浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样。
float效果展示
基本设置
在网页中正常添加3个p色块:
HTML代码:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>简单设置一些大小和颜色:
CSS代码:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
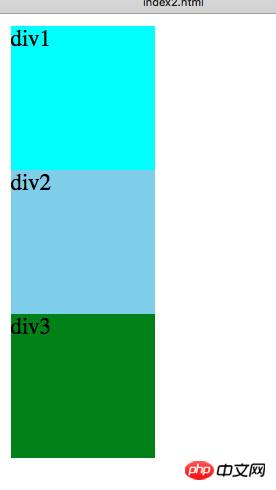
}效果如下:
正常情况下,3个p从上至下依次排序
下面,我们来使用下float属性,并设置值right
给p1标签添加float属性
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
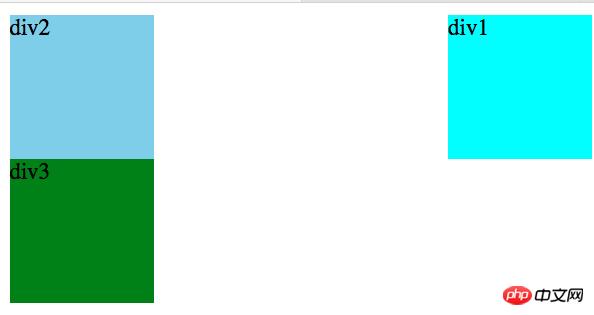
}效果如下:
我们会发现,p1跑到了屏幕的右侧,这就是让它浮动到右侧的表现。
同时给3个p都设置float: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
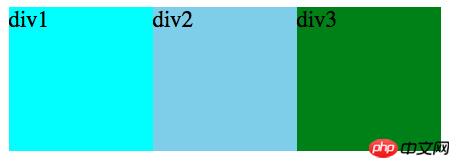
}效果如下:
当我们把3个p都设置了向左浮动之后,就可以实现这种横排布局
修改CSS代码(p1的高度和p2的宽度),如下:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
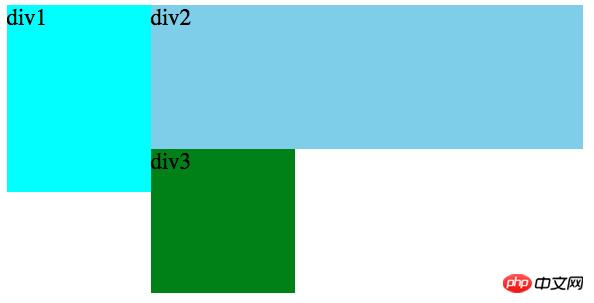
}效果展示:
我们会发现,当p2足够宽,一行内放不下p3的时候,p3会自动从第二行开始布局。但是又由于p1的高度多了一些,所以p3会从p1的后面排布,而不会从头开始
使用 overflow 清除浮动
样例:
.overflow-clear-float {overflow:hidden;}或者
overflow-clear-float {overflow:auto;}overflow 样式值为 非 visilbe 时,实际上是创建了 CSS 2.1 规范定义的 Block Formatting Contexts。创建了它的元素,会重新计算其内部元素位置,从而获得确切高度。这样父容器也就包含了浮动元素高度。这个名词过于晦涩,在 CSS 3 草案中被变更为名词 Root Flow,顾名思义,是创建了一个新的根布局流,这个布局流是独立的,不影响其外部元素的。实际上,这个特性与 早期 IE 的 hasLayout 特性十分相似。
注意兼容问题:
Block Formatting Contexts 概念是在 CSS 2.1 规范内被提出。因此 IE6/7 中并不被支持,这是由于之前的 IE 版本仅完全实现了 CSS 1 规范标准,以及一部分 CSS 2.0 规范。在 IE 7 中,overflow 值为非 visible 时,可以触发 hasLayout 特性。这同样使得 IE 7 同样可以使容器包含浮动元素。
更多CSS使用float属性设置浮动元素的方法介绍相关文章请关注PHP中文网!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





