现在我们经常会用到一些地图应用,无论是在网页上还是手机App中,地图貌似是一个不可或缺的应用。本文将带领大家一起来看看一些基于jQuery和HTML5的个性化地图插件,有几款地图比较实用,有些则是具有抽象的概念,很有个性化。
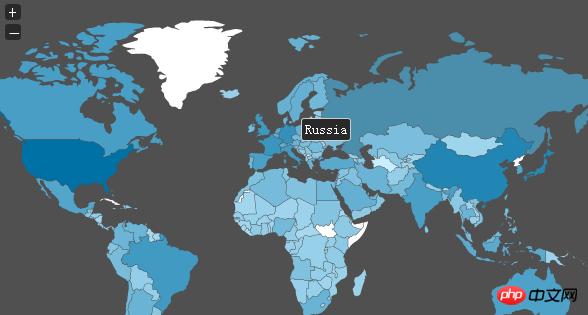
1、HTML5世界地图 划分世界区域并显示国家名
这是一款基于HTML5的世界地图应用,它的特点是可以将地图中的各个国家区域进行划分,鼠标滑过时即可显示该区域对应的国家名称,你也可以对弹出的标签进行自定义文字和自定义样式。

在线演示 源码下载
2、jQuery矢量SVG地图插件JVectorMap
JVectorMap是一款基于jQuery的矢量地图插件,它是基于SVG结构的,和其他jQuery地图插件不同的是,jVectorMap是矢量地图,但是它同样支持地图缩放和地图平面移动等相应的功能。由于JVectorMap是基于jQuery的,所以支持大部分主流的浏览器,应用也相当广泛。

在线演示 源码下载
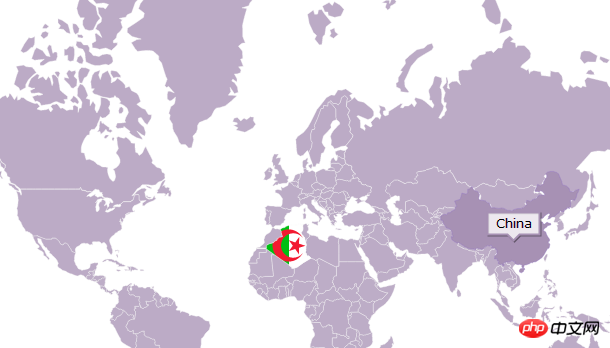
3、jQuery中国地图插件
今天要来介绍一款相对更实用些的jQuery中国地图插件,在该实例中,整张中国地图都按各个省份切割,鼠标滑过相应的省份时,即可弹出对应省份的具体介绍。

在线演示 源码下载
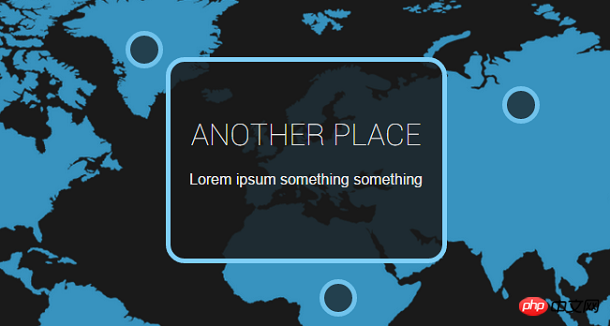
4、纯CSS3实现地图热点文字标注提示
这款地图应用的特点是地图上有许多标注点,点击标注点即可在页面上弹出一个文字提示框,用来说明该标注点在地图上的详细信息。如果你需要有一款带标注功能的地图应用,那么这款CSS3地图插件可以满足你。

在线演示 源码下载
5、HTML5 SVG世界地图 地图可拖拽和缩放
今天要分享的这款HTML5地图应用是一张世界地图,地图元素是使用SVG绘制的,并且地图可以拖拽和局部缩放,效果非常不错。

在线演示 源码下载
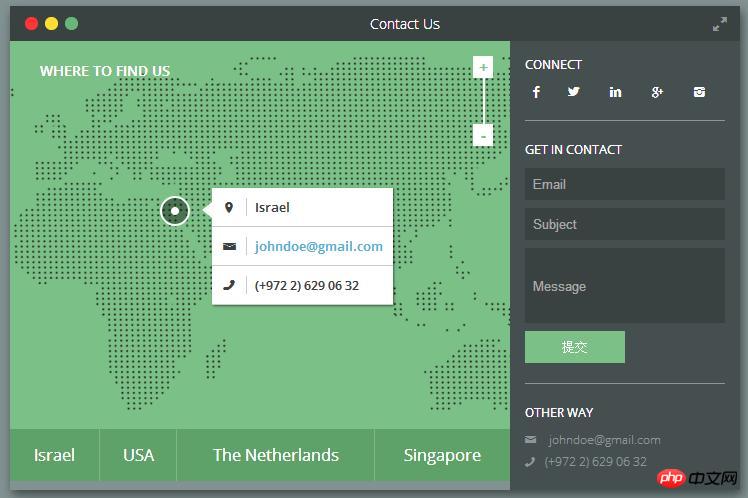
6、HTML5/CSS3带区域地图的联系表单
今天我们要来分享一款功能更加强大的HTML5/CSS3联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

在线演示 源码下载
7、HTML5 3D实景地图动画 3D效果很酷
今天我们来分享一款全新的HTML5 3D效果,是一款3D实景地图,这款3D地图截取了实景的房屋大厦,并且可以旋转展示,非常酷。

在线演示 源码下载
以上就是7款个性化jQuery/HTML5地图插件图文详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






