现在的网页中应用了越来越多的3D应用,特别是基于HTML5 Canvas的动画特效,让用户有一种非常震撼的视觉体验。本文收集了8个非常炫酷的3D视觉效果的HTML5动画,都有源代码分享,你可以学习你感兴趣的HTML5动画,一起来看看。
1、CSS3飘带状3D菜单 菜单带小图标
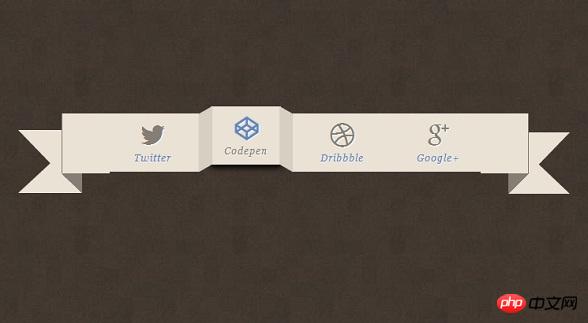
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。

在线演示 源码下载
2、HTML5/CSS3 3D纸片折叠动画
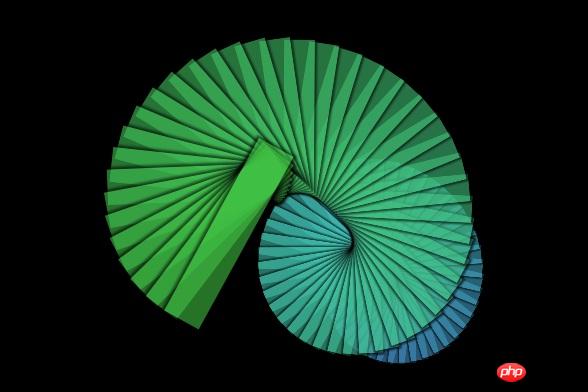
今天我们再来分享一款非常华丽的HTML5/CSS3 3D动画特效,尽管它目前很少能在项目中应用,但从源码中我们可以学到很多HTML5 3D动画的制作知识。这是一款纸片折叠动画特效,利用HTML5和CSS3的相关特性,我们可以将一张张纸片折叠起来,形成很酷的3D动画效果。

在线演示 源码下载
3、HTML5 webkit 3D立方体图片旋转滑块应用
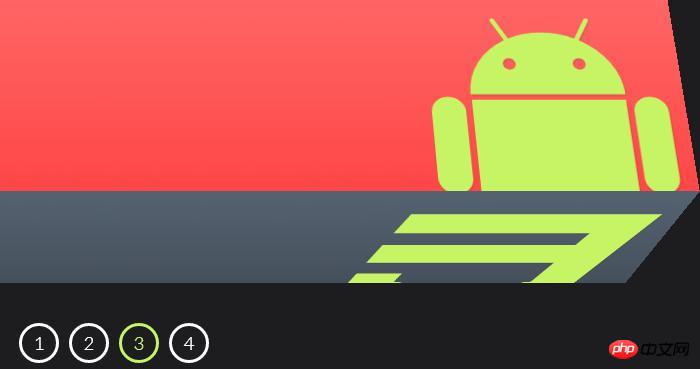
今天再来分享一款HTML5 3D立方体动画,这个只是一个3D效果模型,你可以用图片替换演示中的立方体4个面,这样就可以将这款HTML5立方体旋转动画改造成HTML5 3D焦点图了,由于是基于webkit的,所以有浏览器限制,Google Chrome最佳。

在线演示 源码下载
4、HTML5颜色渐变3D文字特效
之前我们已经分享过不少HTML5文字特效,效果都还不错,尤其是这款HTML5摆动的文字特效 类似柳枝摆动,更是有非常酷的文字动画效果。今天我们要分享一款HTML5 3D文字特效,文字的颜色是渐变的,同时有文字阴影,更加凸显了3D立体的效果。

在线演示 源码下载
5、HTML5 3D图片阴影翻转动画 效果很酷
今天我们要分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。这和之前分享的HTML5 3D动画HTML5 3D正方体旋转动画有着类似的效果,大家也可以看看。

在线演示 源码下载
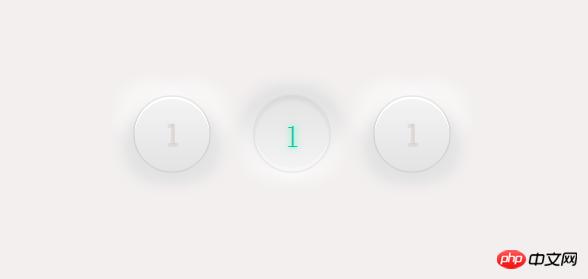
6、纯CSS3 3D按钮 按钮酷似牛奶般剔透
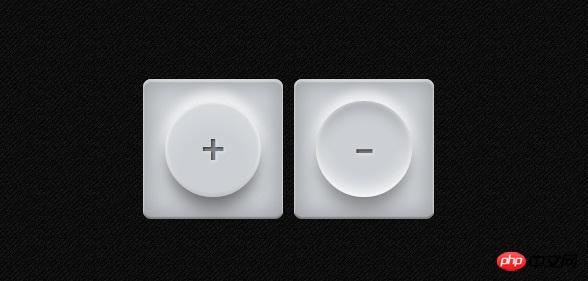
CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。

在线演示 源码下载
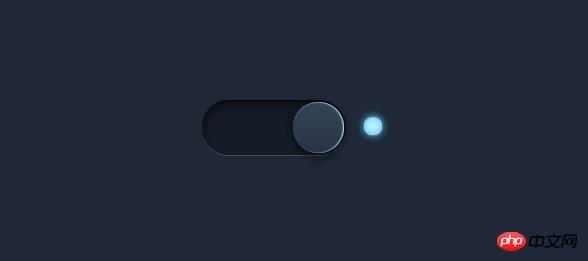
7、CSS3 3D发光切换按钮 模拟效果很逼真
刚刚我们发布过一款CSS3开关切换滑动按钮,应该说出了有点3D立体的效果外,其他都很普通。现在我们要来分享一款更酷的CSS3开关切换按钮,它不仅具有3D的效果,而且可以发光,当开关处于打开状态时,旁边的小灯就会亮起来,然后灯光投射到开关上,效果挺逼真的。

在线演示 源码下载
8、CSS3 3D弹性按钮效果 带弹性质感
今天要分享的这款CSS3按钮和这款按钮差不错,也同样拥有3D的效果,按钮在按下时带有弹性质感。

在线演示 源码下载
以上就是关于8 个 3D 视觉效果的 HTML5 动画图文欣赏的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具






