本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划!
HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑。本文分享7个顶级的HTML5 Canvas 动画,都有非常不错的效果。
1、3D HTML5 Logo动画 HTML5多视角3D旋转动画
HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5 Logo旋转的效果。

在线演示 源码下载
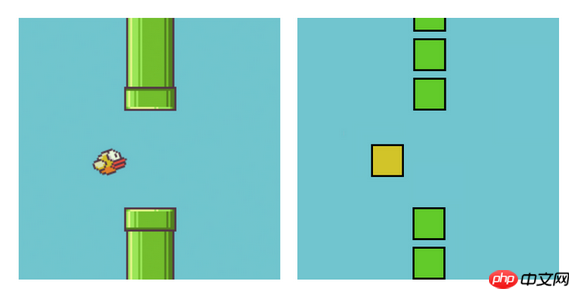
2、HTML5版Flappy Bird游戏 仅65行Javascript代码
Flappy Bird相信大家都很熟悉了,2014年最热门的手机游戏之一。Flappy Bird这款游戏是一位来自越南河内的独立游戏开发者阮哈东开发,形式简易但难度极高的休闲游戏,很容易让人上瘾。今天我们用HTML5来重写这款Flappy Bird游戏,值得注意的是,利用Phaser框架,只需65行Javascript代码即可实现HTML5版的Flappy Bird游戏。按空格键控制小鸟,试试看吧。

在线演示 源码下载
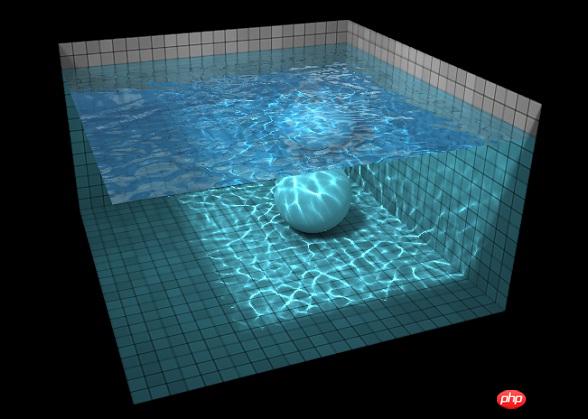
3、HTML5 WebGL水面水波荡漾特效 可多视角展示 超逼真
之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错。今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大石头,在水面上点击即可泛起水波,加上模拟光的照射,水波比上一款特效更加生动逼真。另外你也可以拖动石头让其在池底滚动,也可以拖动画面多视角观看该HTML5水波动画。

在线演示 源码下载
4、HTML5版切水果游戏 HTML5游戏极品
这是一款由百度JS小组提供的HTML5版切水果游戏,记得切水果游戏当年非常火,今天我找到了一款基于HTML5实现的网页版切水果游戏。虽然和原版的切水果游戏相比功能不怎么完善,但是该HTML5切水果游戏也算有声有色,画面也十分华丽。

在线演示 源码下载
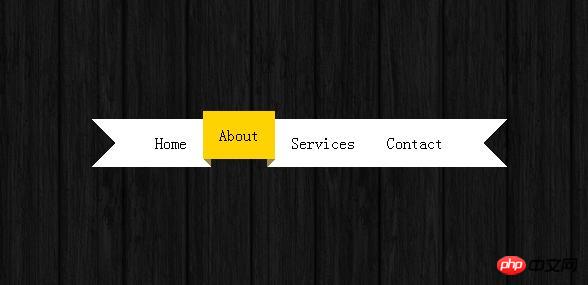
5、CSS3 飘带菜单 超酷3D CSS3菜单
之前我们分享过不少漂亮的CSS3菜单,CSS3/jQuery创意盒子动画菜单、CSS3垂直菜单 菜单有立体动画视觉、CSS3多级下拉菜单 弹性展开下拉动画。今天要分享的这款CSS3菜单非常特别,菜单是呈飘带状的,鼠标滑过菜单项时,菜单项会凸显出来,表现的非常立体动感。

在线演示 源码下载
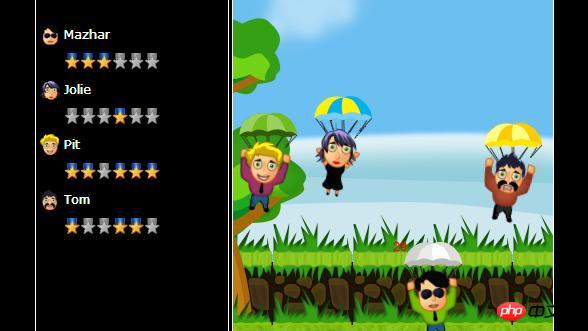
6、HTML5跳伞游戏 看谁先安全降落地面
今天我再来分享一款有趣的HTML5游戏,HTML5跳伞游戏,是一款非常不错的HTML5休闲小游戏,主要应用了HTML5的重力感应效果。游戏一共四个玩家,主要是比谁先安全降落地面,绿色信号灯亮时,按下“X”键开始降落,然后再按“X”键打开降落伞进行安全降落,你需要控制好时机来按下“X”键和对手们比谁先安全降落。大家也可以在下面下载源代码学习分享。

在线演示 源码下载
7、HTML5视频播放器Video.Js 播放器外观可自定义
以前我们都是使用flash来制作视频播放器,现在HTML5逐渐发展起来了,我们也可以利用HTML5来制作播放器。今天给大家介绍一款HTML5播放器Video.Js,改HTML5视频播放器可以自己定义外观,包括整体颜色,播放按钮定制等功能。总体来说,Video.Js是一款很不错的视频播放器。

在线演示 源码下载
以上就是关于7 个顶级的 HTML5 Canvas 动画图文赏析的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具






