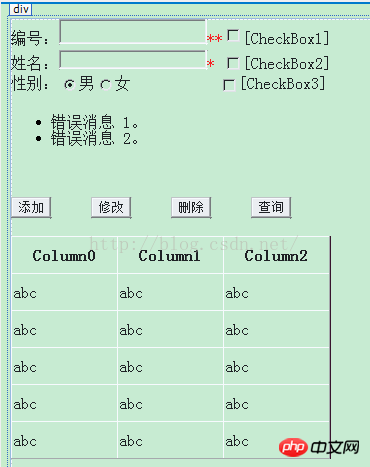
一、前台界面如下

二、后台编写: 用VS建立ASP.NET窗体应用程序。在此,我只编写查询功能,后台代码如下
1、建立数据库连接
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2、编写操作类、其中有普通查询方法、按条件查询方法、添加方法(略)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3、编写查询按钮单击事件
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
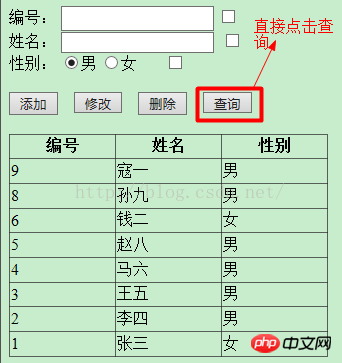
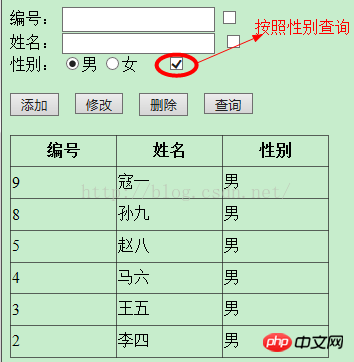
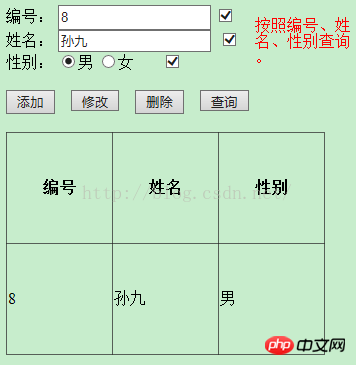
三张查询效果图如下所示,分别为直接点击查询、按照性别查询、按照编号和姓名和性别一块查询。



上面编写的后台代码只是在功能可以实现的基础上编写的,里面未免有一些Bug,希望大家自己改造。
从后台绑定数据的筛选再到前台的呈现,用GridView将数据在浏览器上显示出来的大致流程就是这样,这里面唯一有点别扭的是按条件查询中,字符串的拼写不好弄,这样做无非是使用GirdView的过滤效果,也就是这段代码dv.RowFilter = c;希望大家在代码编写上细心点。
以上是详细介绍《ASP.NET》数据绑定——GridView的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AM
超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AMC#.NET是一个强大的开发平台,结合了C#语言和.NET框架的优势。1)它广泛应用于企业应用、Web开发、游戏开发和移动应用开发。2)C#代码编译成中间语言后由.NET运行时环境执行,支持垃圾回收、类型安全和LINQ查询。3)使用示例包括基本控制台输出和高级LINQ查询。4)常见错误如空引用和类型转换错误可以通过调试器和日志记录解决。5)性能优化建议包括异步编程和优化LINQ查询。6)尽管面临竞争,C#.NET通过不断创新保持其重要地位。
 C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AM
C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AMC#.NET的未来趋势主要集中在云计算、微服务、AI和机器学习集成以及跨平台开发三个方面。1)云计算和微服务:C#.NET通过Azure平台优化云环境表现,支持构建高效微服务架构。2)AI和机器学习集成:借助ML.NET库,C#开发者可在应用中嵌入机器学习模型,推动智能化应用发展。3)跨平台开发:通过.NETCore和.NET5 ,C#应用可在Windows、Linux和macOS上运行,扩展部署范围。
 C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AM
C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AMC#.NET开发的最新动态和最佳实践包括:1.异步编程提高应用响应性,使用async和await关键字简化非阻塞代码;2.LINQ提供强大查询功能,通过延迟执行和表达式树高效操作数据;3.性能优化建议包括使用异步编程、优化LINQ查询、合理管理内存、提升代码可读性和维护性、以及编写单元测试。
 C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。
 将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





